Deepa 🙋♀️
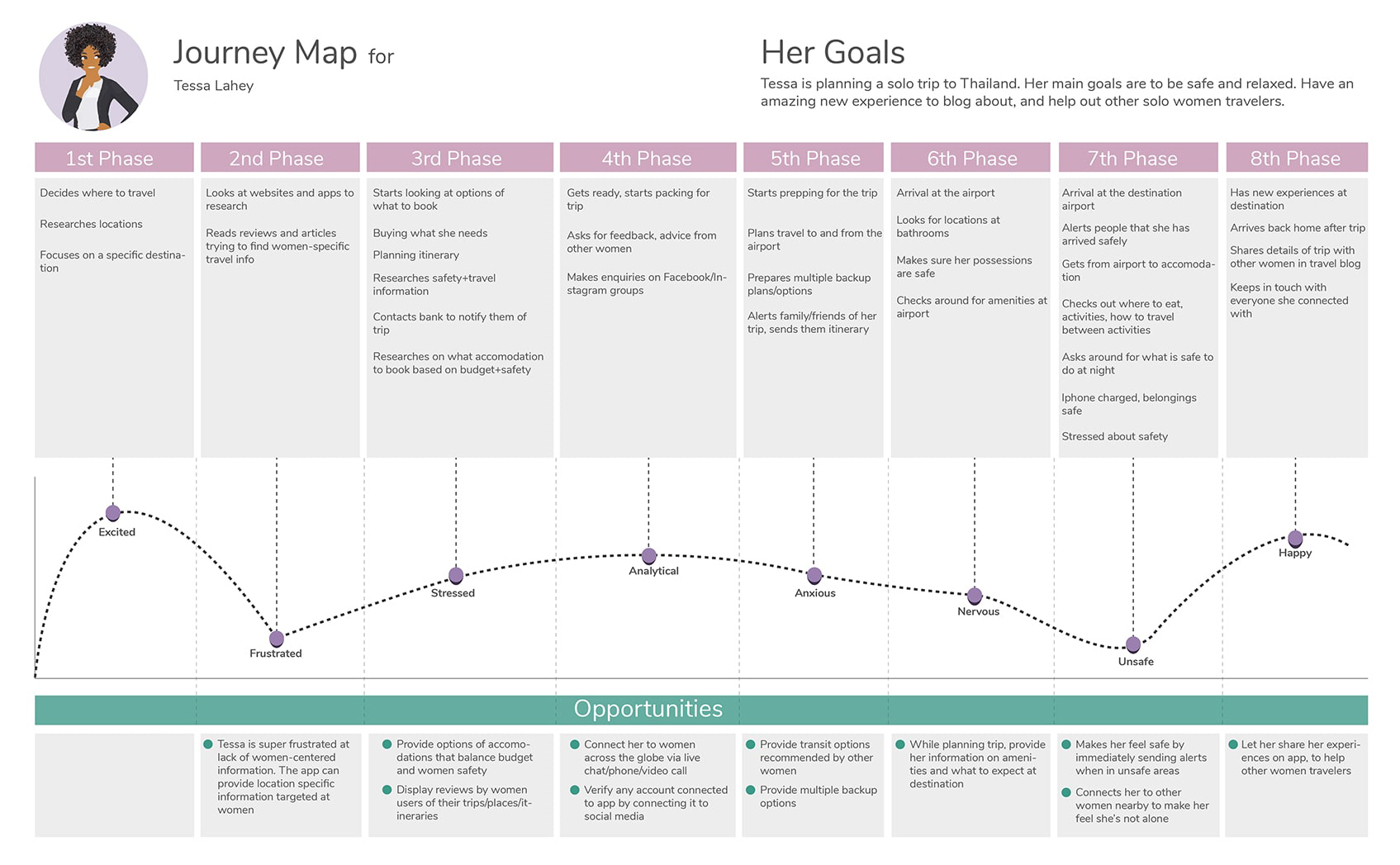
Women and men have different concerns when it comes to traveling, especially when alone. The process of planning the trip, avoiding unsafe neighborhoods, staying connected, being constantly vigilant, etc. can be mentally taxing.
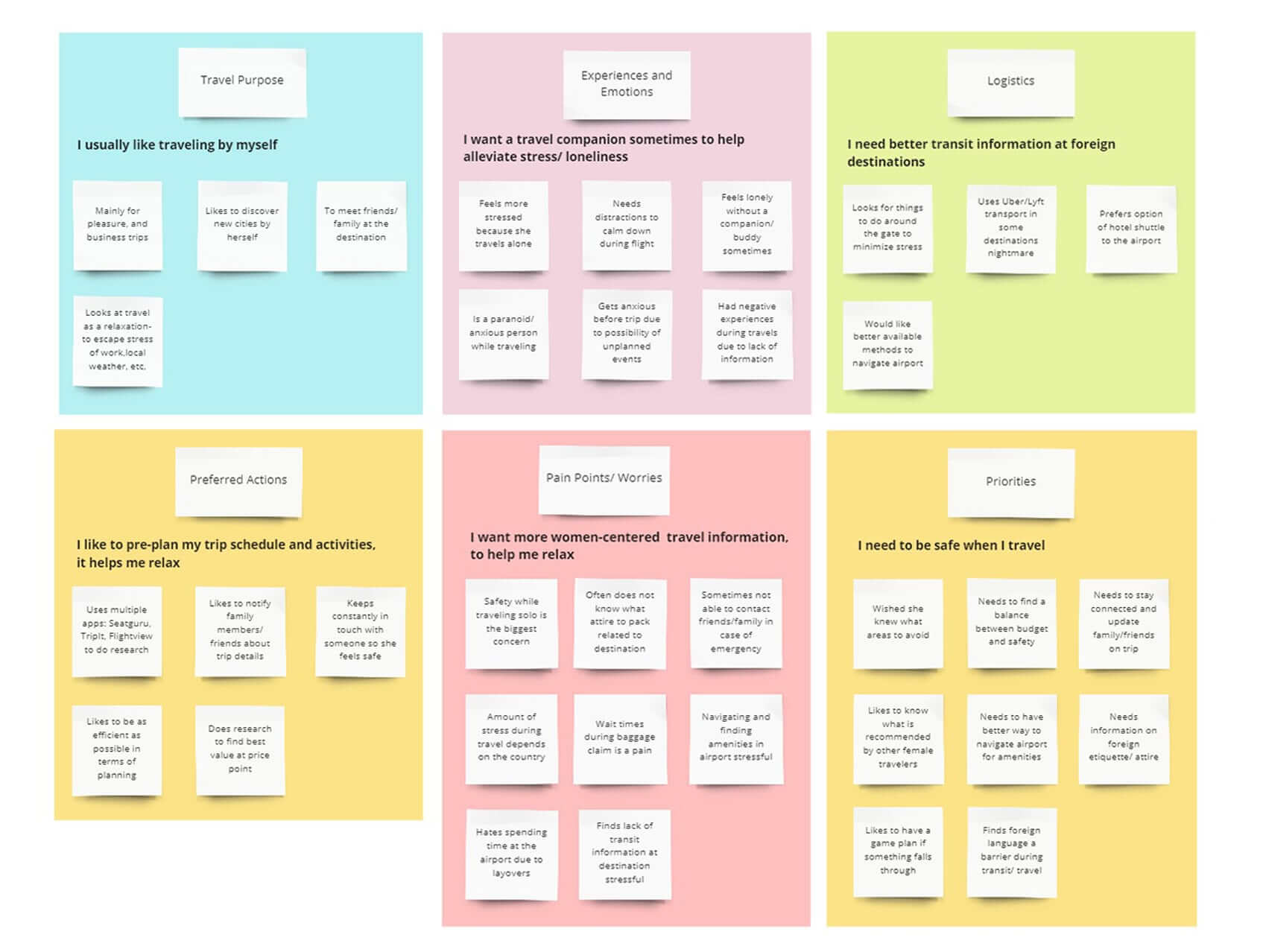
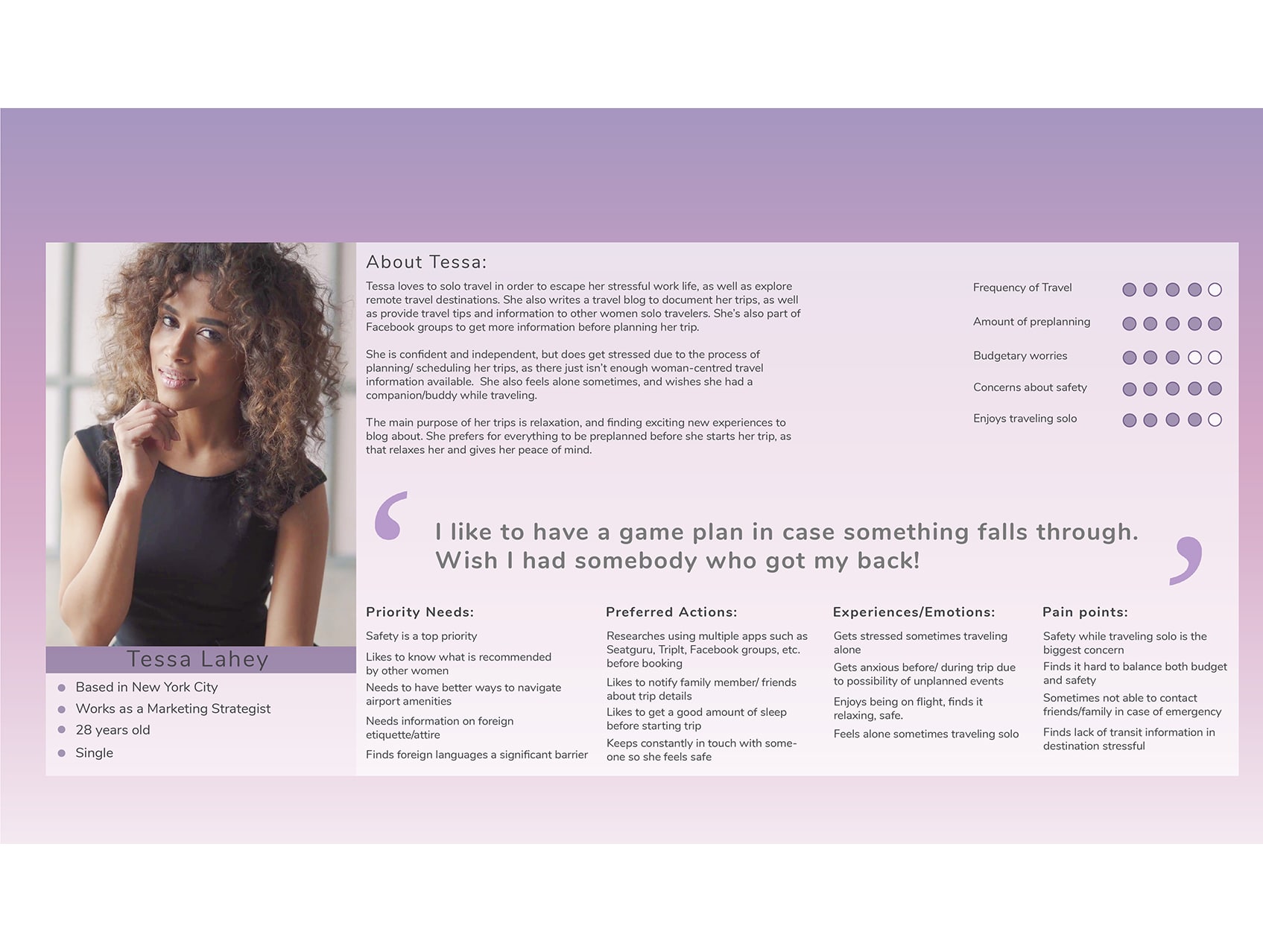
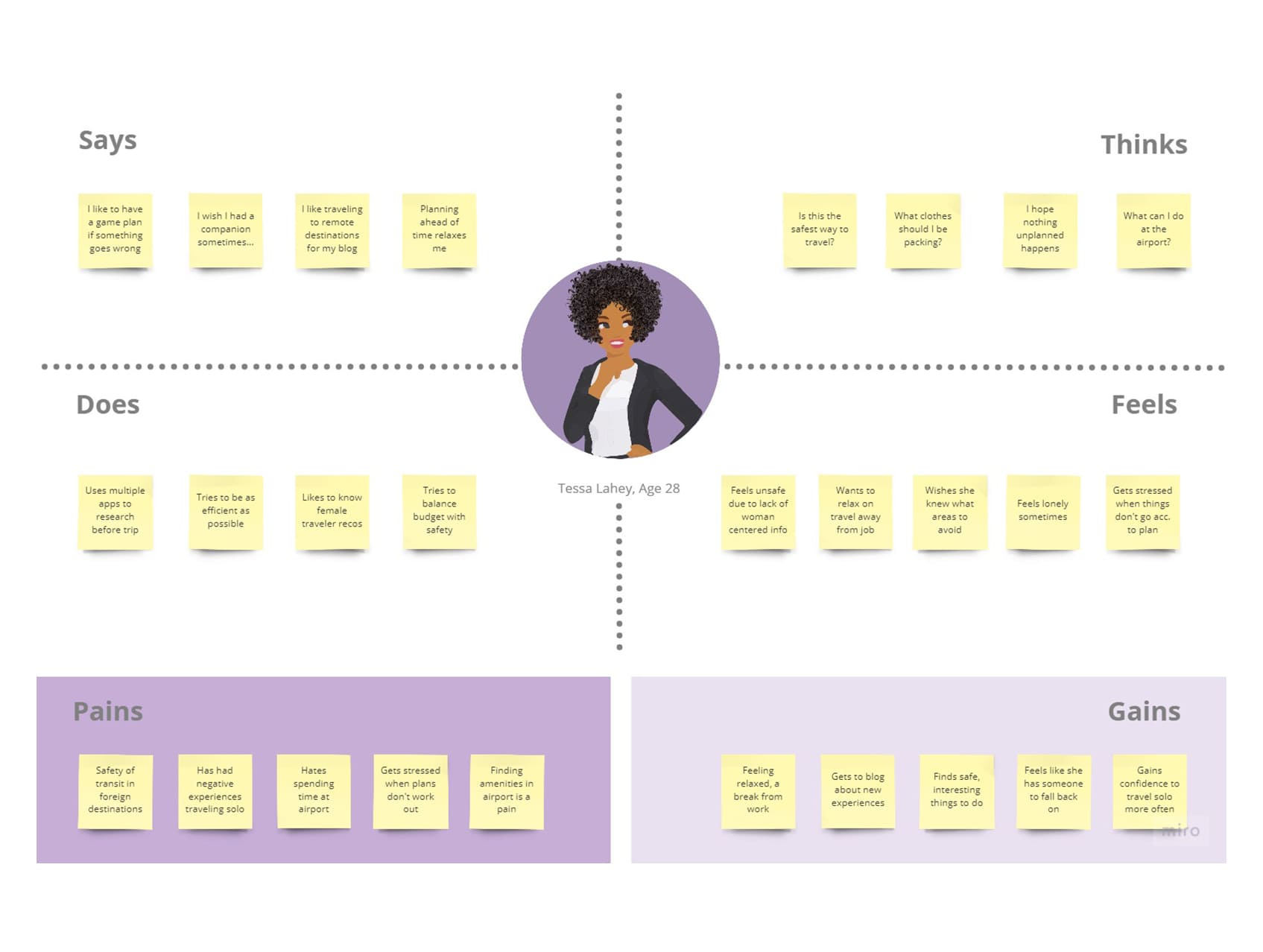
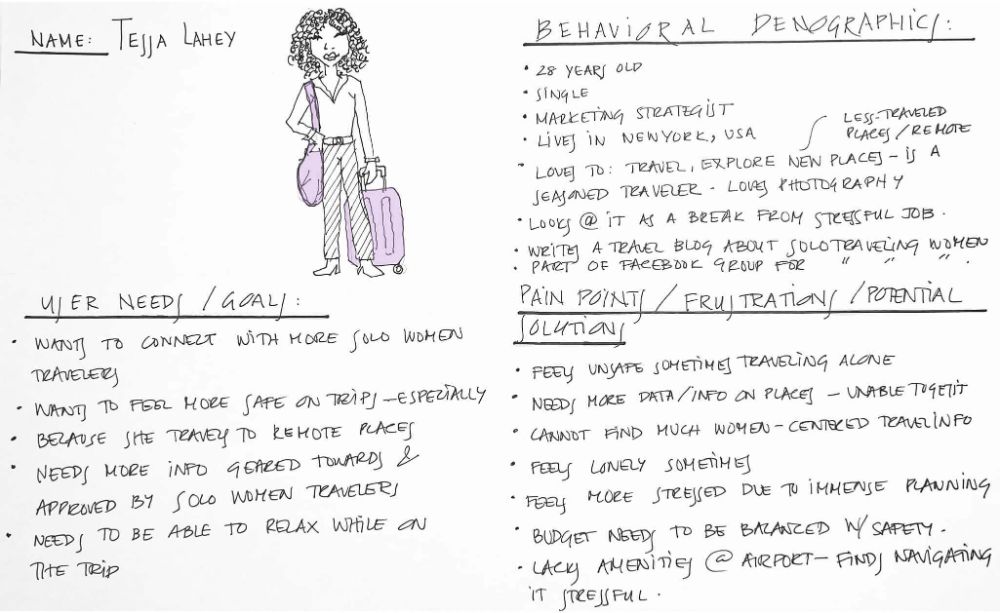
Once I defined the challenge brief, I outlined a proto persona using the basic parameters of user needs, behavioral demographics and pain points.

There were 17 respondents surveyed, including the 5 interviewees (Age range: 22-38). The data showed that women frequently travel solo, and although they enjoyed it, they also wanted a companion sometimes. Also, they heavily leaned towards wanting travel information specifically targeting women’s needs.
“ I travel to discover places less traveled to, it’s a break from the stress of my job. I like to have a game plan if something falls through "
“ Due to some negative experiences I’ve had traveling solo, I don’t feel safe sometimes "


“ I find navigating the airport and finding amenities like the bathrooms and charging ports super stressful ”
“ I feel lonely sometimes when I travel solo, like I don’t have somebody who’s got my back "
Once I defined the challenge brief, I outlined a proto persona using the basic parameters of user needs, behavioral demographics and pain points.
- Extensive User Interviews to Define Proto Persona and Problem Statement
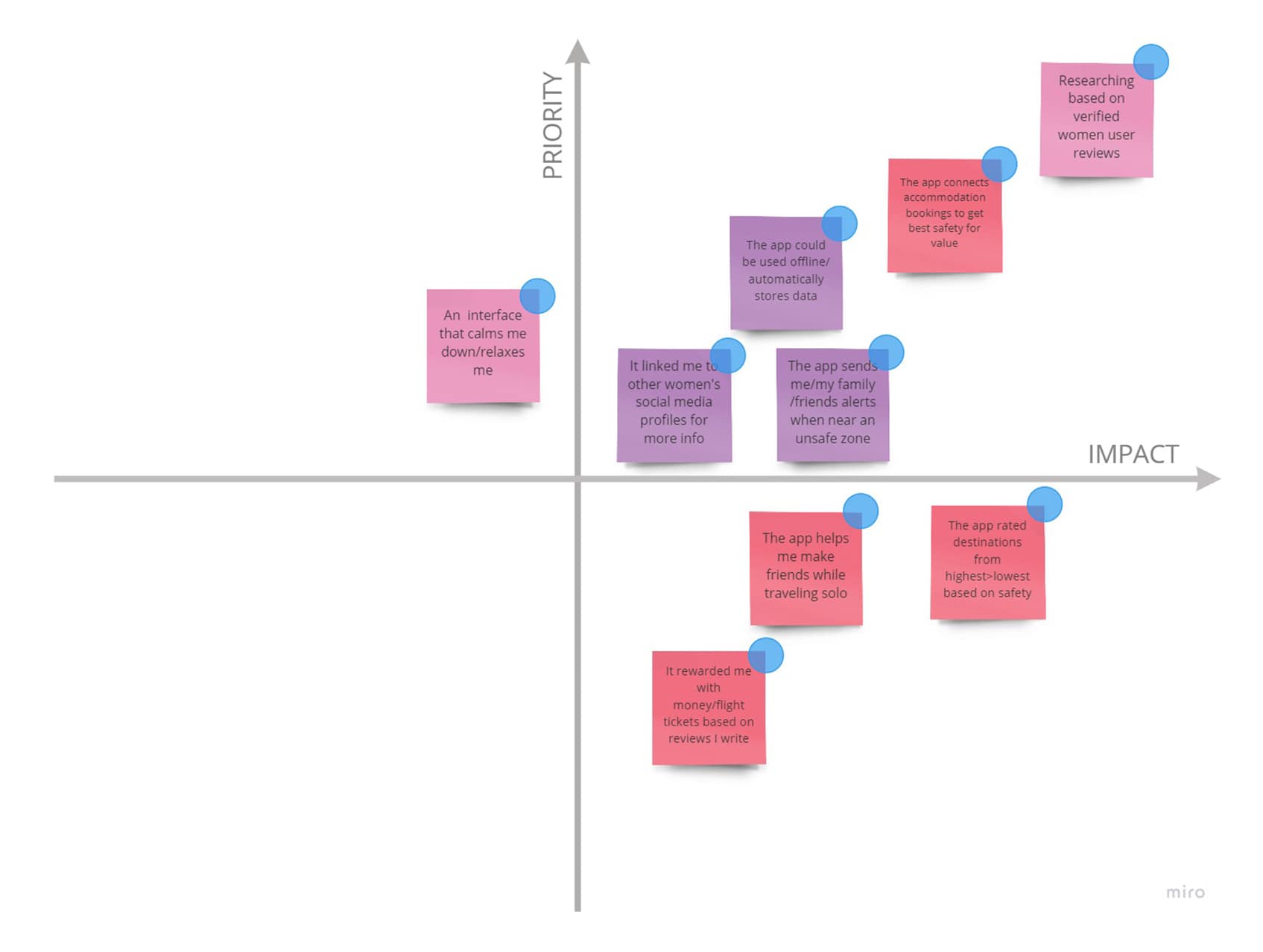
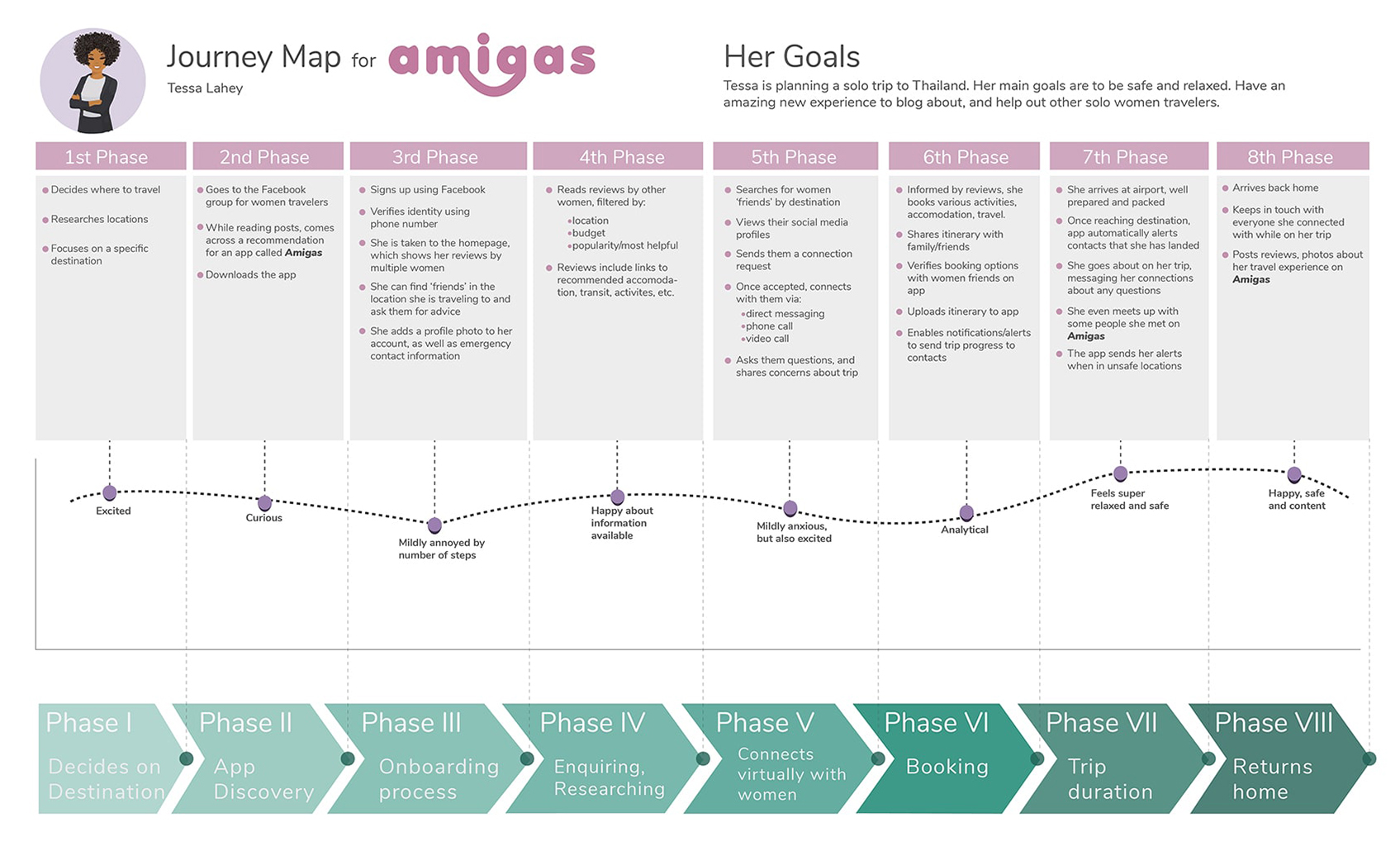
- Find ways to add value to the app proposition by identifying critical points in User Journey
- Do a comprehensive competitor analysis, and rework to get ideal User Flow
- Perform extensive User Testing on prototypes, and iterate based on target user group feedback






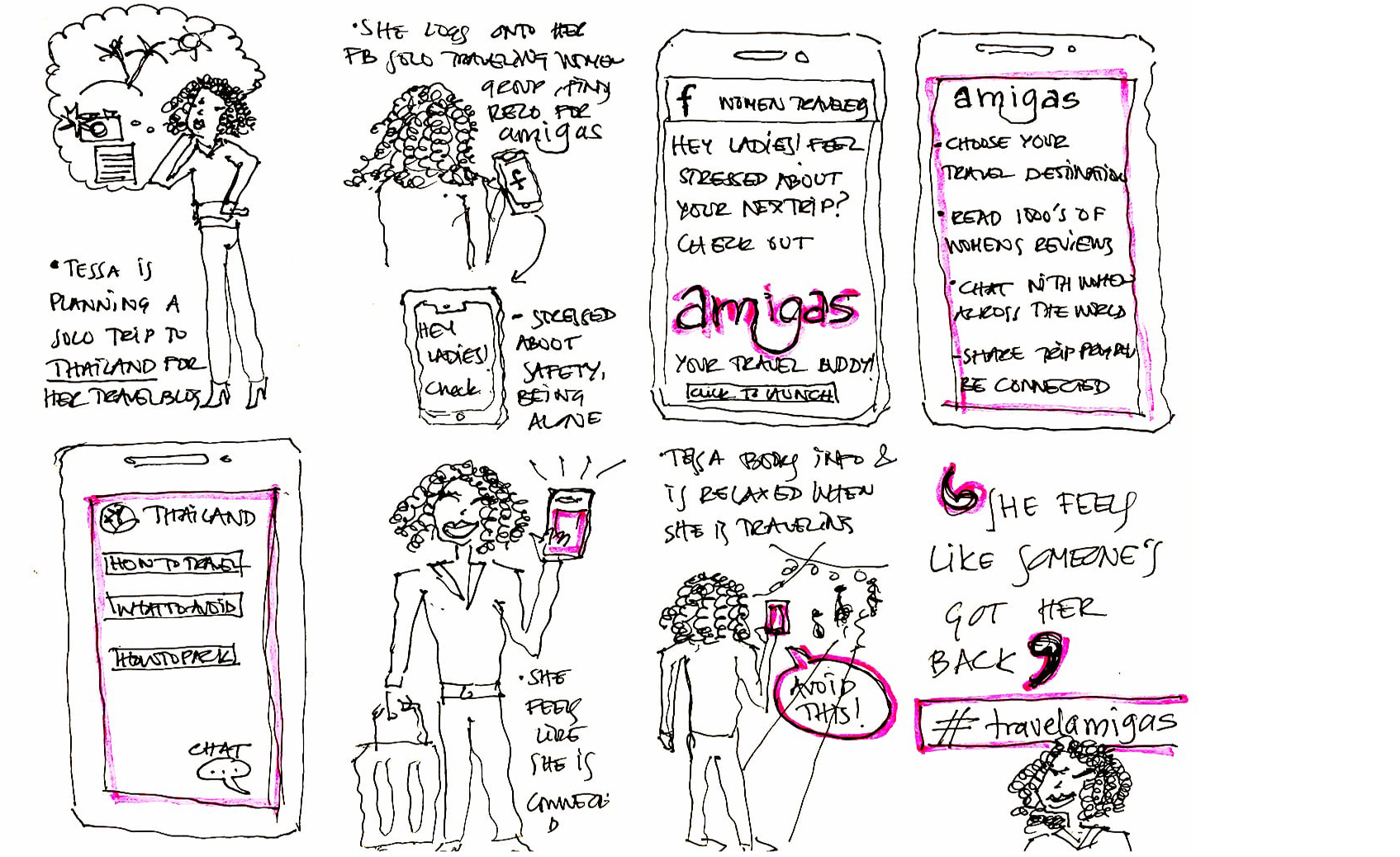
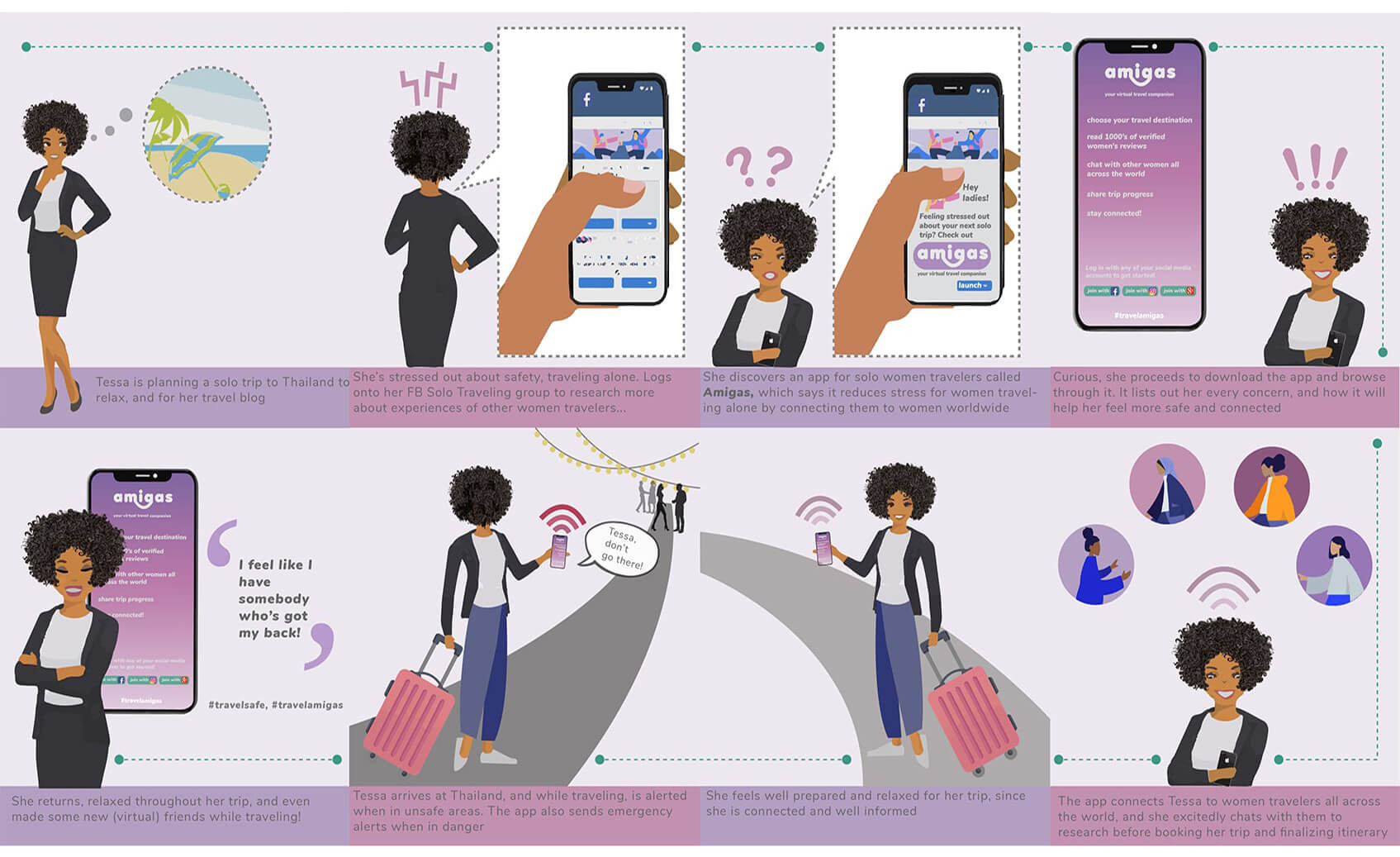
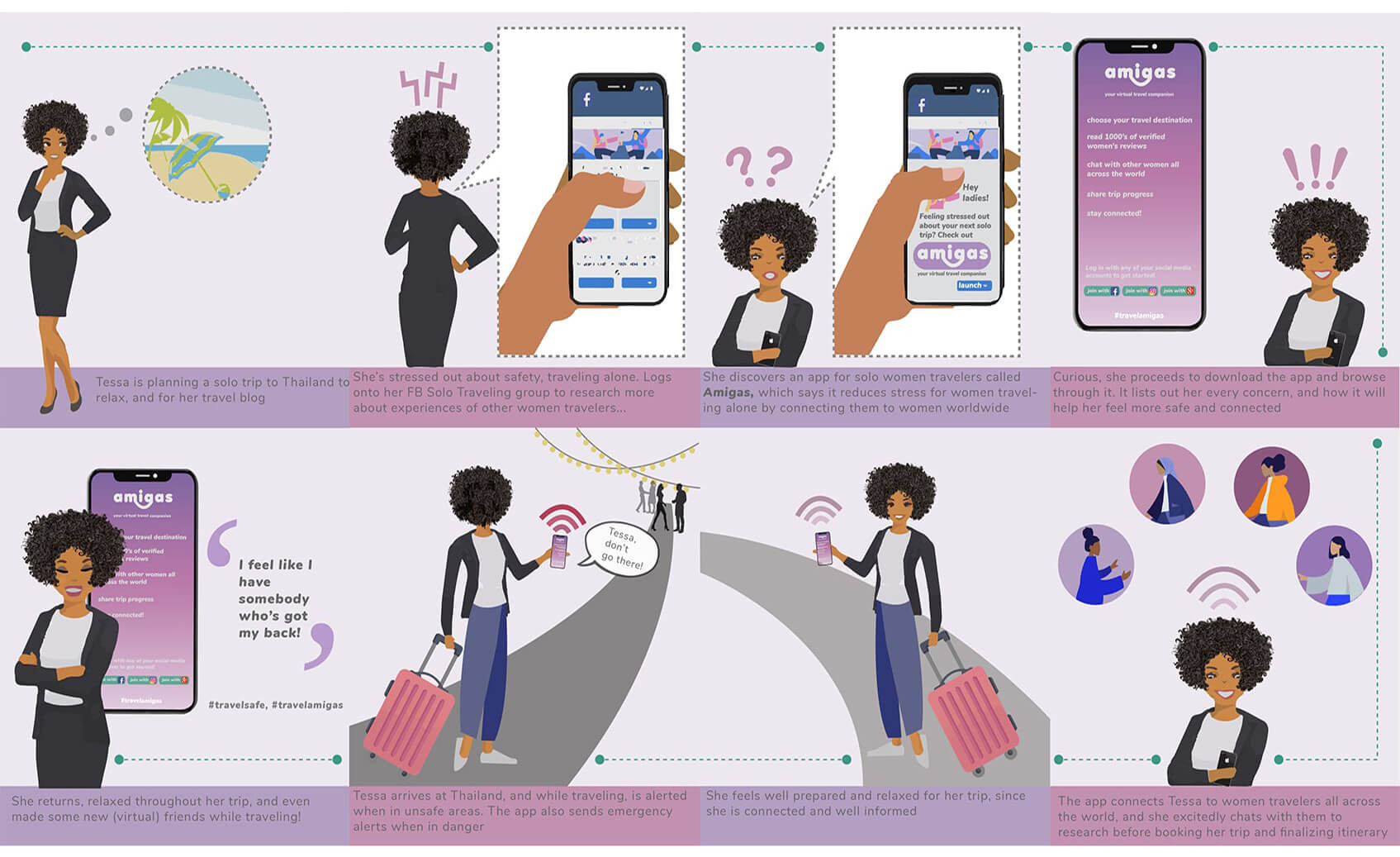
Basic Steps of User Flow: I started by diagramming the three stages of the user experience with the app, and branched out into steps/activities associated with each stage.

High Level User Flow: After diagramming the basic steps, I identified five major tasks on the ‘Social Feed’ and charted out separate flows for those tasks in the Detailed User Flows

Detailed User Flows: The task flows for the Safety Alerts, Search and Filter features have been diagrammed in detail below



- Do women users find the information relevant and useful to help plan their trip, and make them more relaxed?
- To navigate seamlessly and identify task flows, and icons for specific tasks
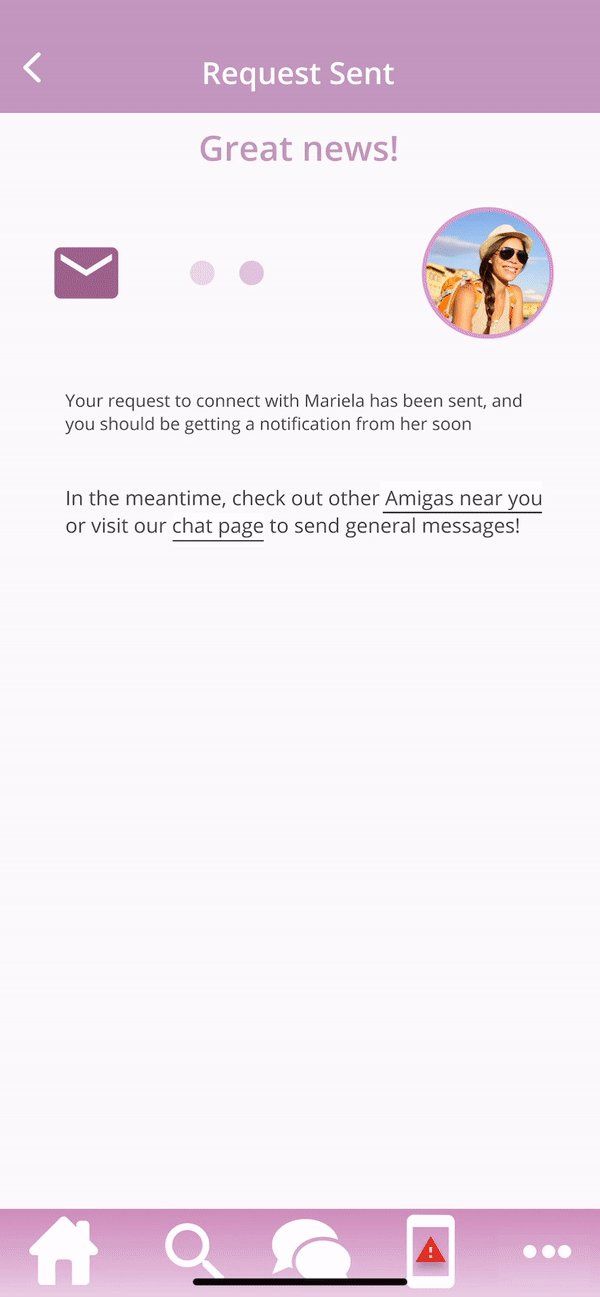
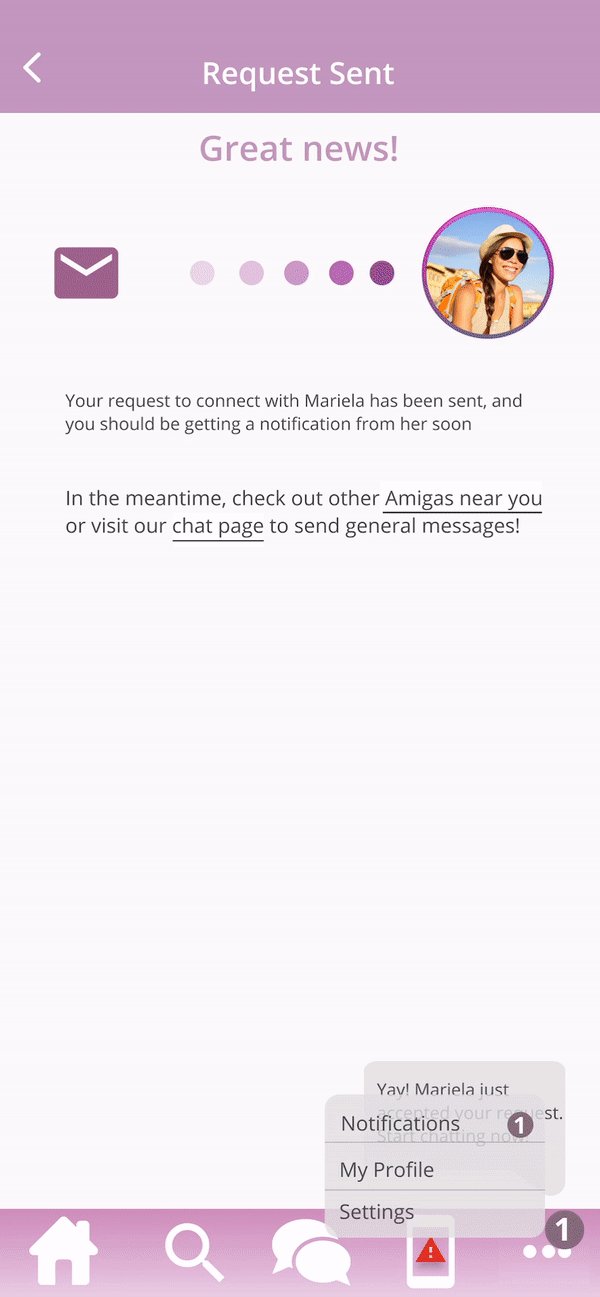
- Can users successfully add/connect with an Amiga after viewing profile, and start chat?
- Can users successfully enable Safety Alerts and add emergency contacts?
- Testers were successfully able to add an Amiga to their friends list
- Testers were initially not able to identify the Safety Alerts icon , but upon further iteration were able to identify and complete setting up the feature
- Testers generally liked the interface, but suggested minimizing the sizes and amount of text on the CTA buttons to make the interface more smooth and easier to navigate
- The ‘More options’ was confusing for 3 users, and I reiterated the prototype to include the ‘More options’ page to avoid confusion
- The ‘+’ Symbol to post review confused 2 users into thinking it was an Add Friends button. Iterated it to be a different identifiable icon


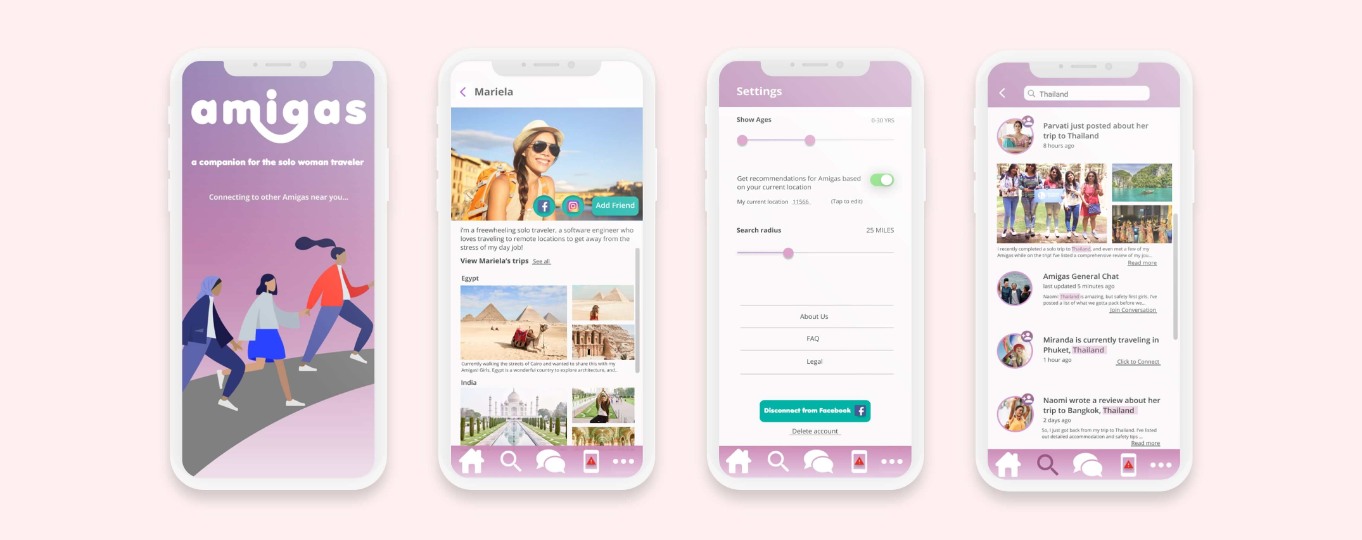
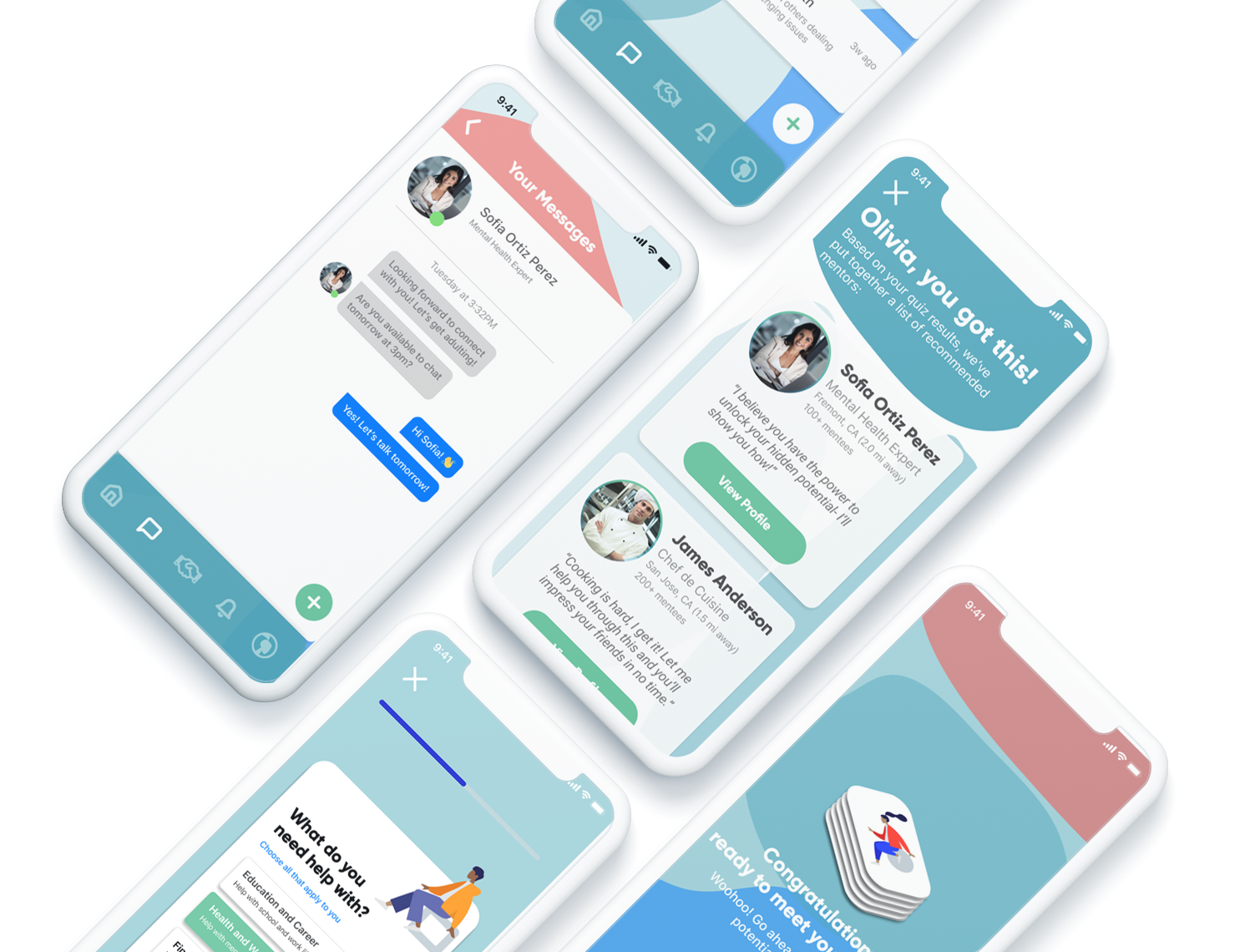
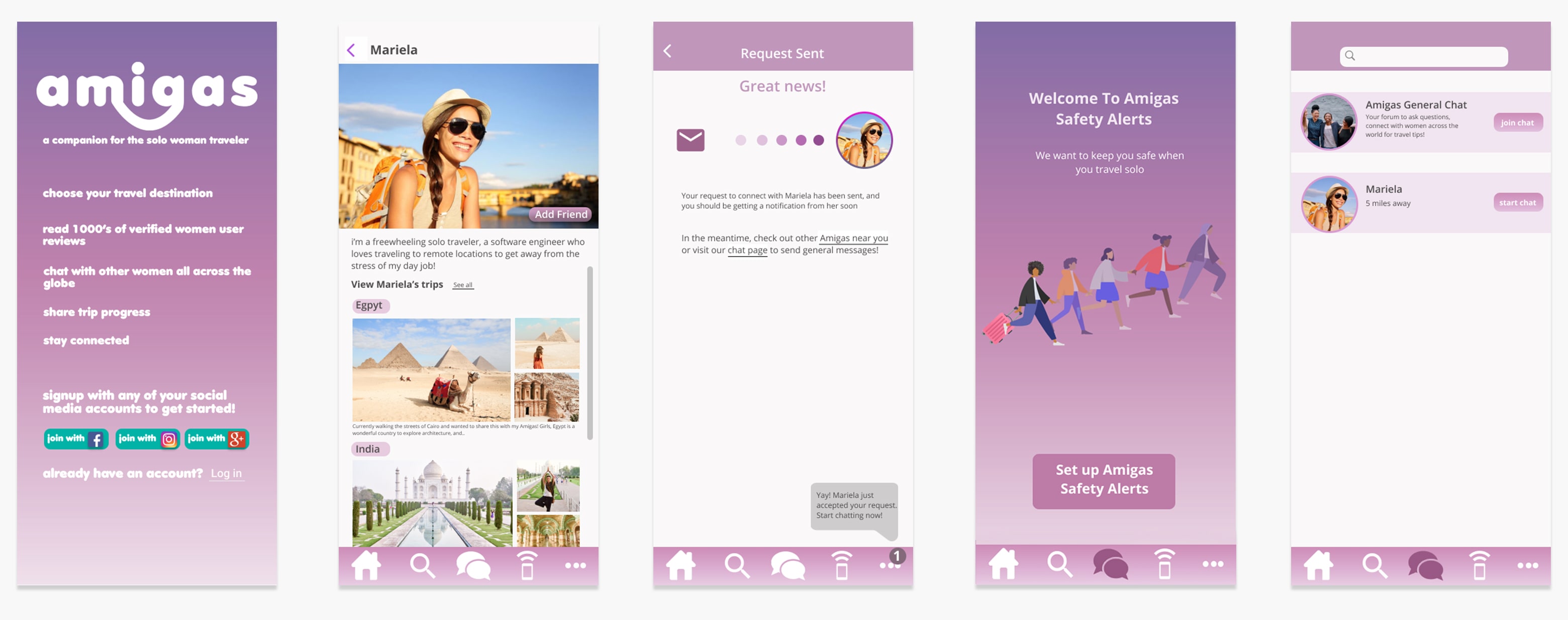
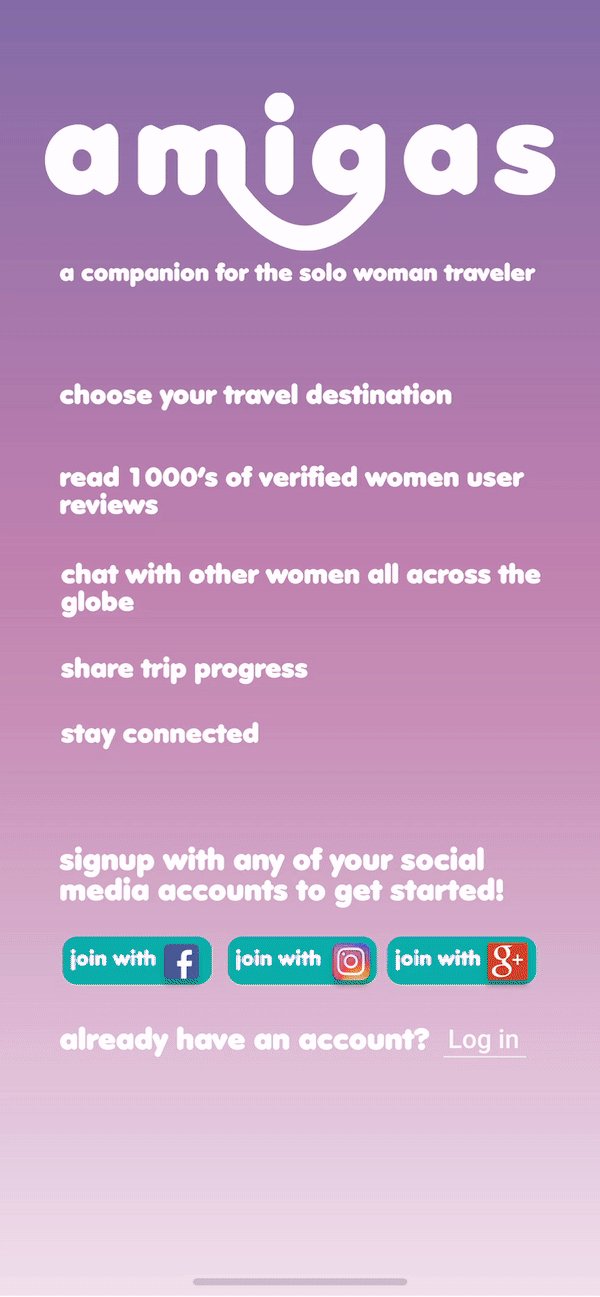
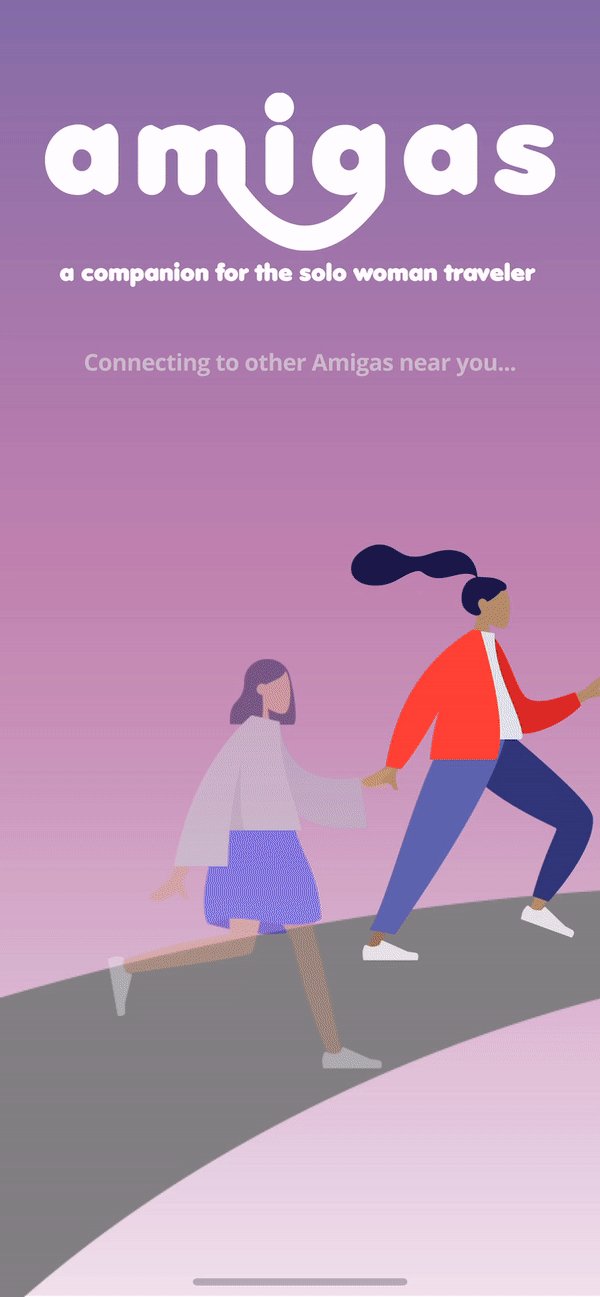
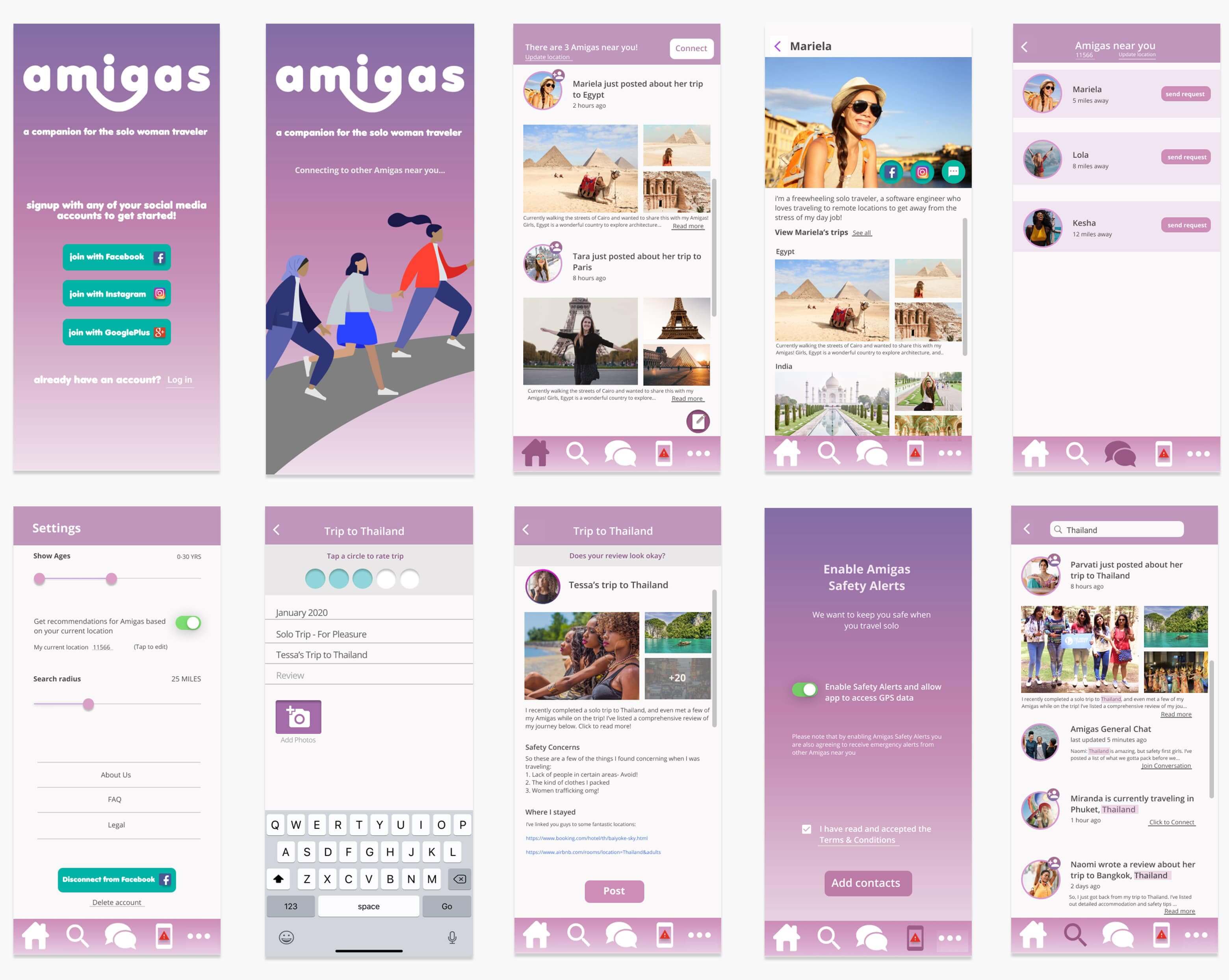
The onboarding process has been made engaging and fun, with the option to log in via connecting your social accounts for easier account setup,.


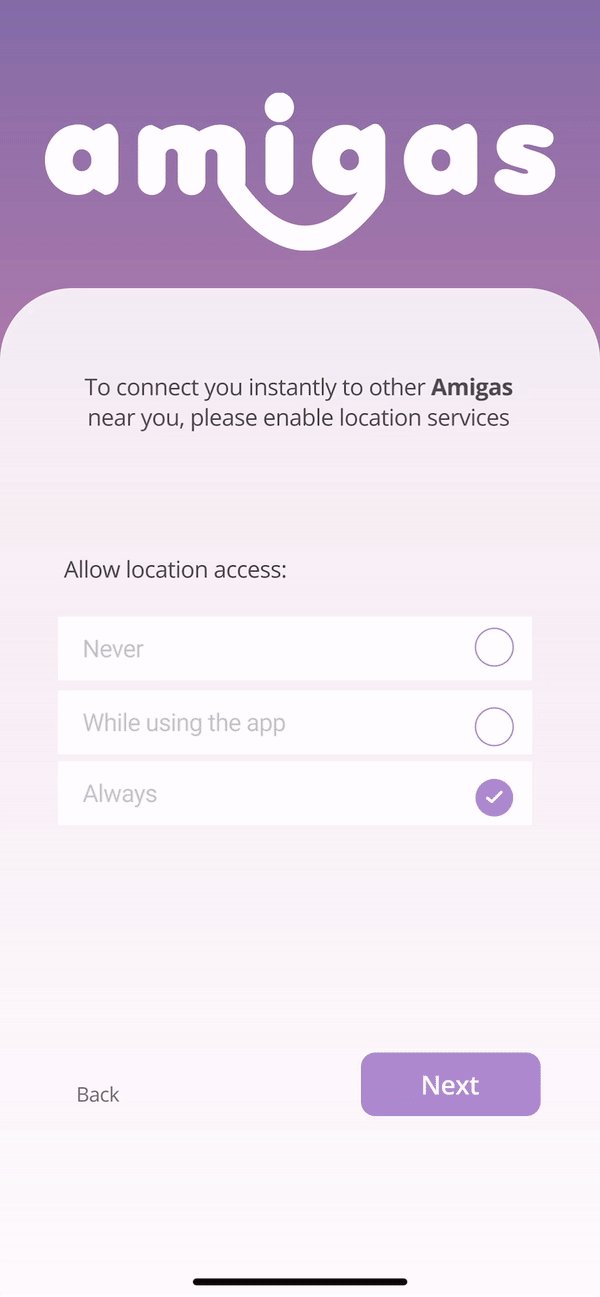
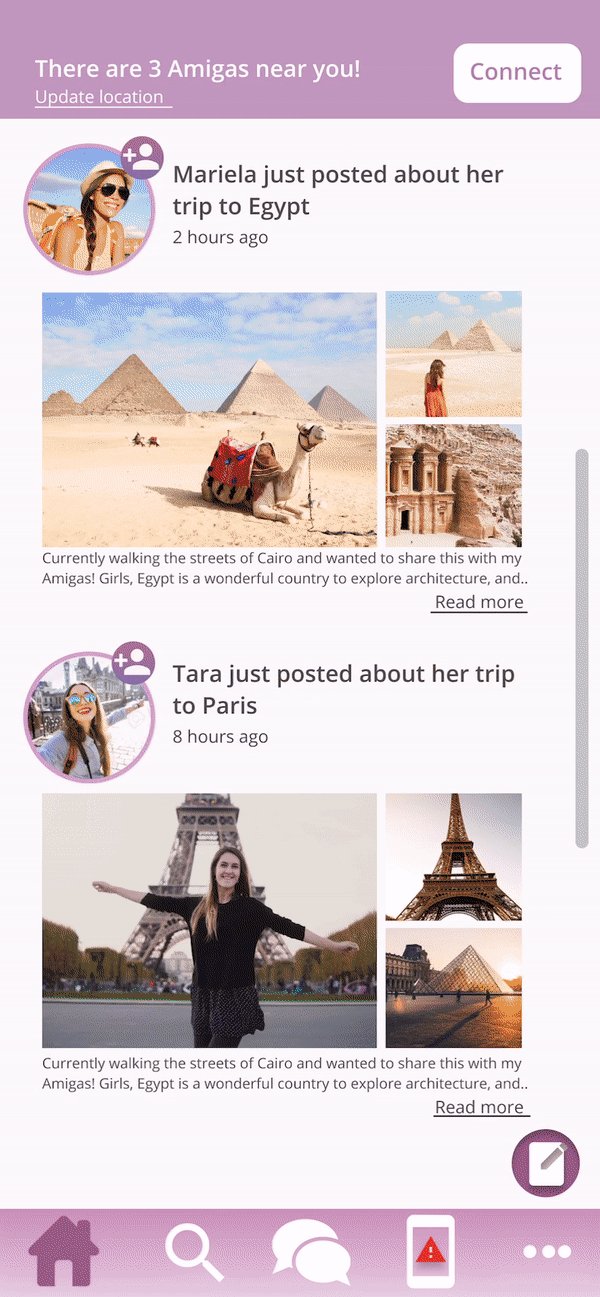
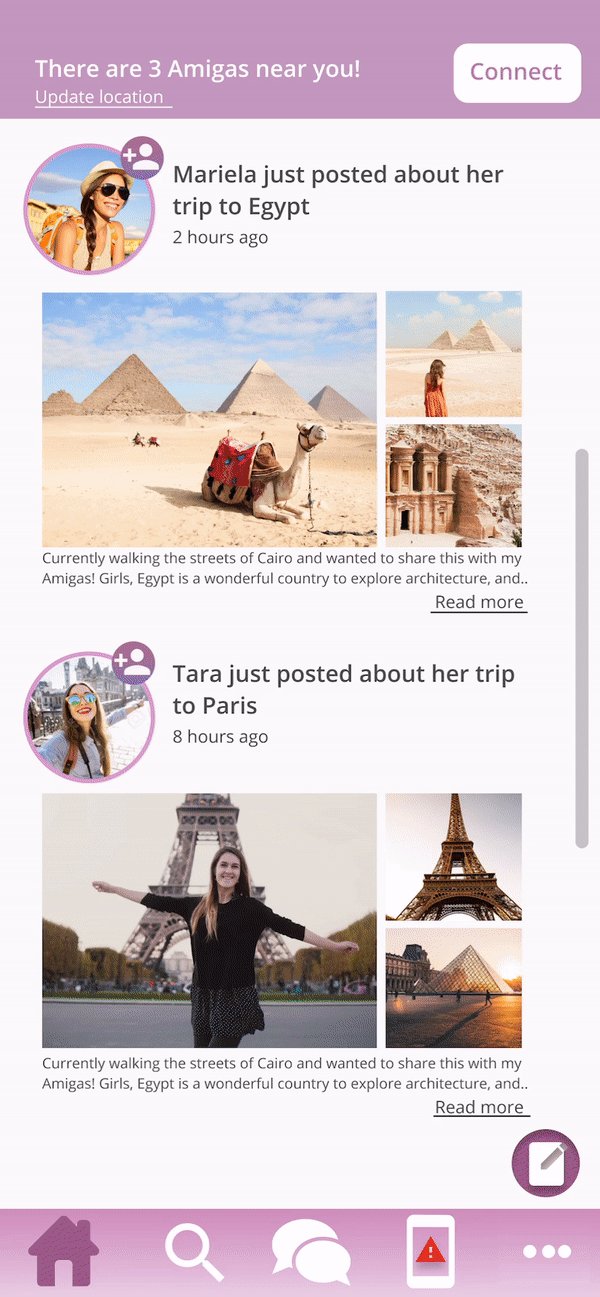
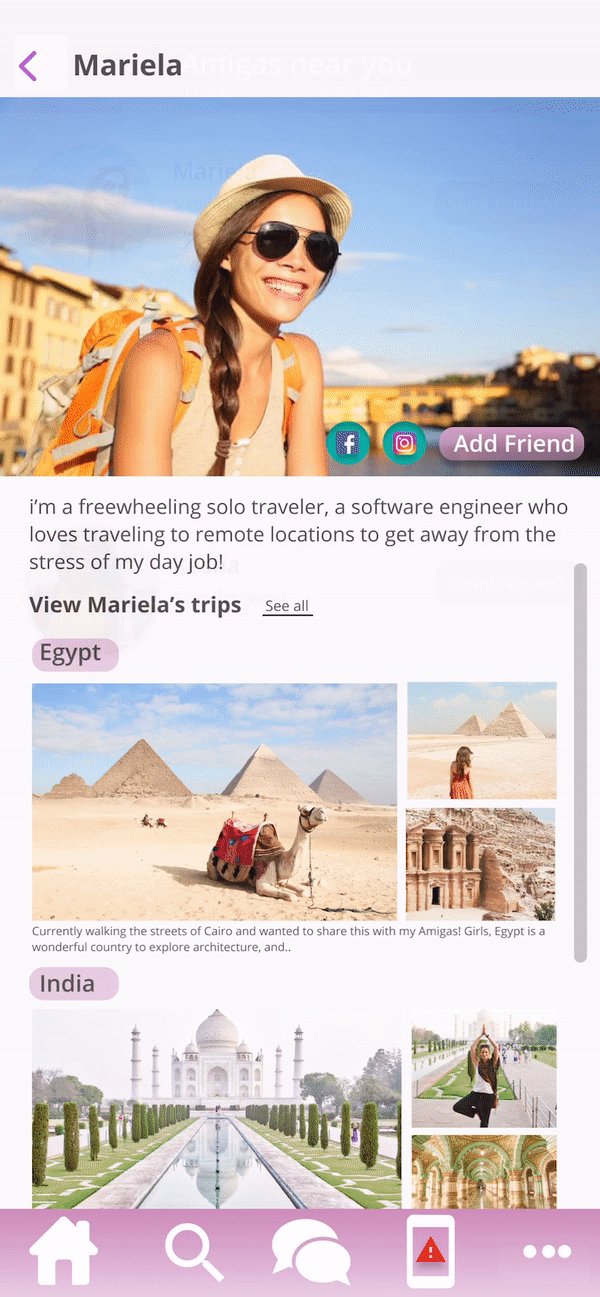
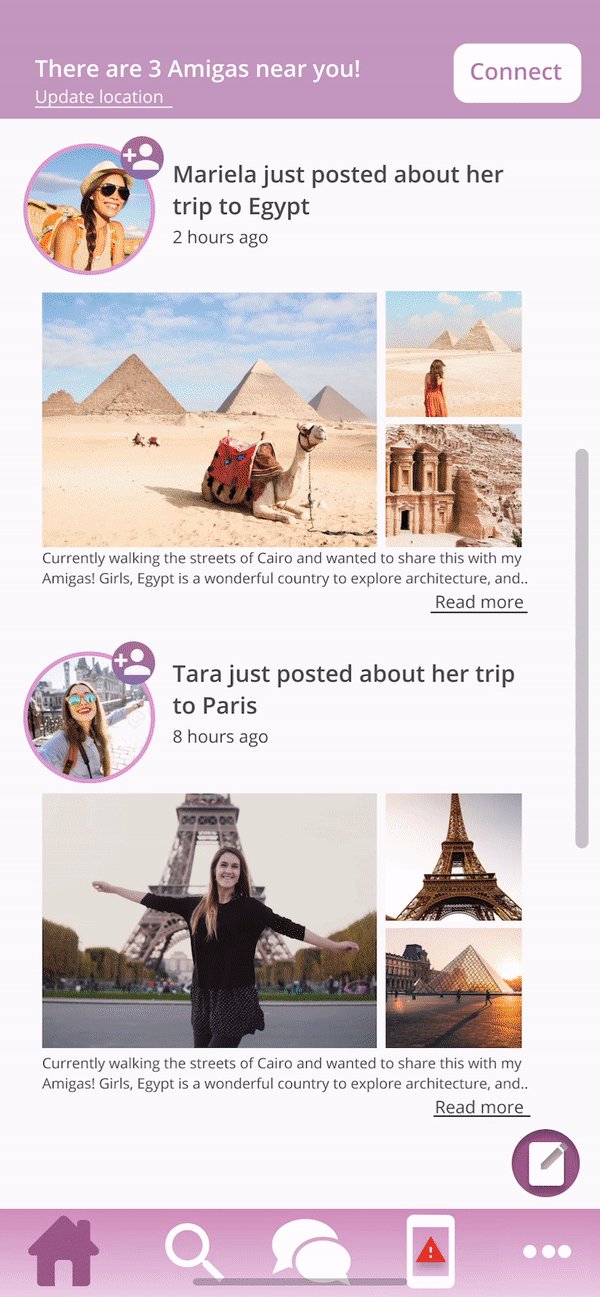
A unique element is the ‘Amigas near you’ feature if you have GPS enabled. Otherwise, you can search by destination, name, etc. and click profile.


This shows the user flow, letting you add emergency contacts from either your phone or other Amigas you’ve connected with.


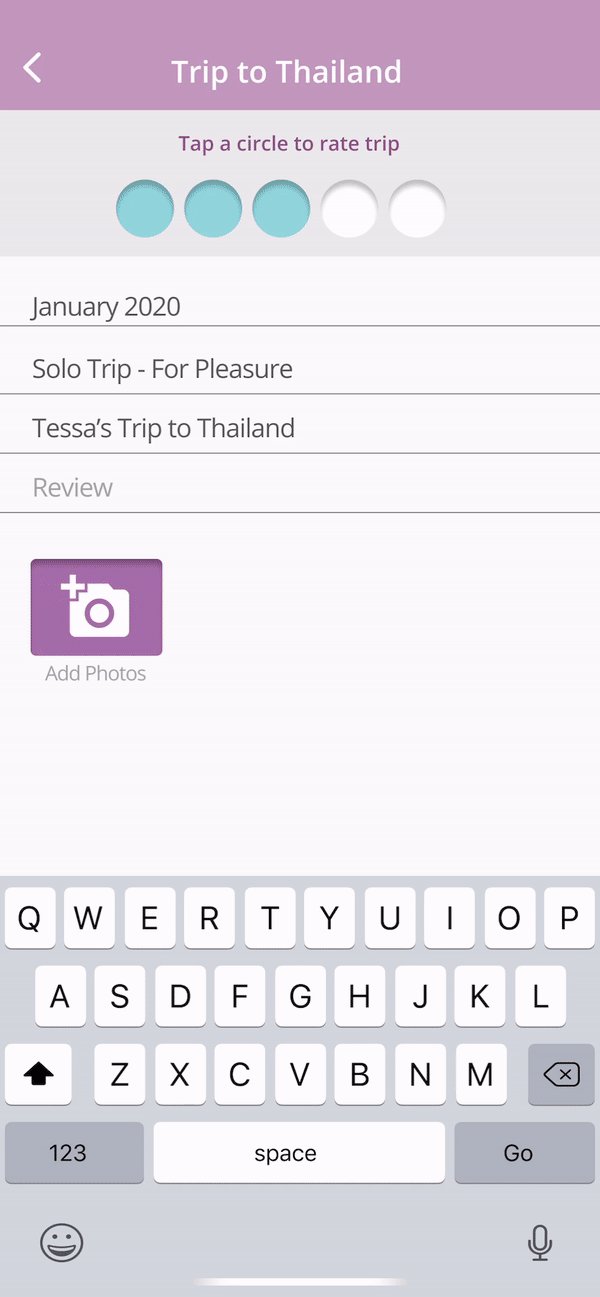
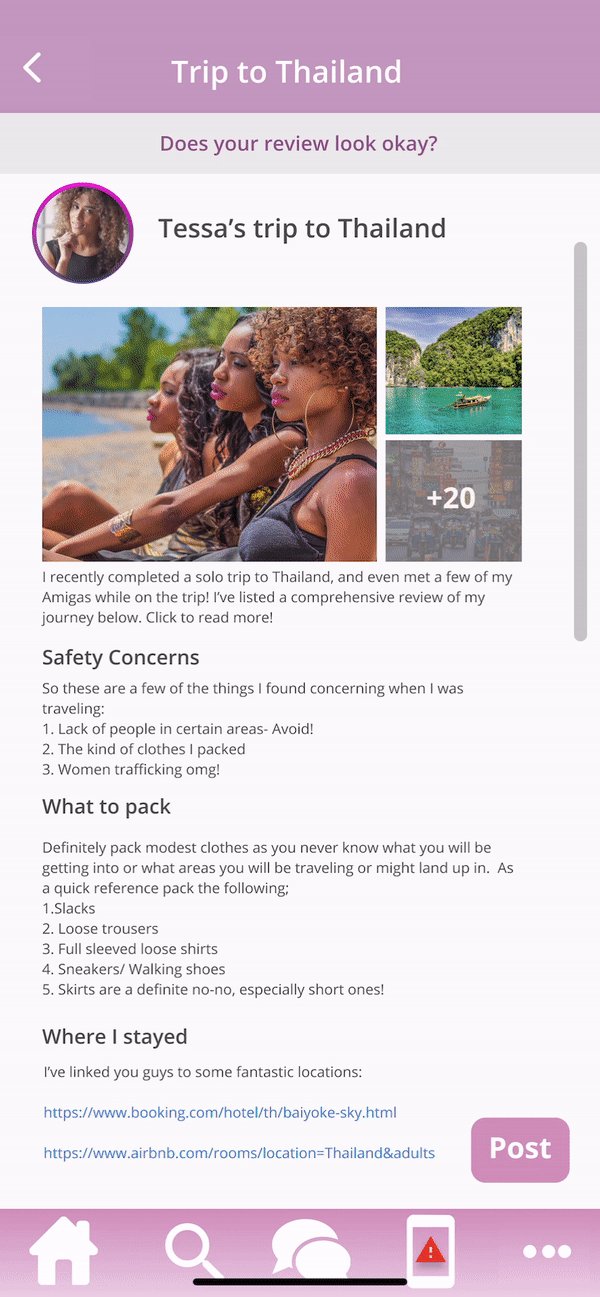
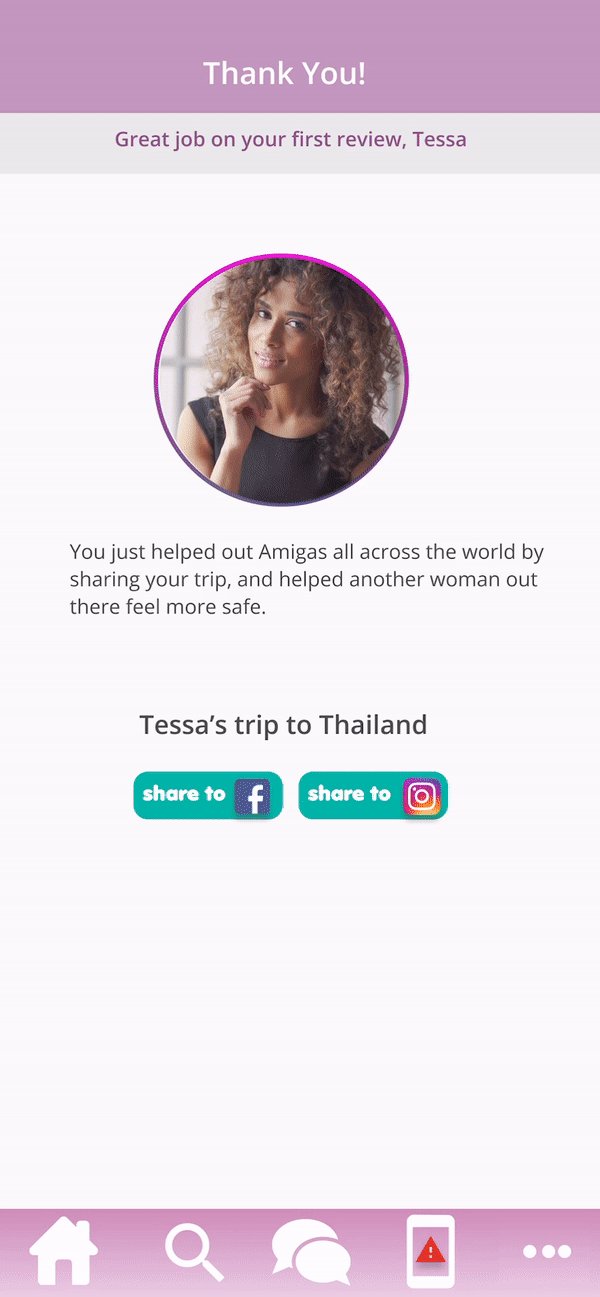
Shows the interface as well as the task flow required to post a review on the app.
Based on User Feedback from my Usability Tests, I prioritized the key changes that would add value to Amigas, and iterated on my Initial Hi-Fi Prototypes

I incorporated the major iterations based on user frustrations and pain points, in particular the efficiency and UI of the Safety Alerts Feature.


-
Understanding your User is Key
I started out defining my User Persona, but after conducting multiple interviews and surveys realized that women traveling solo had a whole other different set of pain points than what i had assumed. The User Interviews served as a guiding tool throughout the design process, and I would touch base with the women I had interviewed and constantly iterate based on their feedback. -
Iterate based on Research and Analysis
The Competitor Analysis was a very useful tool, as it helped me understand the task flows and UI in various other apps, and learn from their failures, and iterate my design. -
Use your Tools wisely
At the beginning, I was comfortable using Adobe XD to do my wireframes, but upon using Figma, found it far easier and visually appealing to prototype even Hi-Fi wireframes quickly, and iterate multiple times based on user feedback. -
Don't be afraid to fail!
Iteration is a key part of the design process, and upon user feedback and interviews, I found myself having to go back and edit/ iterate multiple aspects of my design. While this can be frustrating, it ultimately lead to a better product, which resonated much more with its users.