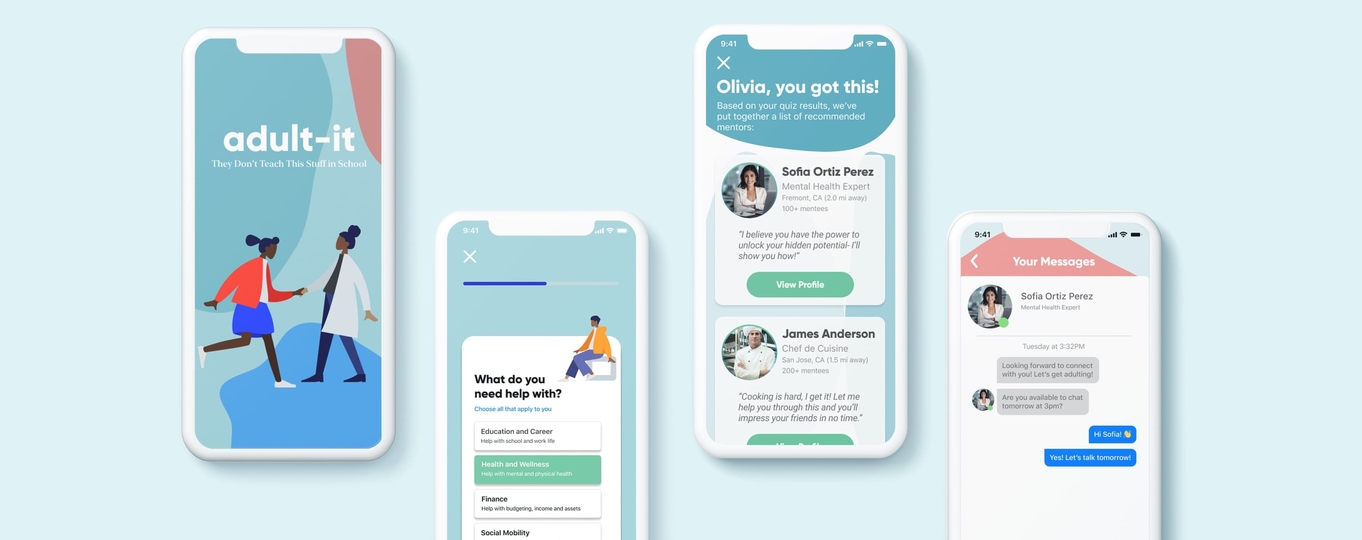
Adult it - Mentorship App
Joel, Deepa 🙋♀️ , Laurence, Ebonie


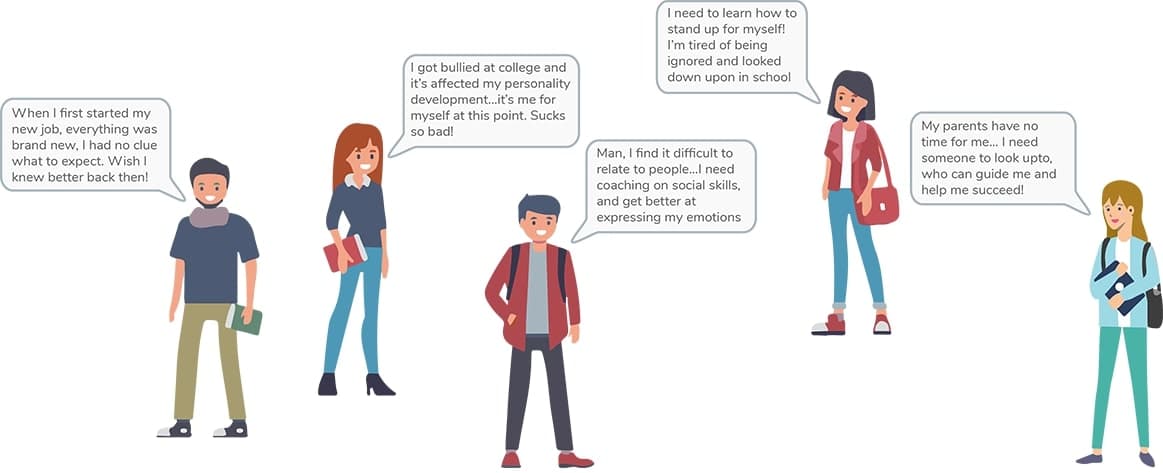
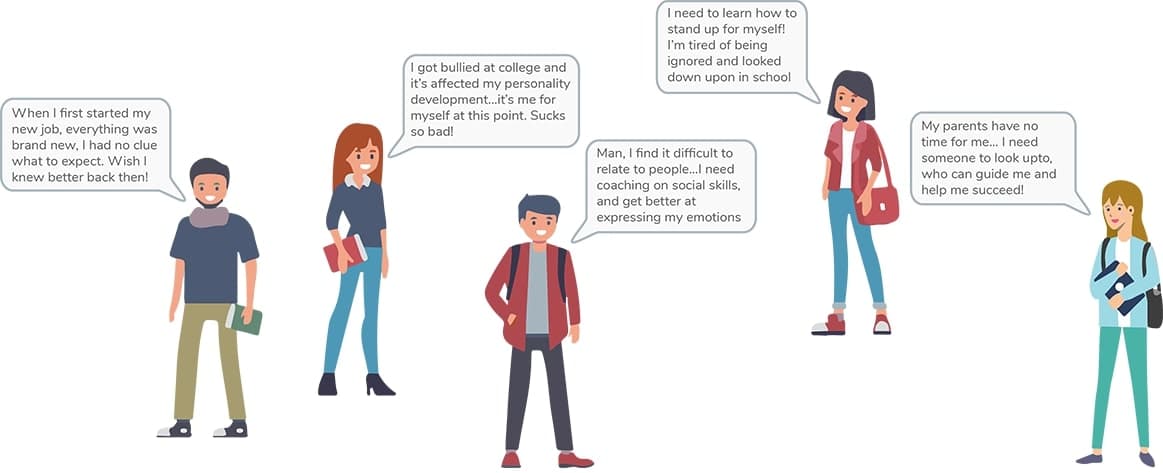
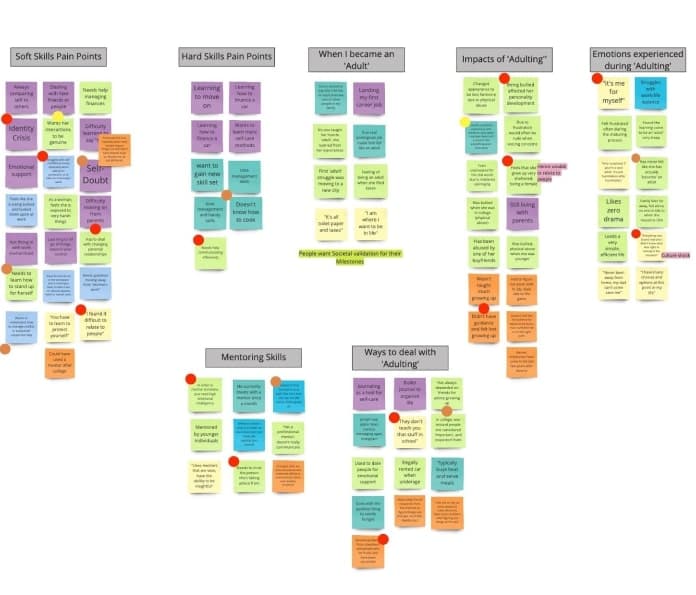
We interviewed a total of five people, in the age range 22-35. The most striking insight was that no one felt that they were ‘adults’ yet, and felt the need for someone to help them in various aspects of everyday life - professional growth, emotional wellbeing, education, etc. Surprisingly, financial advice was not a priority for 4 out of 5 users interviewed.
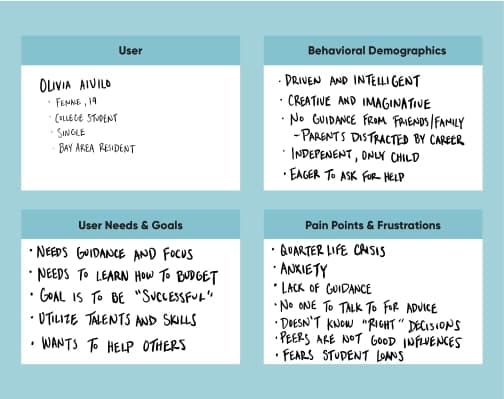
- Extensive User Interviews to Define Proto Persona and Problem Statement
- Find ways to add value to the app proposition by identifying critical points in User Journey
- Do a comprehensive competitor analysis, and rework to get ideal User Flow
- Perform extensive User Testing on prototypes, and iterate based on target user group feedback





Connects young adults to credible and empathetic mentors for guidance as they transition into adulthood. We believe providing guidance and mentorship for adults in transition will provide them with the crucial support that they need to succeed and thrive as adults.

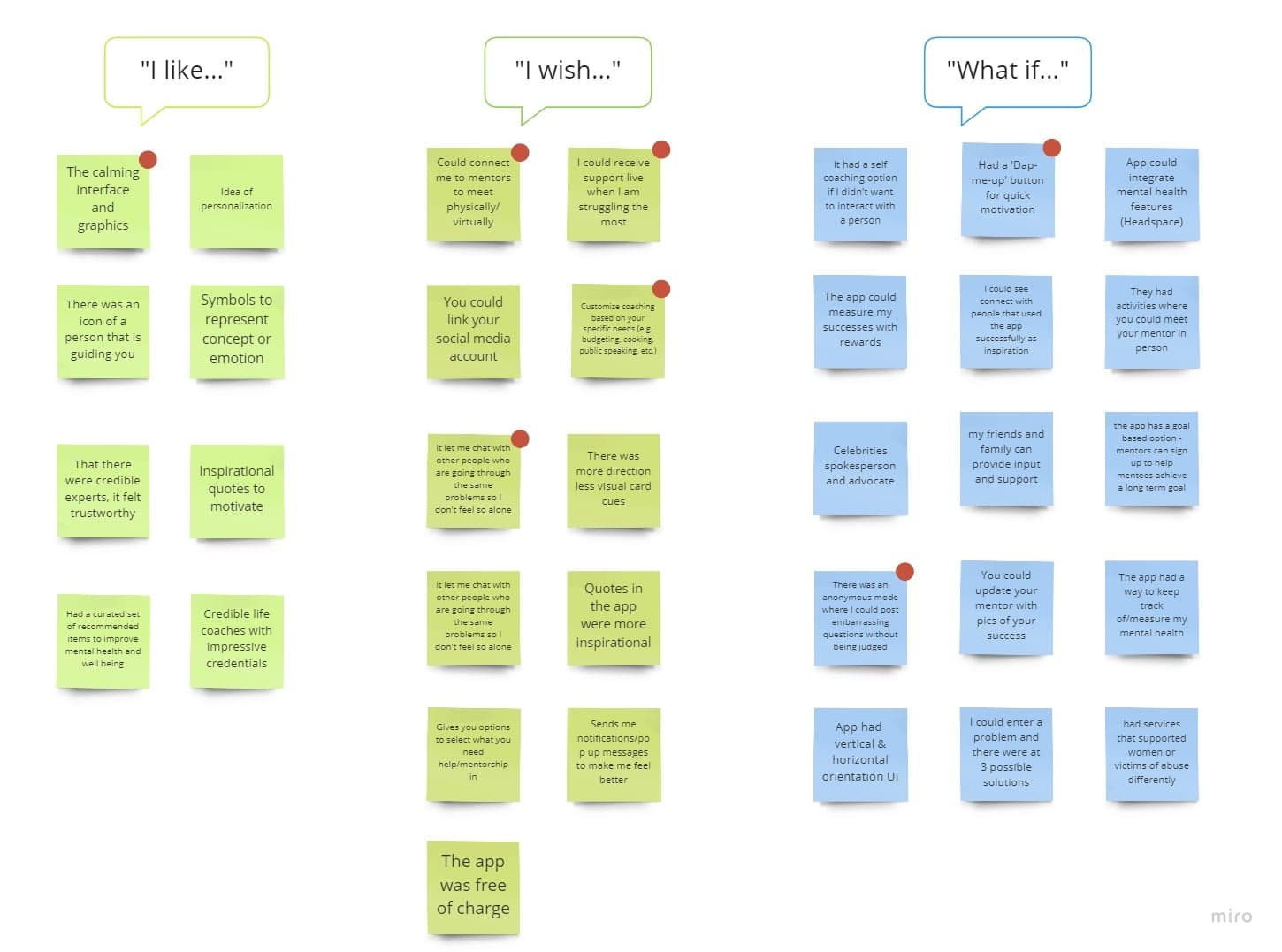
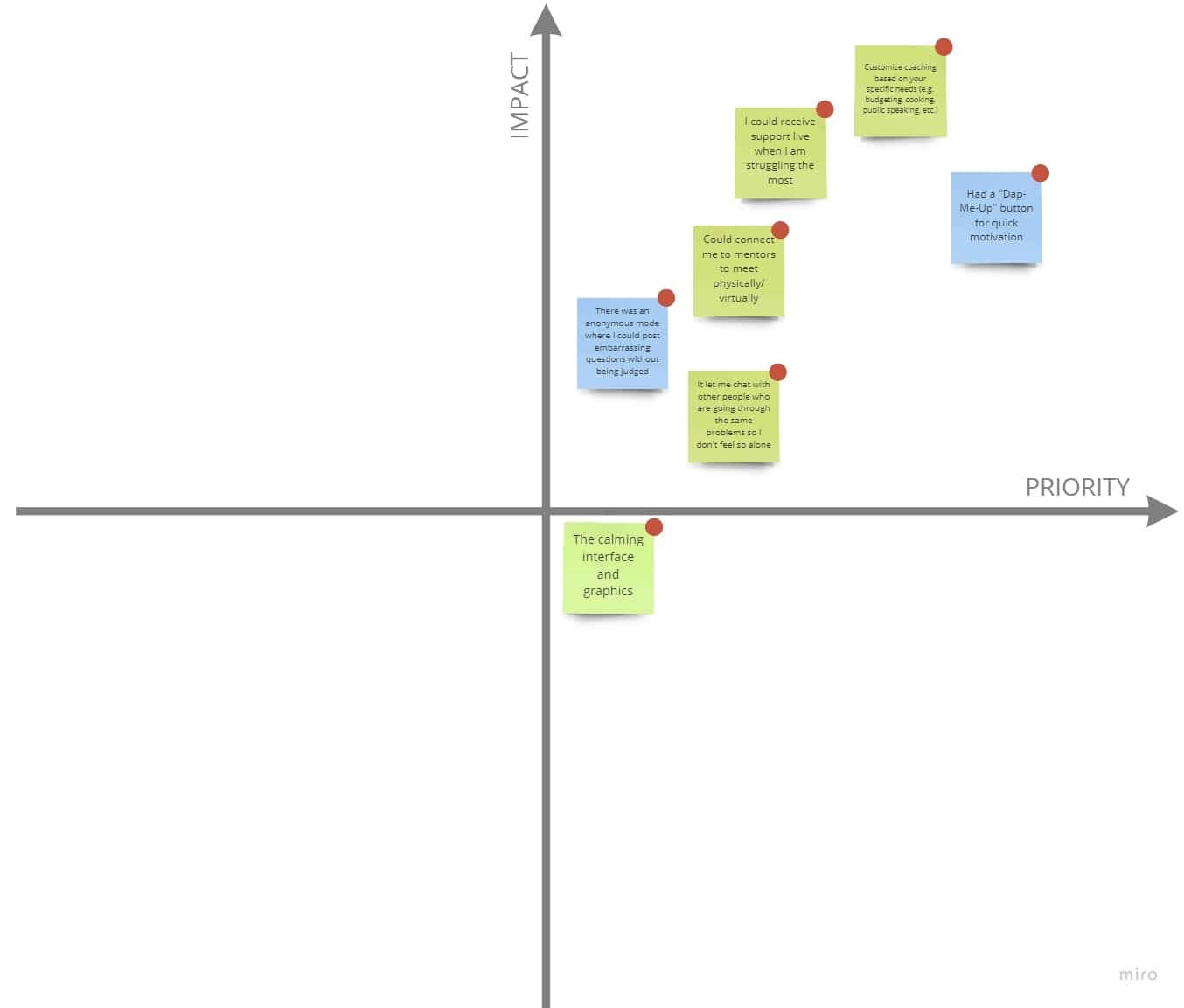
- Provides customized coaching based on your specific needs
- The app had a ‘Dap-me-up’ button for quick motivation
- Lets user chat with people who are going through same issues as user
- Provides an ‘Anonymous’ mode where you could ask embarrassing questions without being judged
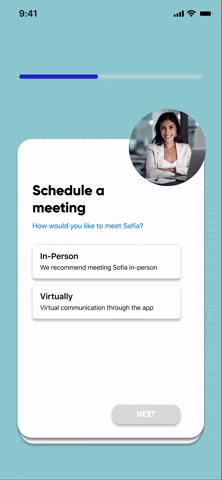
- Could meet with mentors either physically or virtually
- The app has a relaxing/calming interface




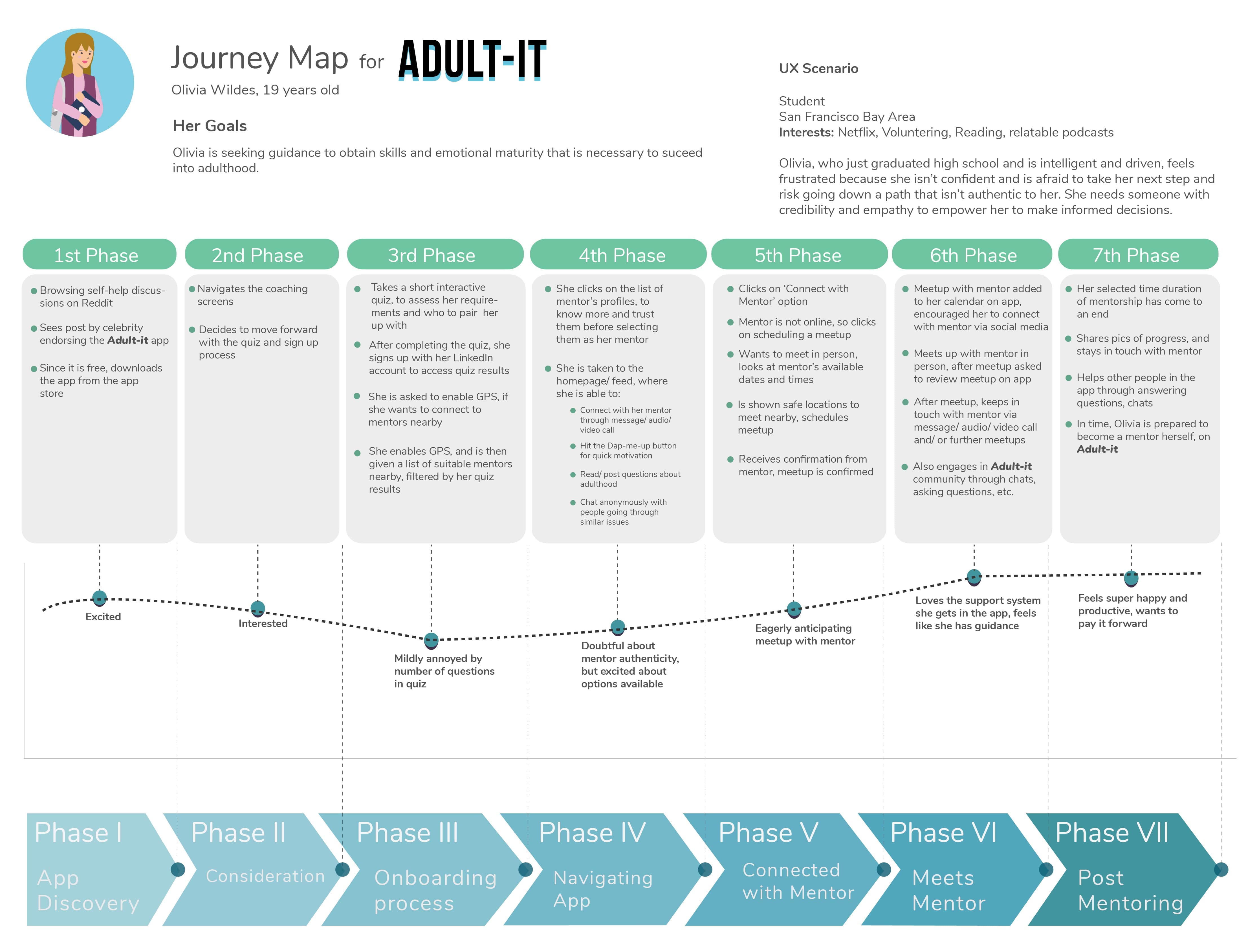
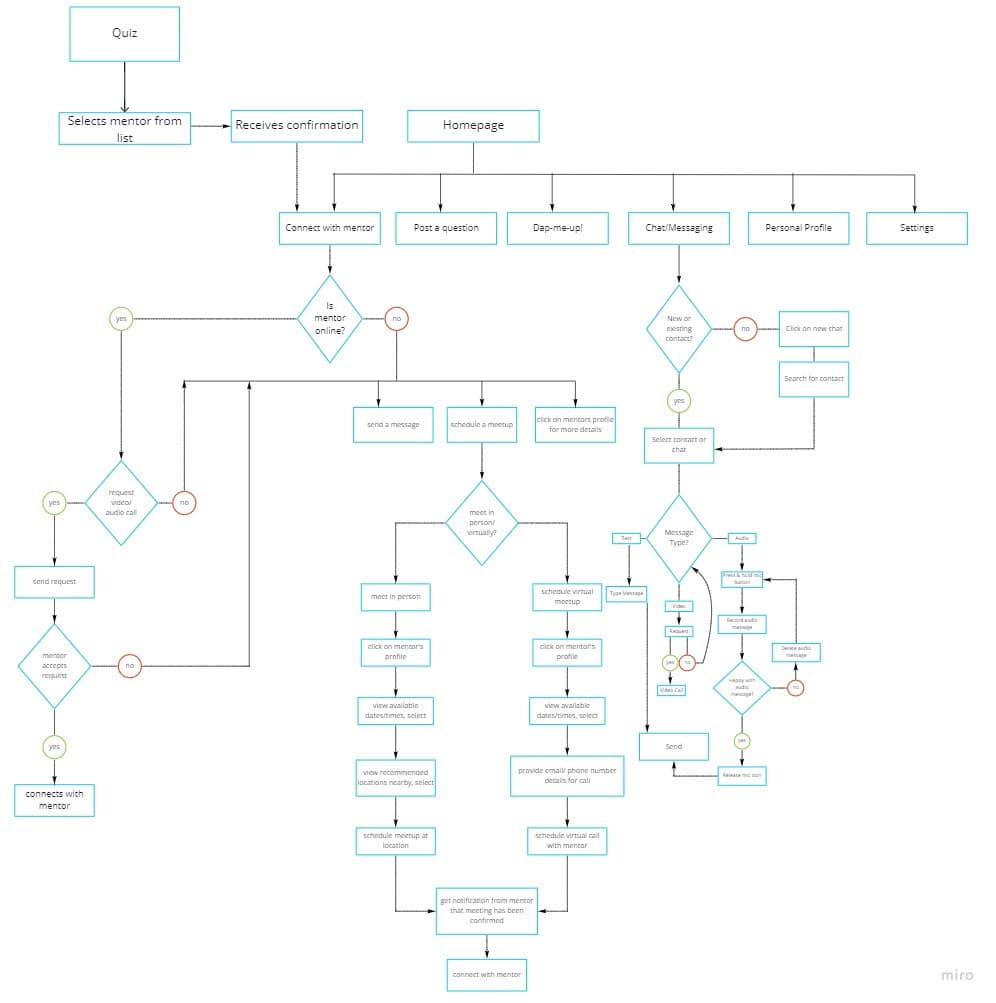
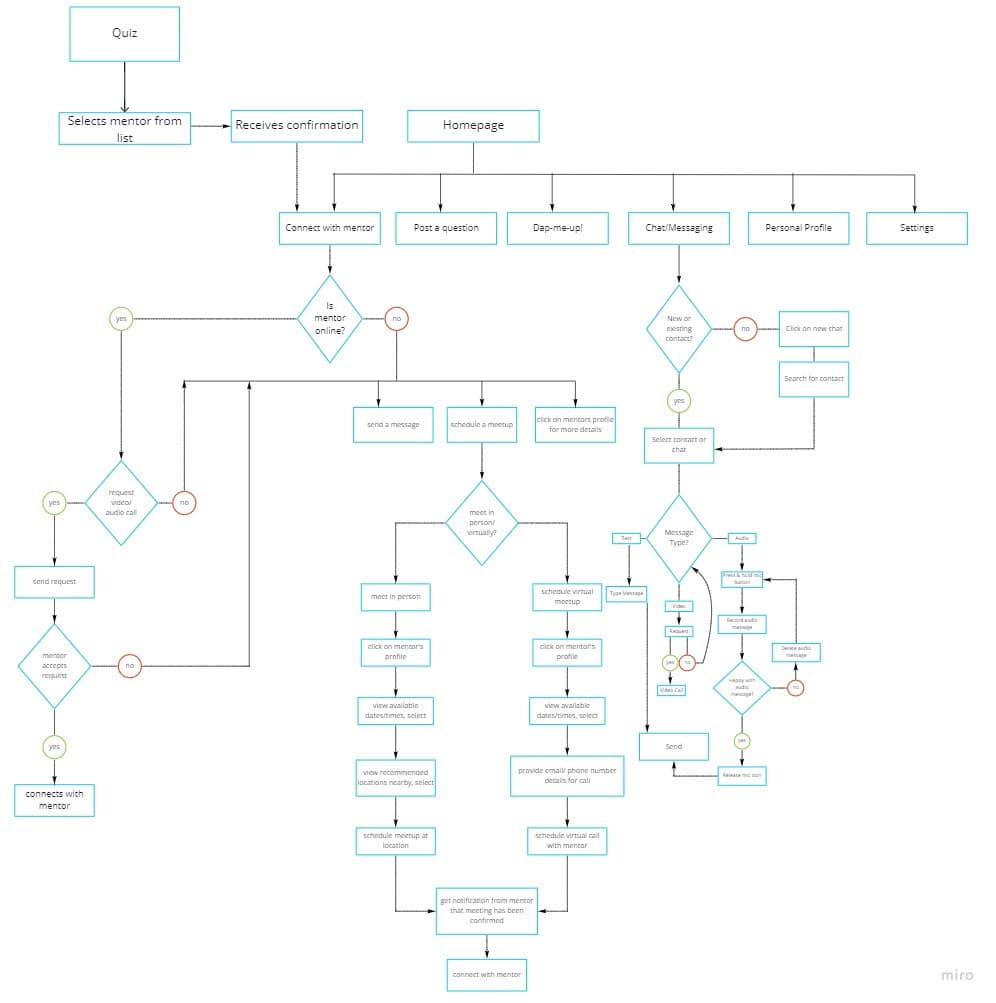
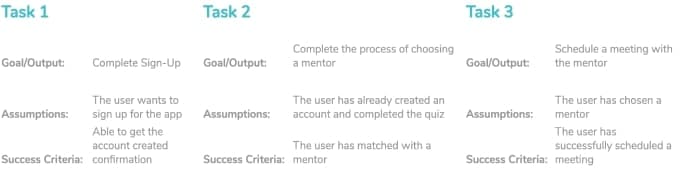
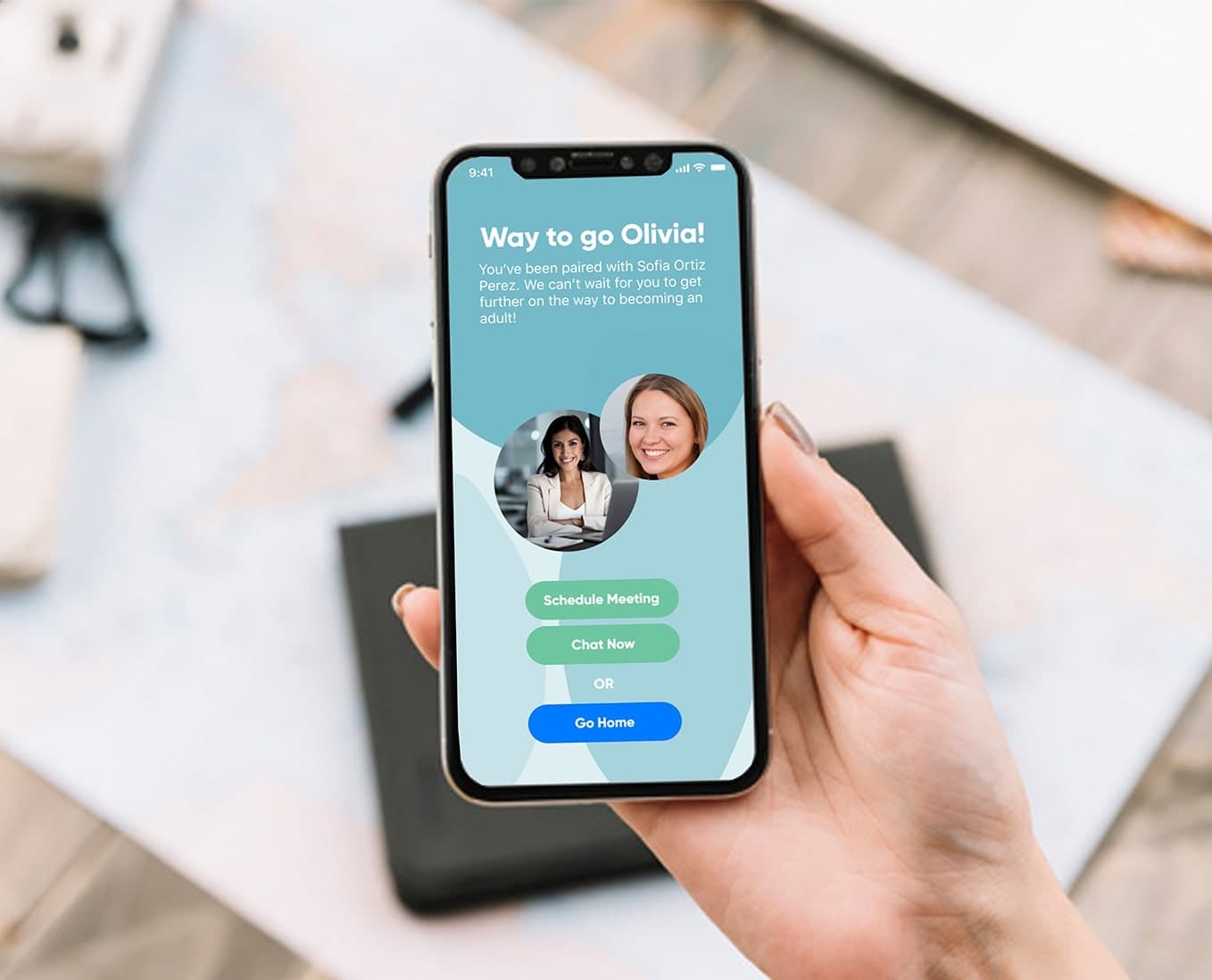
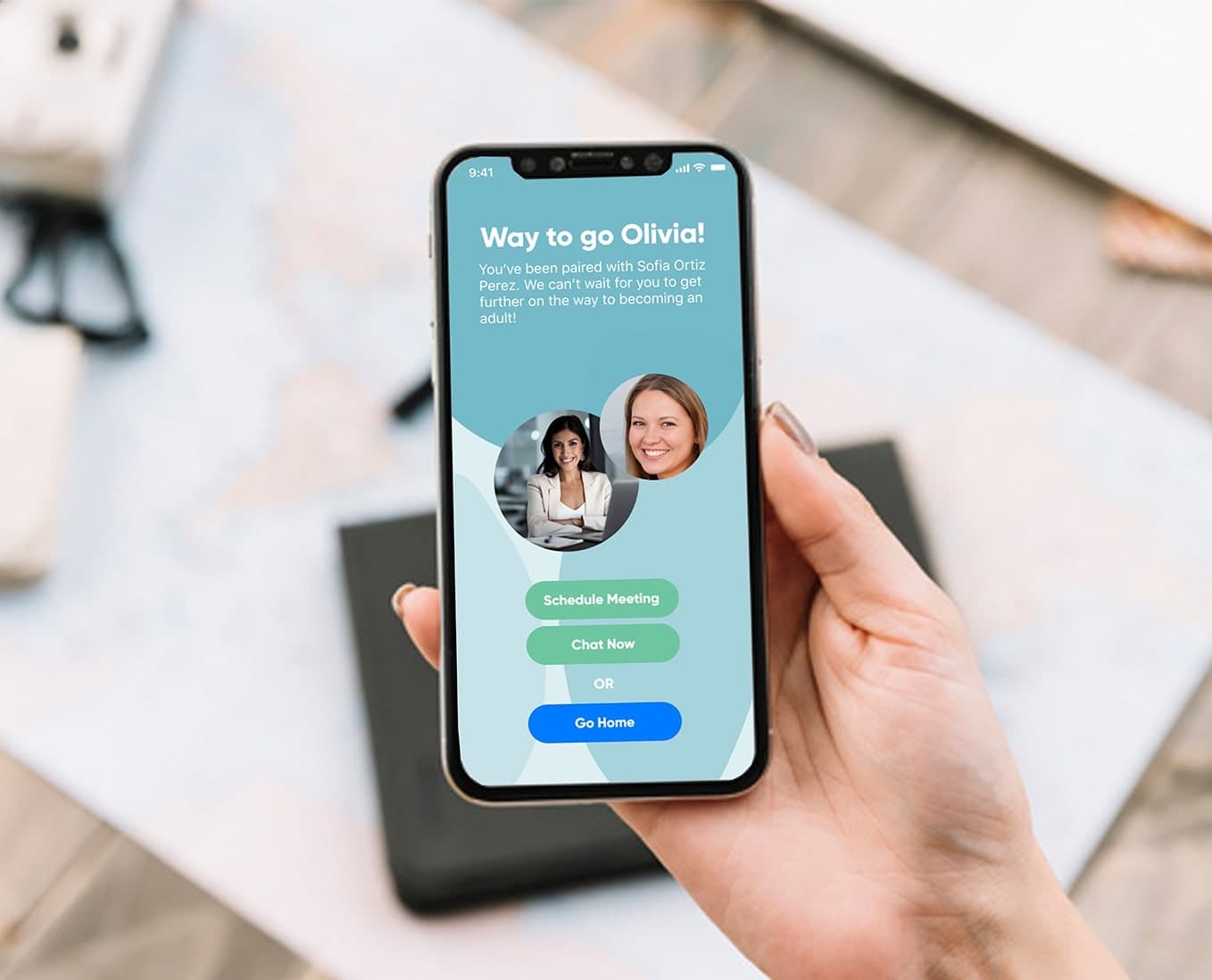
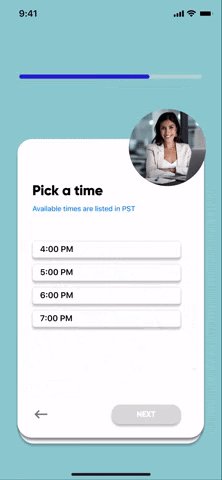
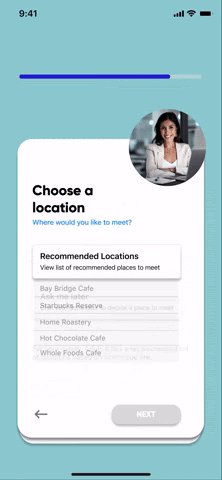
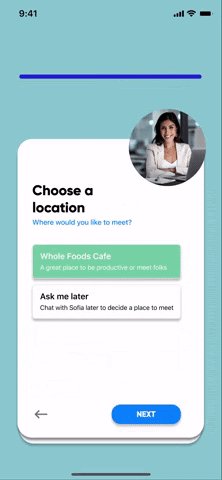
We mapped out the process of how the mentee selects mentor from a recommended list, based on the quiz results. The mentee can then schedule meetings with the mentor either physically or virtually. They can also keep track of their mentorship progress/ accomplishments on their profile page.



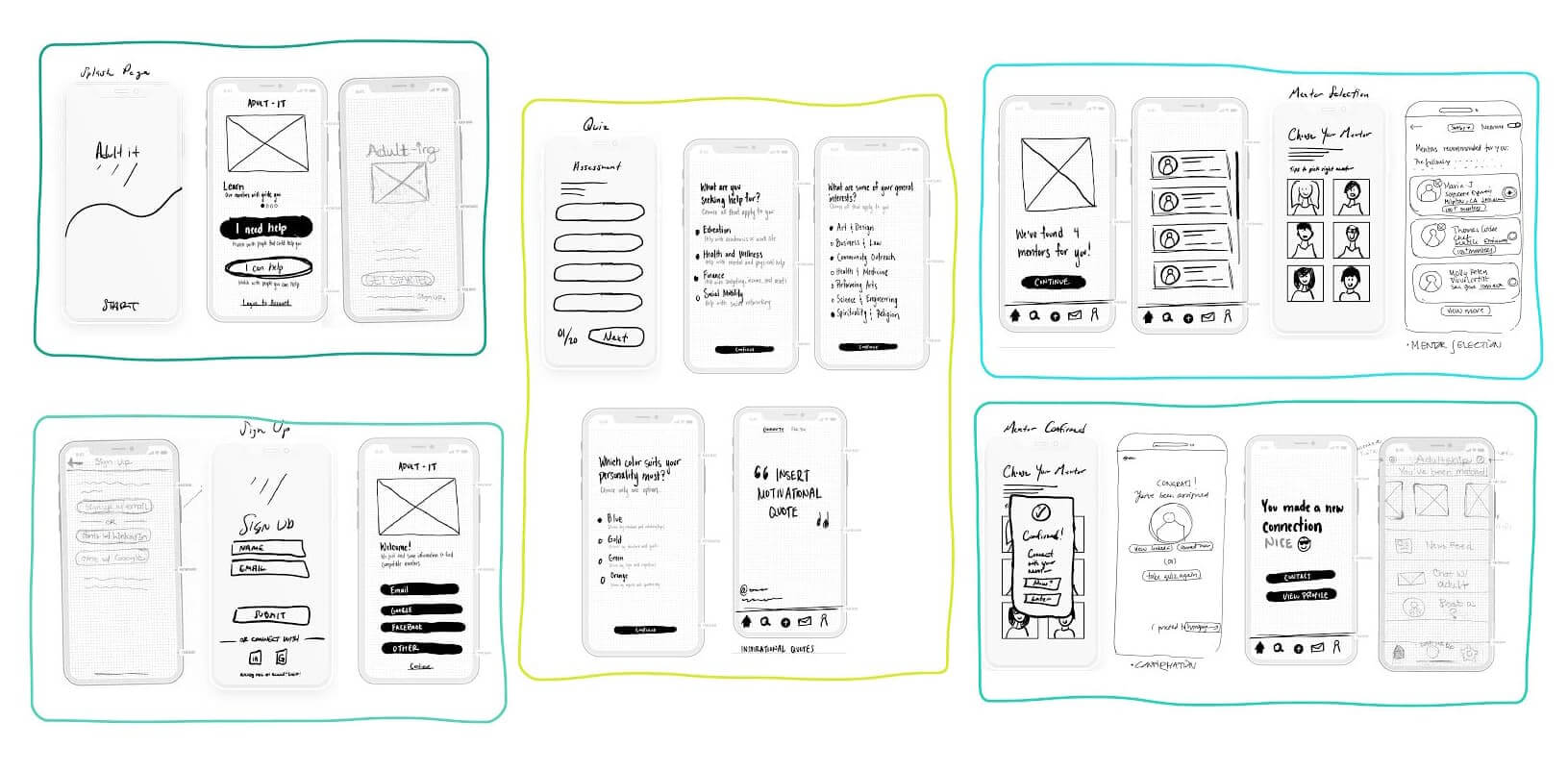
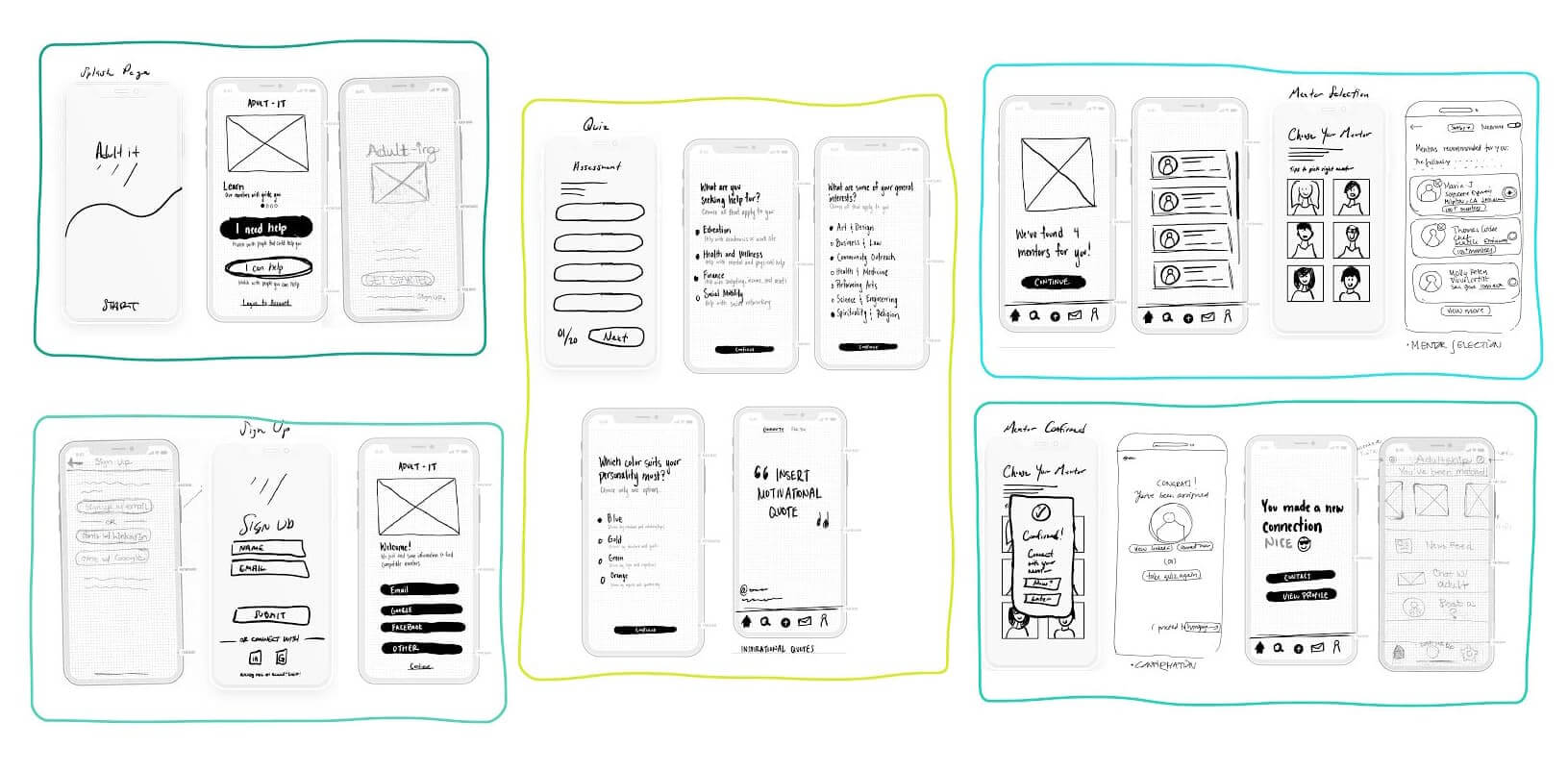
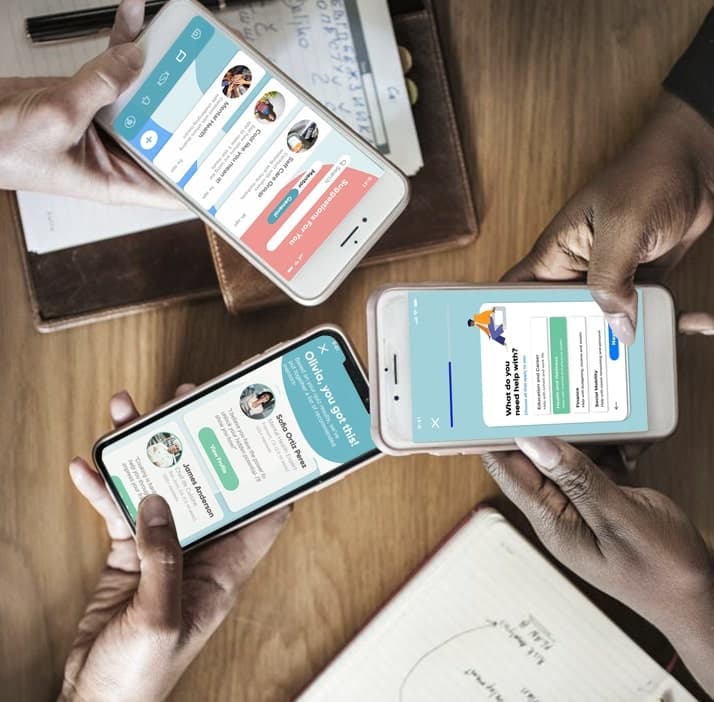
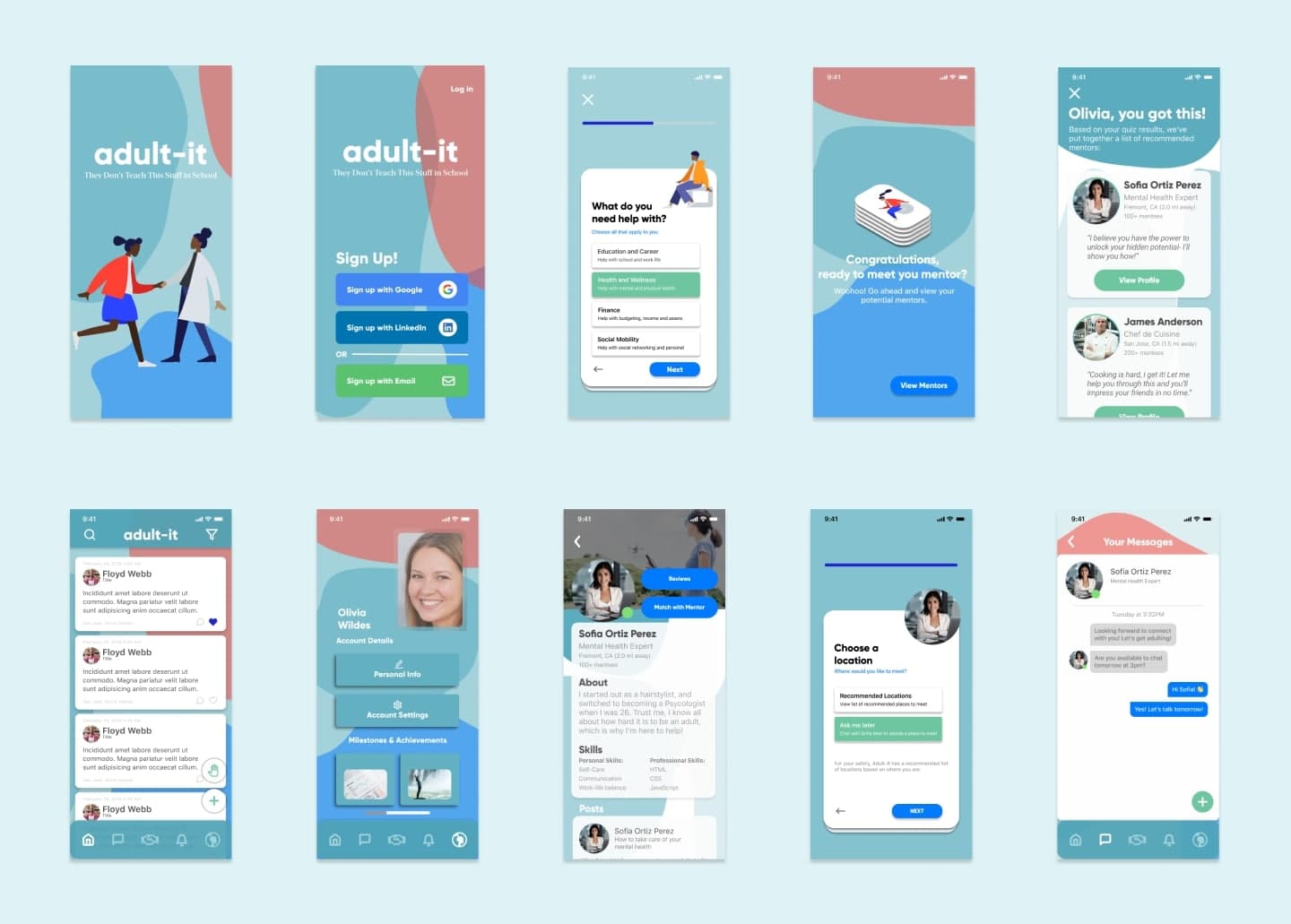
As a team, we sketched out the critical parts of the app- the splash screen, sign up/log in, taking the quiz, choosing a mentor, & mentor confirmation. We pooled ideas, and collaborated on developing the Hi-Fidelity prototypes.


- Include a call to action button on complete Sign-up page & Schedule a Mentor Page
- Update color scheme to match the rest of the app from sign-up section
- User recommends showing features on splash pages (unsure of what they are signing up for)
- Schedule a meeting page, calendar can be the condensed on the same page
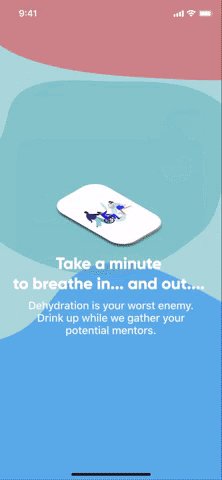
- Not enough time to read all text copy during page loading section at the end of the quiz

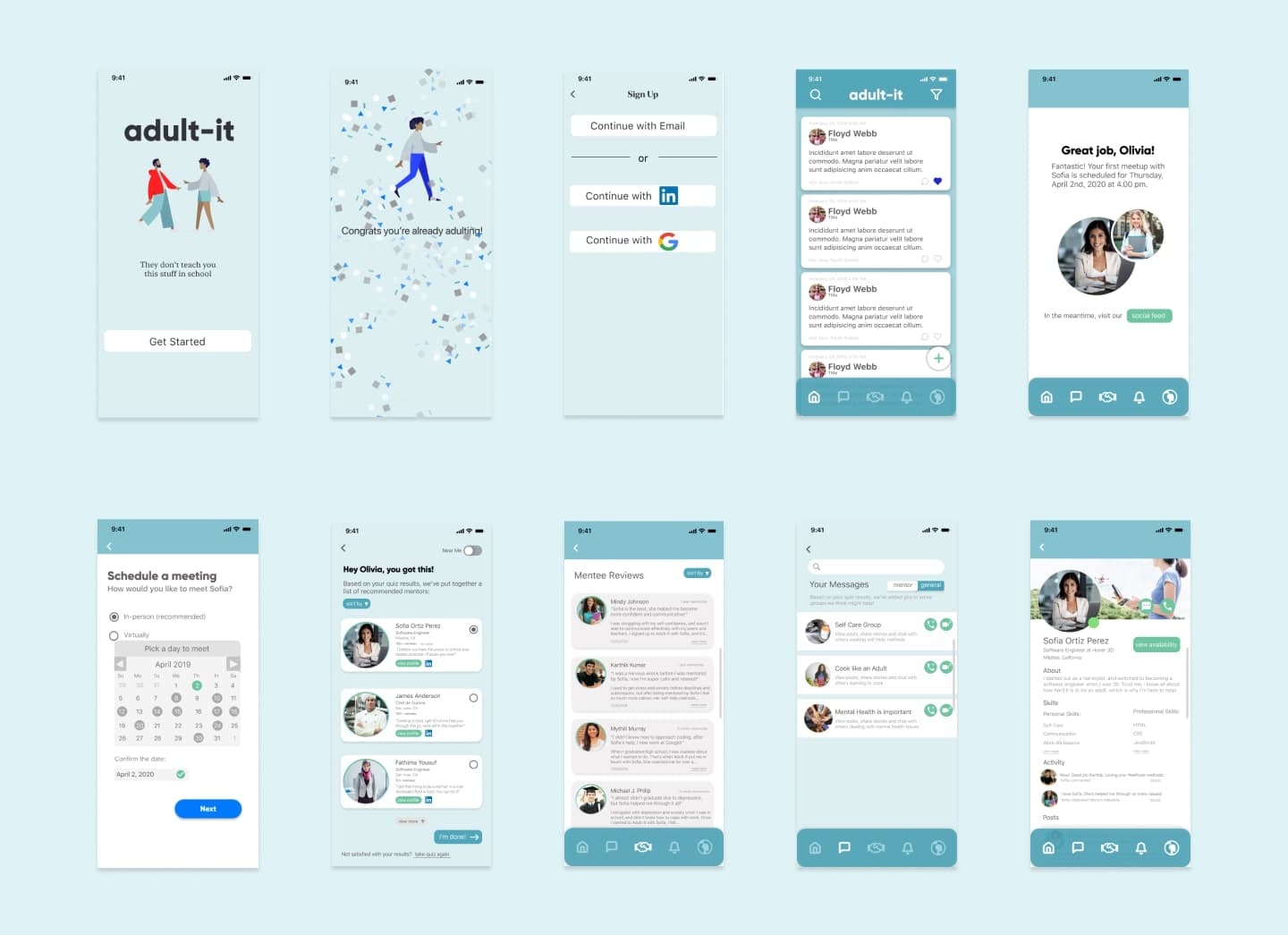
Prototypes





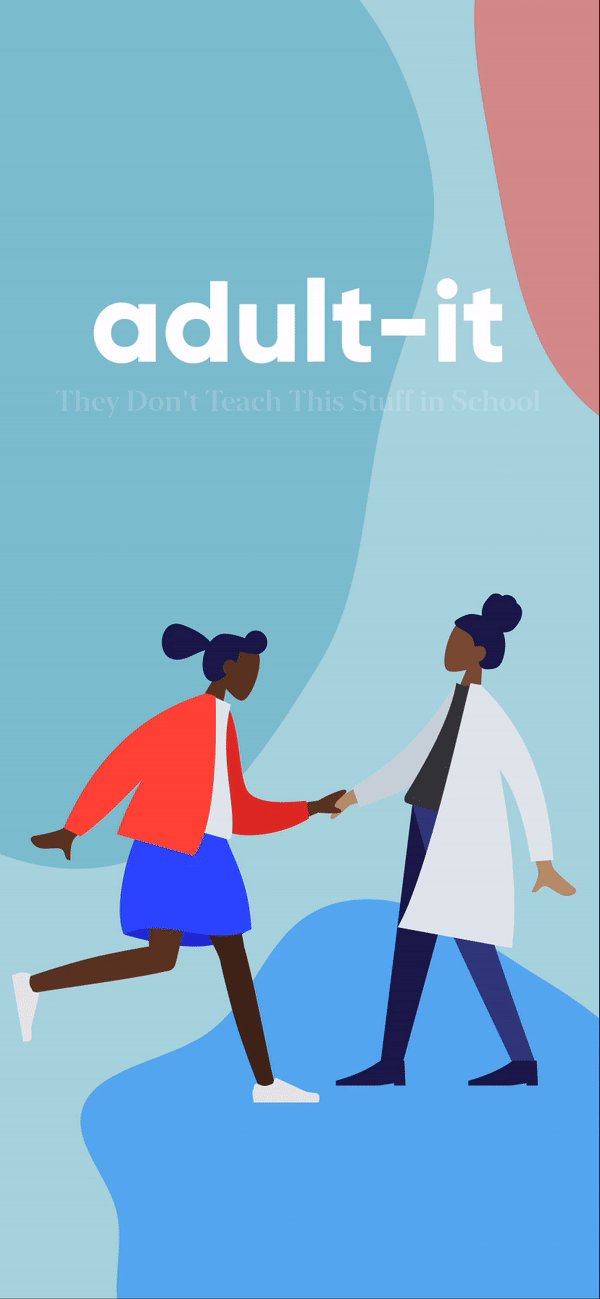
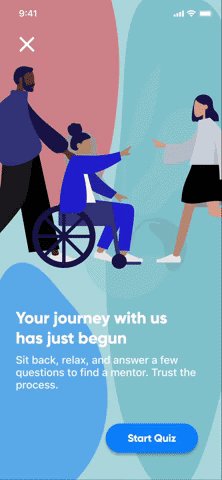
We designed an animated splash screen to draw in our target user group.


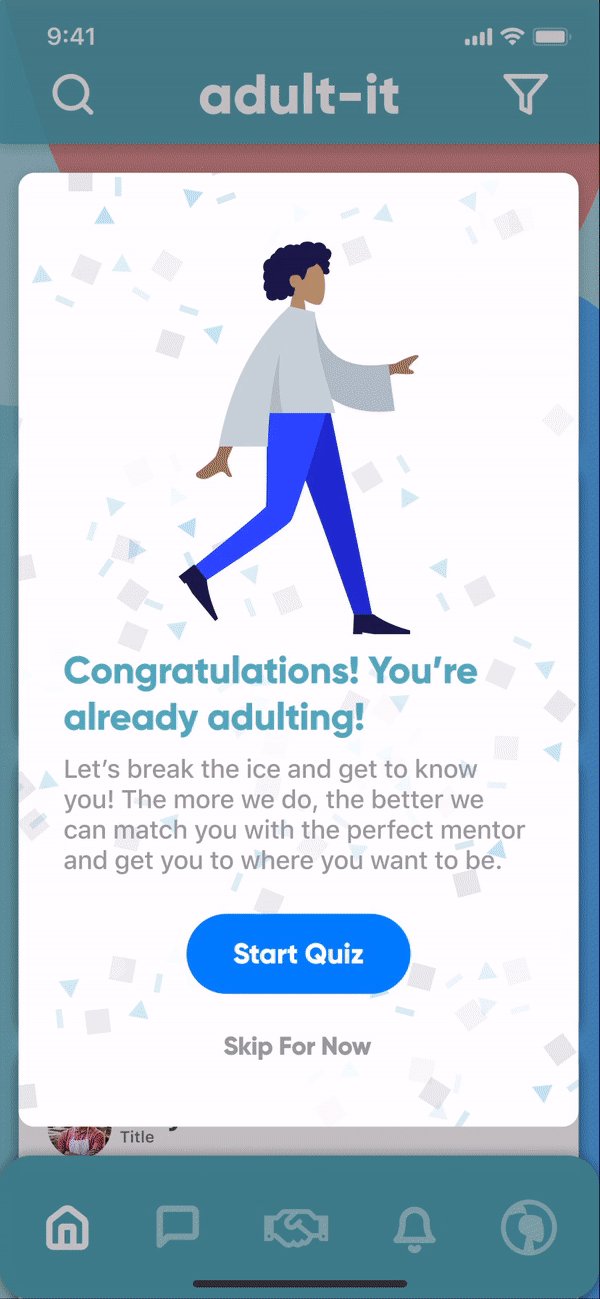
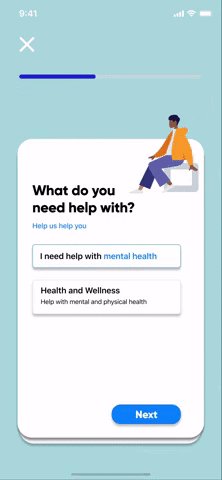
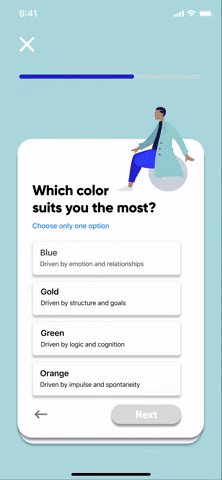
The process has been made as interactive , engaging, and short as possible, with the option to take a longer quiz.


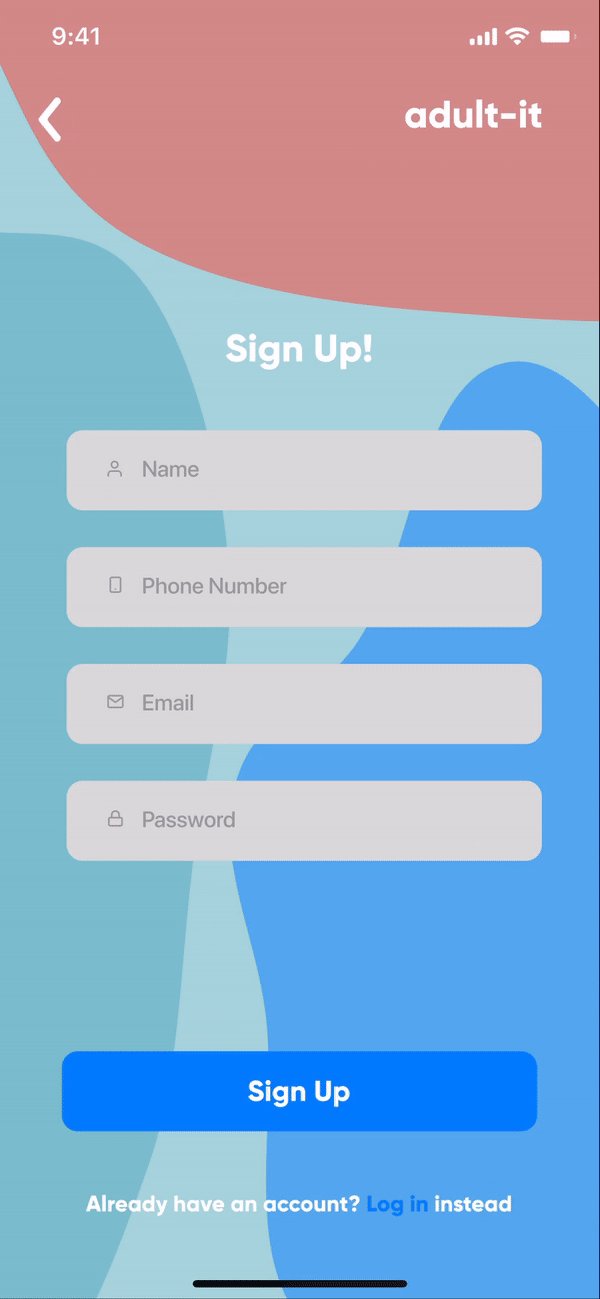
Forms were designed keeping in mind reducing cognitive overload and being transparent about progress towards the user's goal.


This was a value addition feature that polled highly during user testing.


This was an extremely interesting and insightful project for us to work on, targeting the pain points and necessities of young adults and individuals in navigating adulthood, career transitions, and the need for soft skills to adult successfully.

-
Understanding your User is Key
We started out defining the User Personas, but after conducting multiple interviews and surveys realized that the User could be any age as people transition in careers and can struggle with Adulting at any age. We also discovered that there was definitely a skill based gap and it was different for each individual. -
Iterate based on Research and Analysis
The Competitor Analysis was a useful tool, as it helped us understand the task flows and UI in other apps and webpages, learn from their failures, and iterate our design so that it followed a better, more personalized approach to the user. -
Use your Tools wisely
Initially, our entire group struggled with Figma, but learned several plug-in techniques by the end of the project. We picked up the sprinkle plugin and other animation related techniques. We also learned how to use lots of UI principles on a whim. -
Collaborate, Collaborate, Collaborate
Our group together had strong skills in particular areas and weaknesses in others. We used our strengths to work on tasks that were well suited for and also learned how to do each of the tasks within the design thinking process. Without each person’s contribution our project wouldn’t have gone as well.