Prime Video - Redesign
Adriana, Deepa 🙋♀️ , Hattie, Sonja, Lydia

We conducted a survey among 100 users, 70% preferred other streaming platforms and just 30% preferred Amazon Prime Video. Our goal was to identify user's key pain points with Prime Video, and redesign the interface to minimize friction.

Prime Video was developed as an added bonus of having Prime rather than a streaming service in its own right. It is not optimized for streaming, but rather for e-commerce. We saw an opportunity here to redesigned the website for a better, more personable experience.

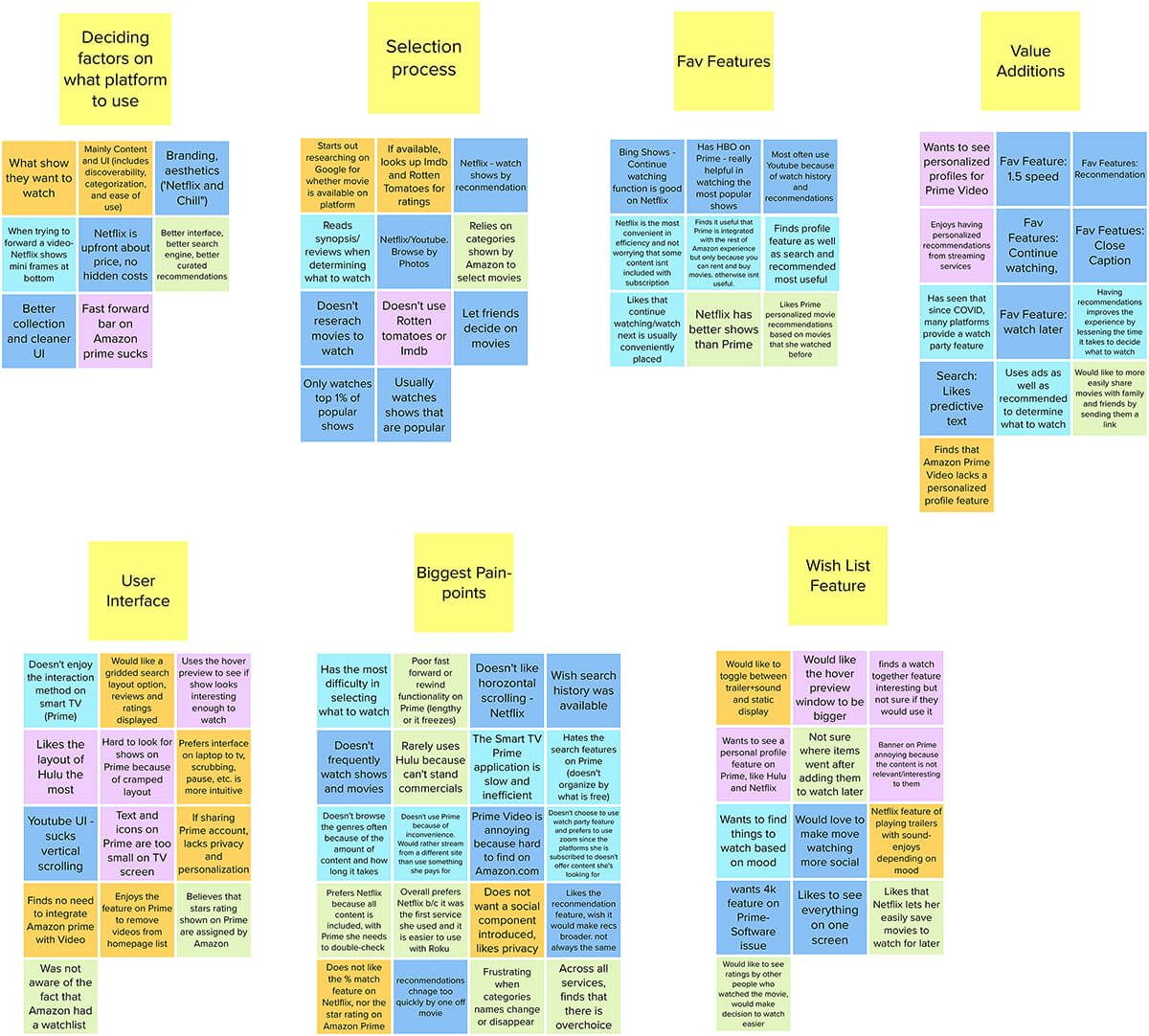
To test our assumption, we performed 5 interviews with a demographic of active Prime Video users aged 22–38, who have an active Amazon Prime subscription.
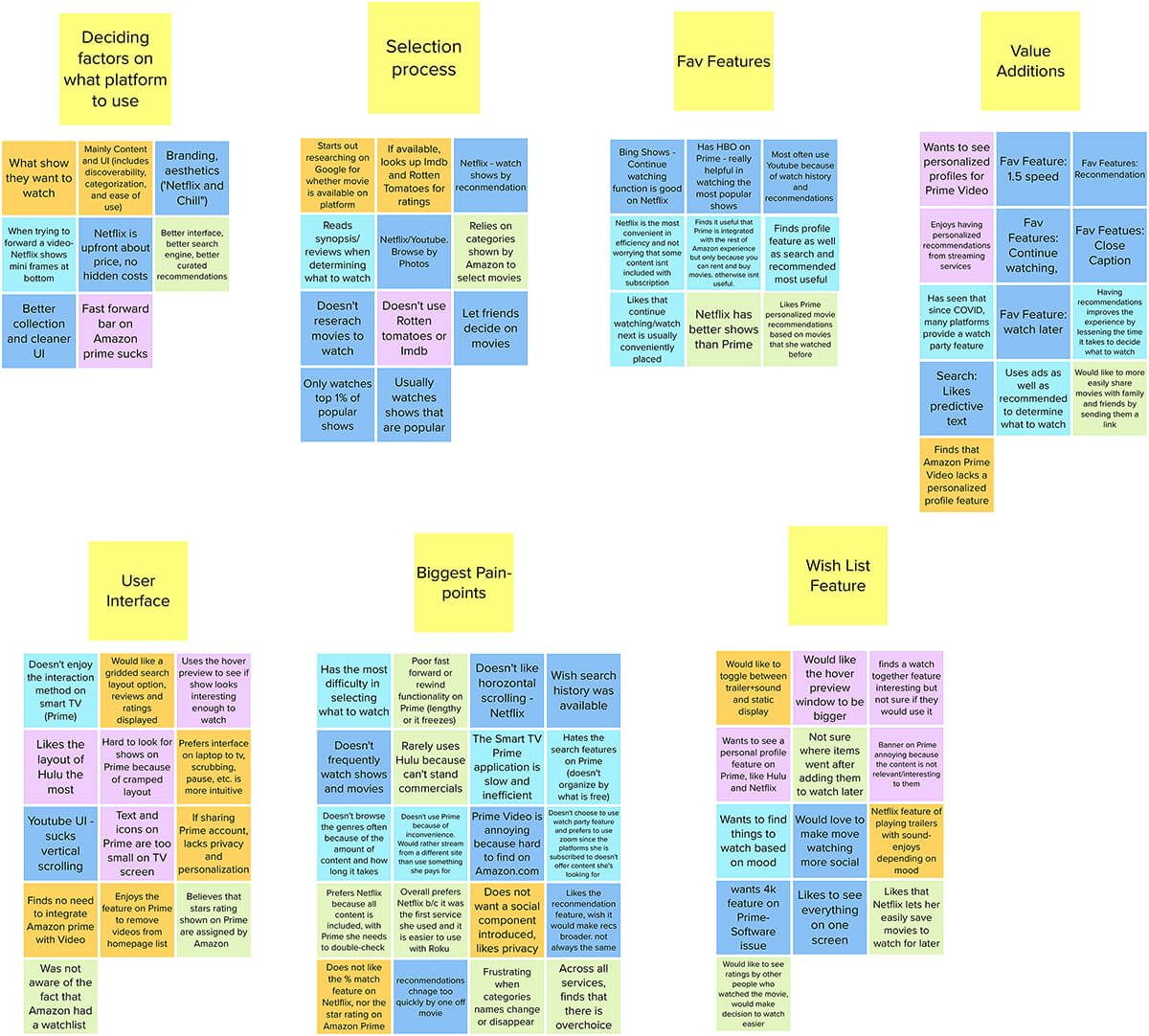
To test our assumption, we performed 5 interviews with a demographic of active Prime Video users aged 22–38, who have an active Amazon Prime subscription.
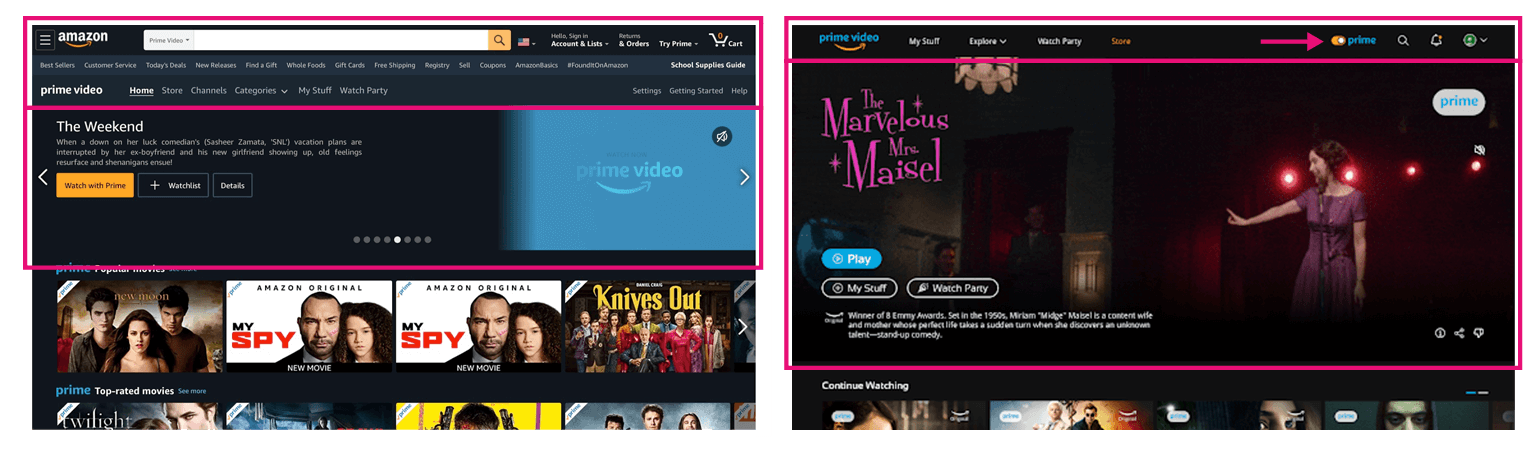
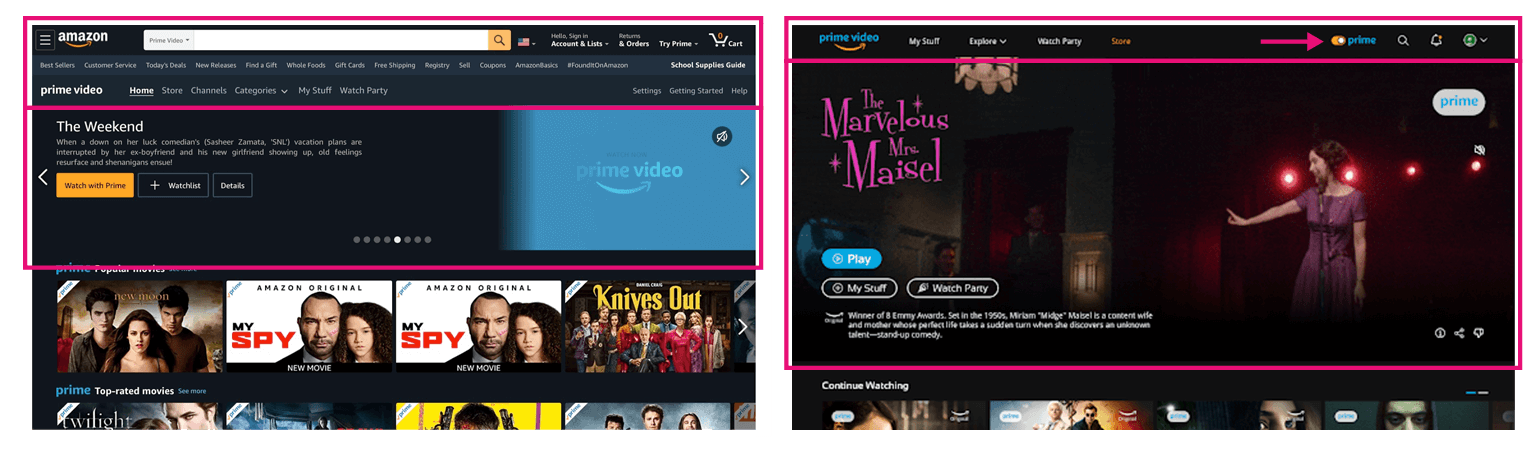
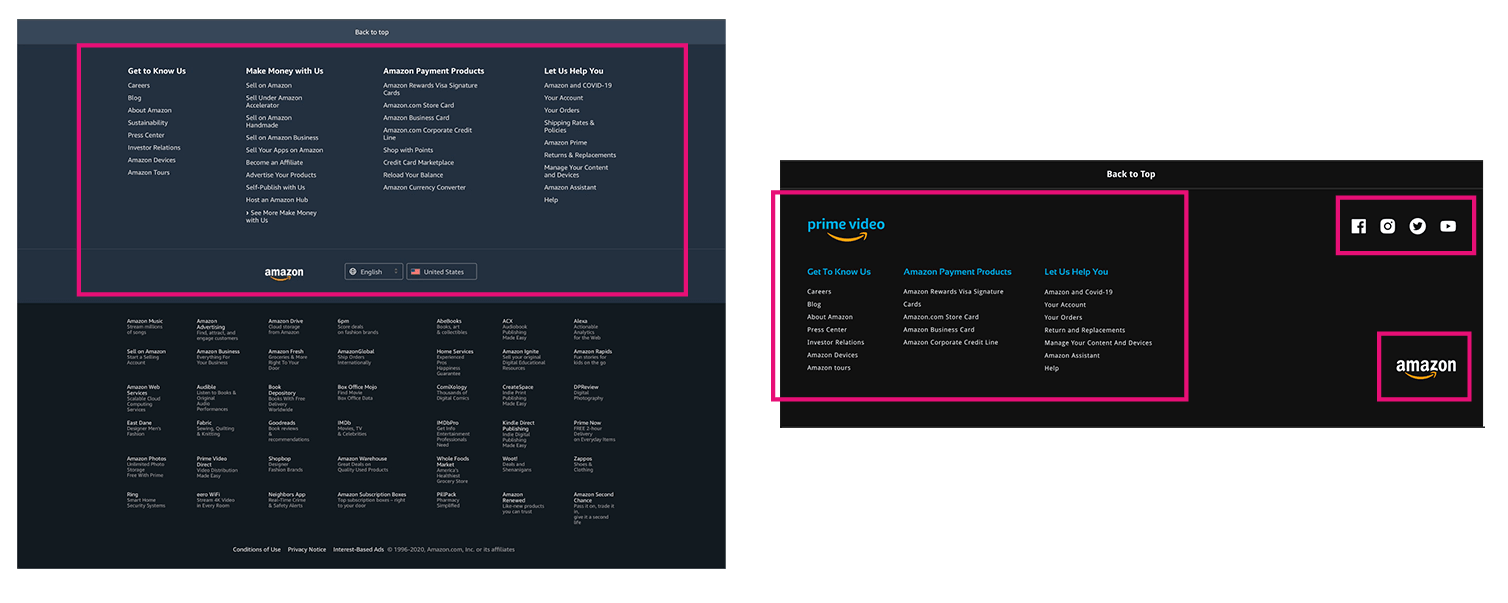
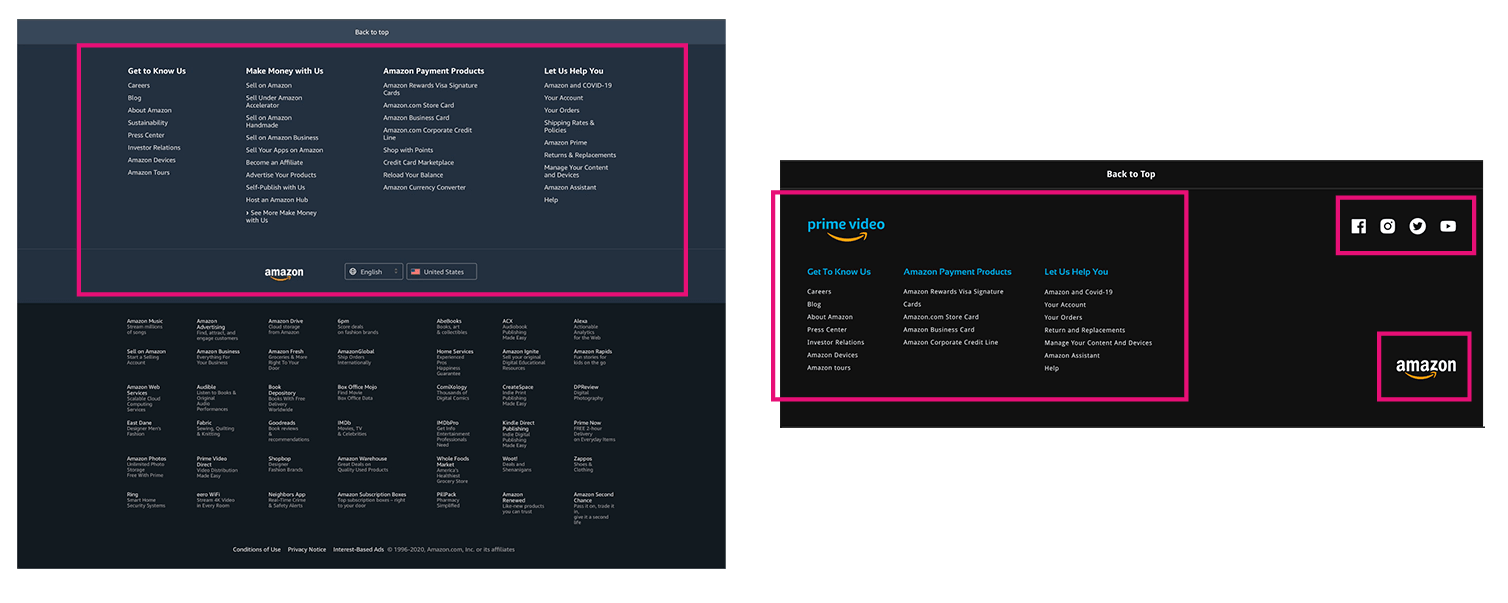
- The Prime Video site lives within the larger Amazon Prime marketplace, which results in several usability issues
- Prime Video is error-prone when users are trying to find free content only
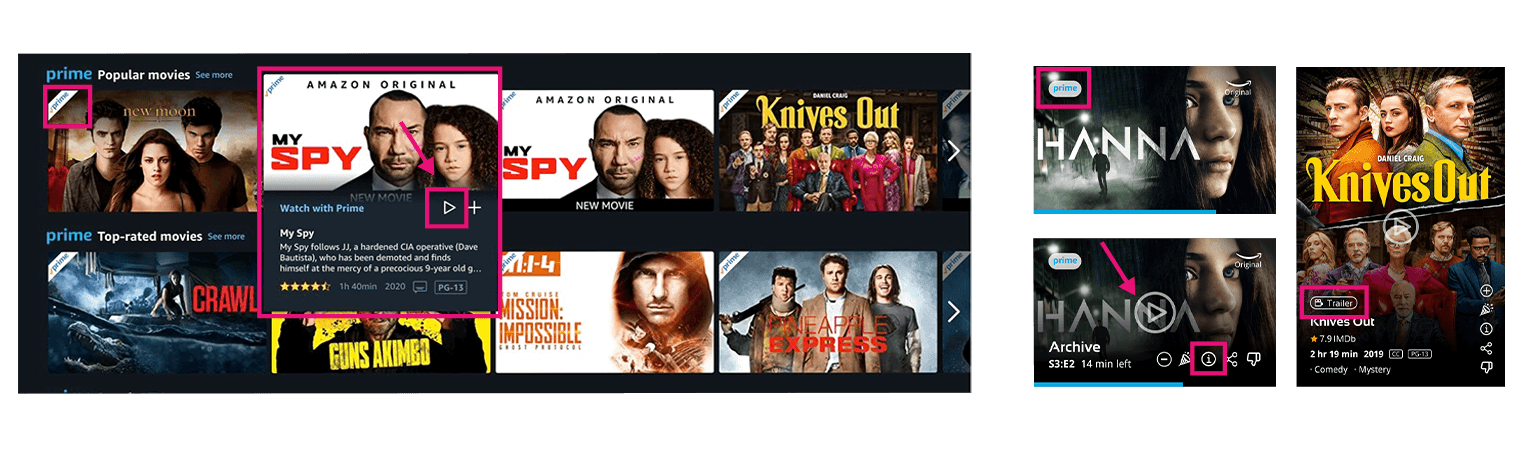
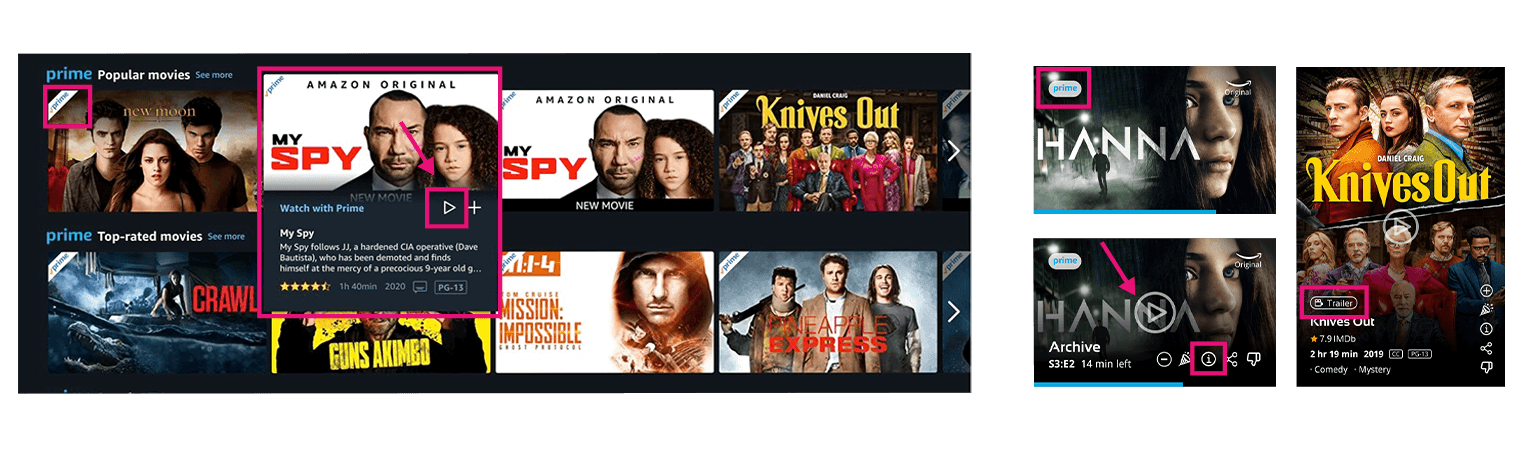
- Lack of consistency in the terminology used on cards and navigation
- Accelerators aimed to offer users flexibility and efficiency of use are not existent or not optimized for a video streaming service


- Prime Video’s poor and cramped UI prevents users from using the platform more often
- Users value ratings and friend’s recommendations when deciding what to watch
- Features like profiles, continue watching, and recommendations based on watching history are valued by users
- Existing browse and search features lead to irrelevant results and cause user frustration
To ideate solutions that would help the user achieve her goals, we performed a competitive analysis to figure out if/how other products were addressing the user needs. We evaluated 3 direct competitors (Hulu, Netflix and Disney+) and 1 indirect competitor (YouTube)
- Welcoming homepage with personalized suggestions and profiles
- Carousels with visual rhythm
- Progress bars for live content
- Objective content recommendations based on users' watch history
- Display of trending searches and popular content
- Use of alphabetical order to categorize genres
- By default, the sound is turned on when trailers autoplay
- Need to pay extra to avoid advertisement
- Lack of progress indicator on horizontal carousel scrolling
- Lack of connectivity to social accounts (except YouTube)
- Not all of them offer access to content that is not included with membership
- Detach Prime Video from broad Amazon Prime Marketplace for a clean and consistent UI and streamlined user experience
- Allow integration of social accounts to Prime Video and improve the Watch Party experience to help users connect with each other
- Add personalization with profiles, relevant suggested content, and suggested content from social media contacts
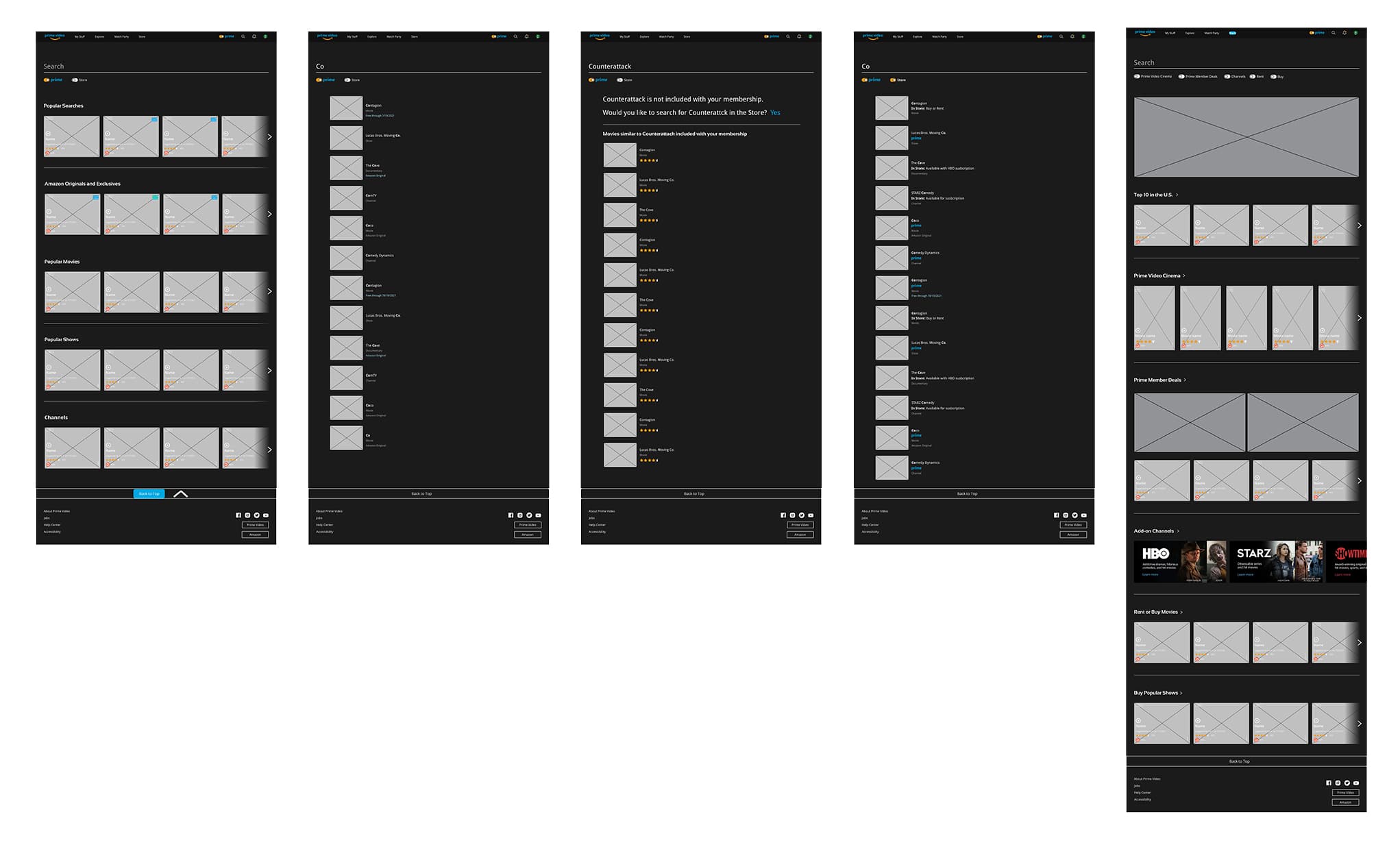
- Give users an easy mechanism to distinguish free from paid content (store and subscription channels)
- Create a dedicated Prime video searching feature that integrates with the store to guarantee that users find what they need
- Replace Amazon marketplace movie ratings with Imdb rating to which Amazon has the rights to

- Login and connect to social accounts
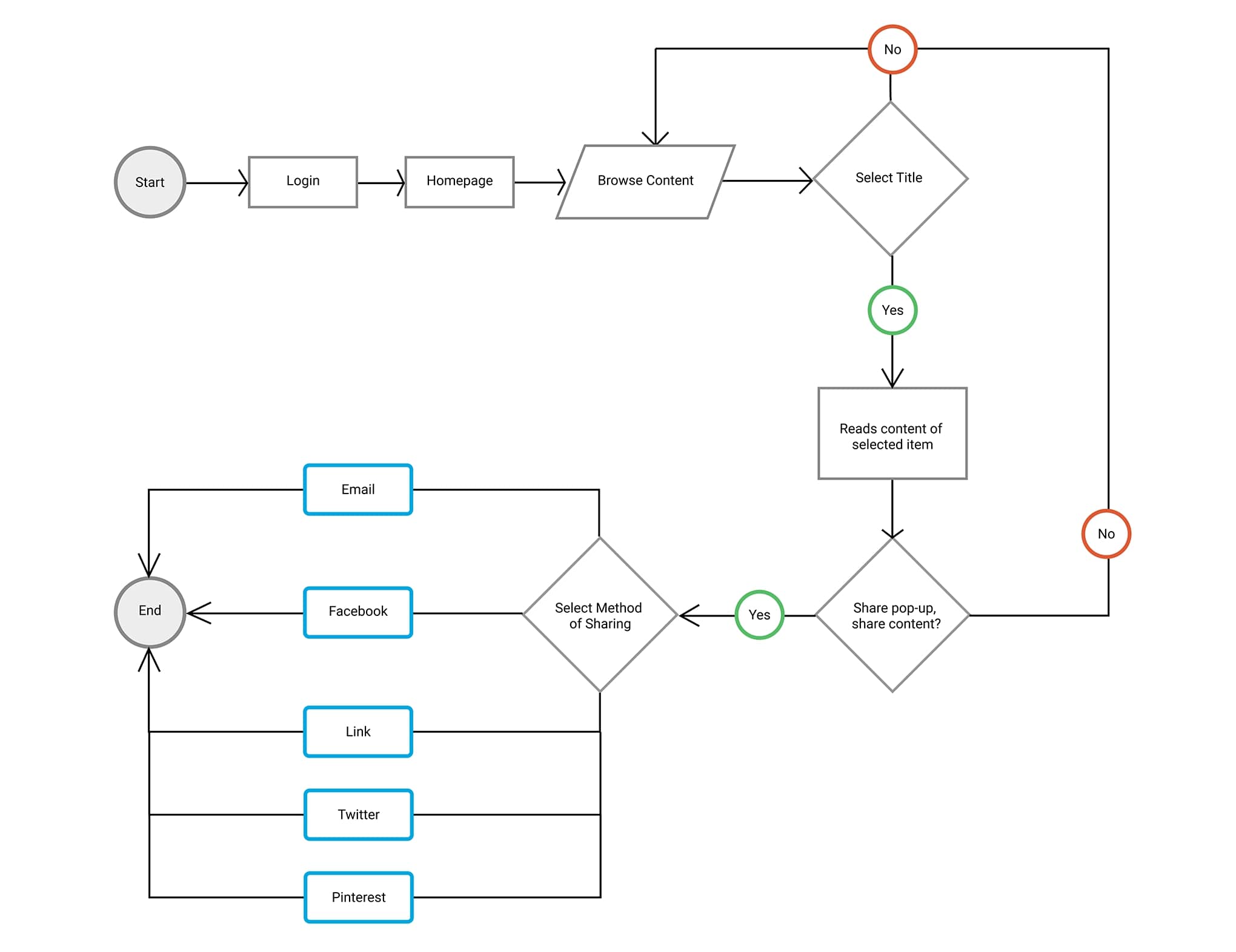
- Browse content on homepage
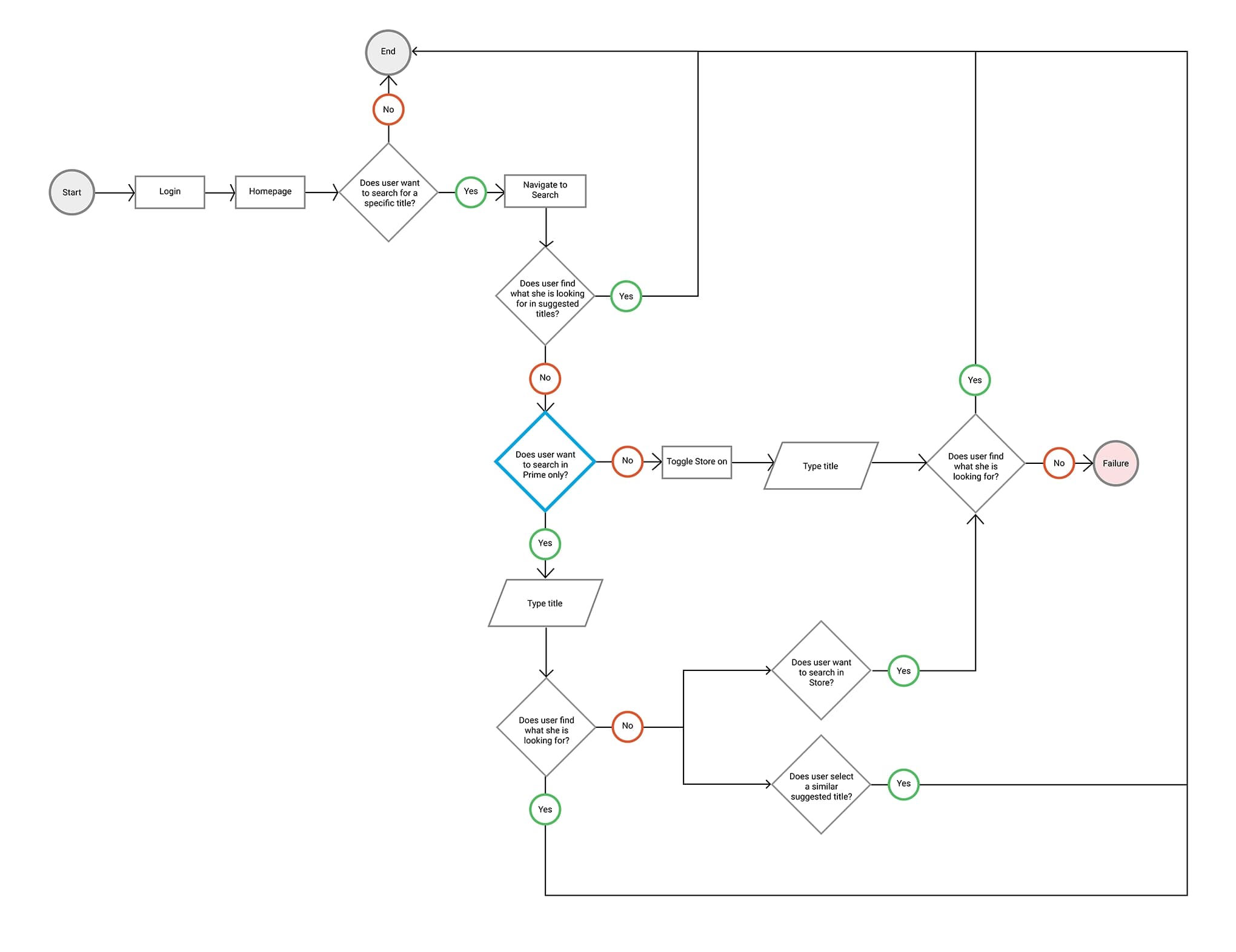
- Search content
- Explore the Store
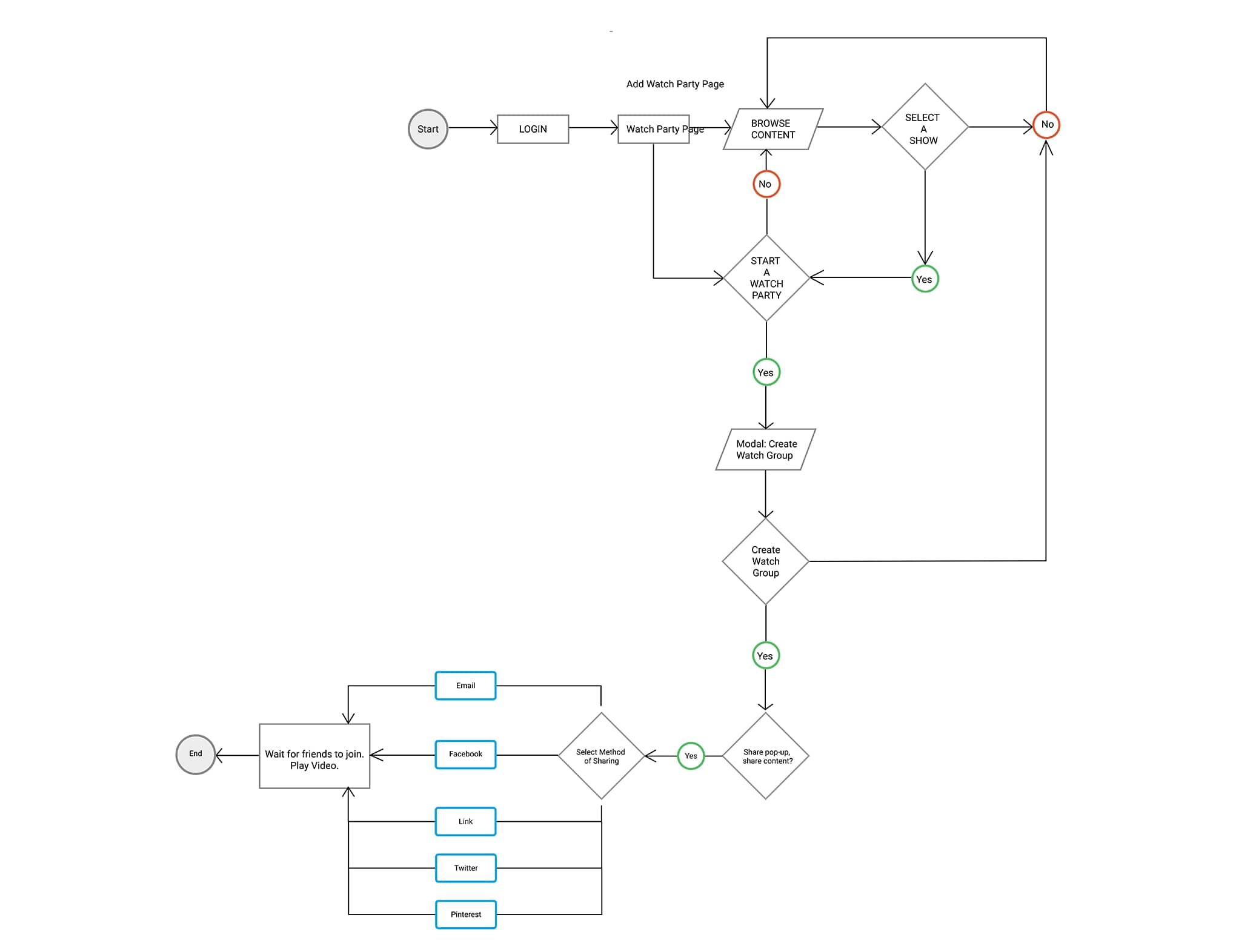
- Create and start a Watch Party
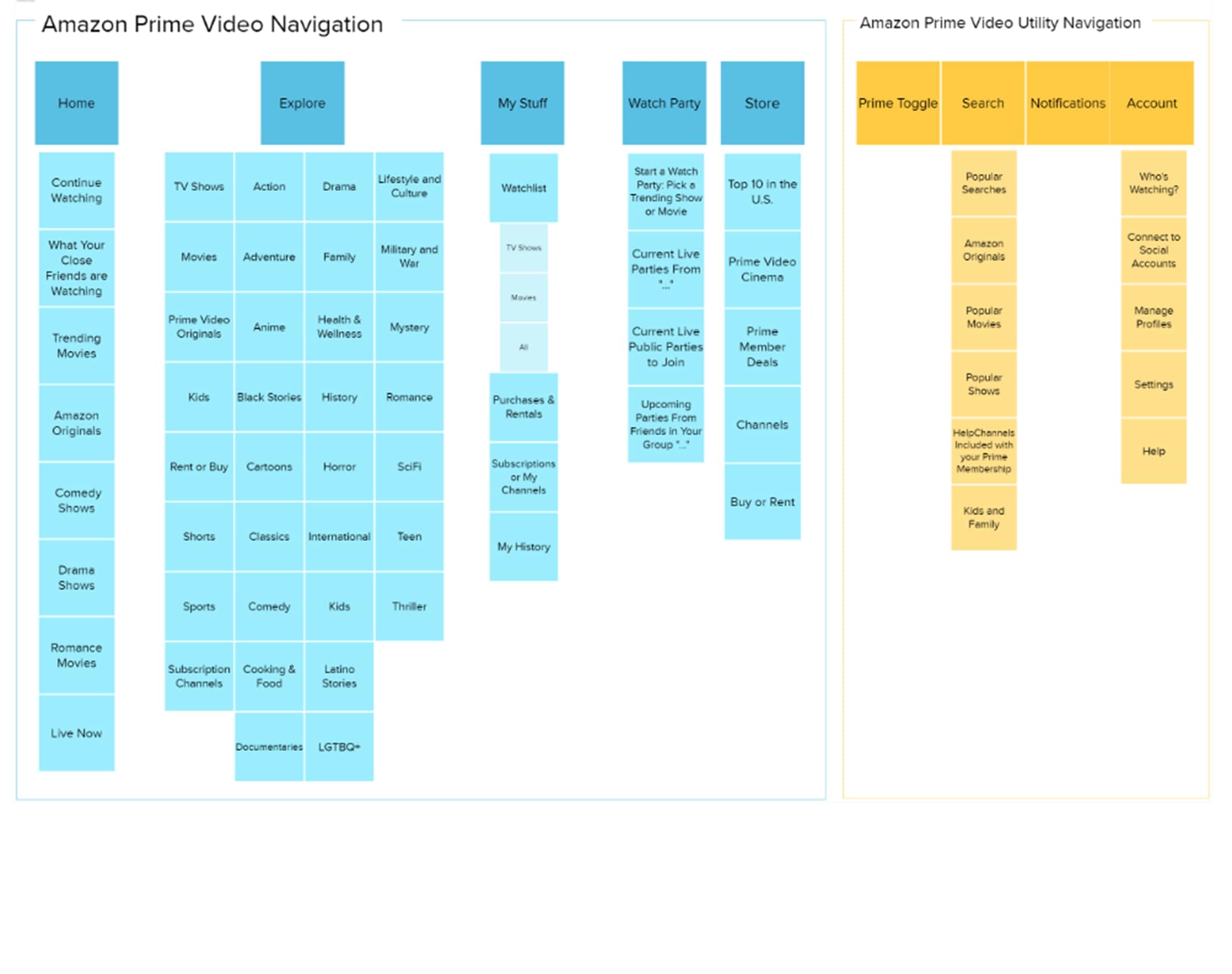
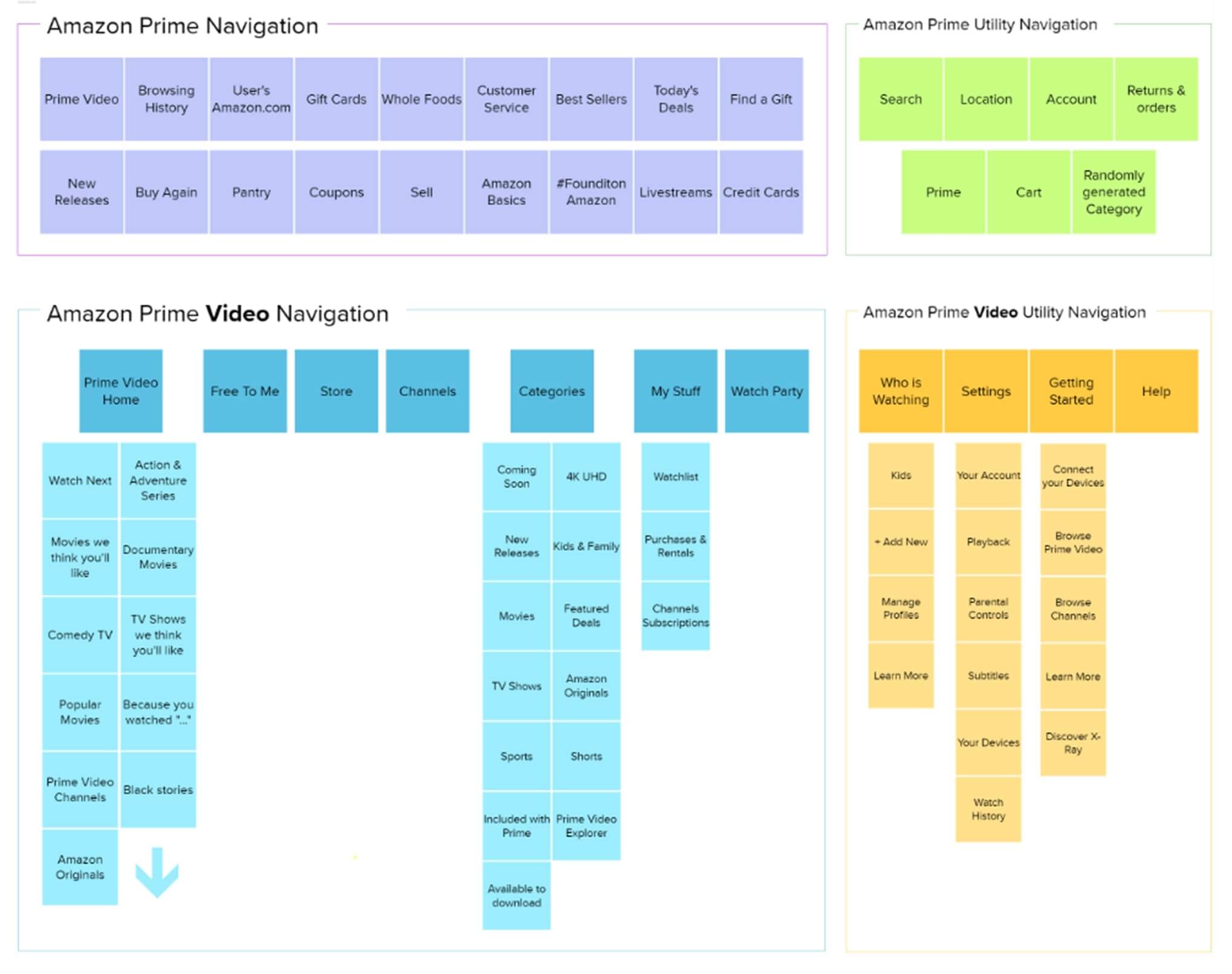
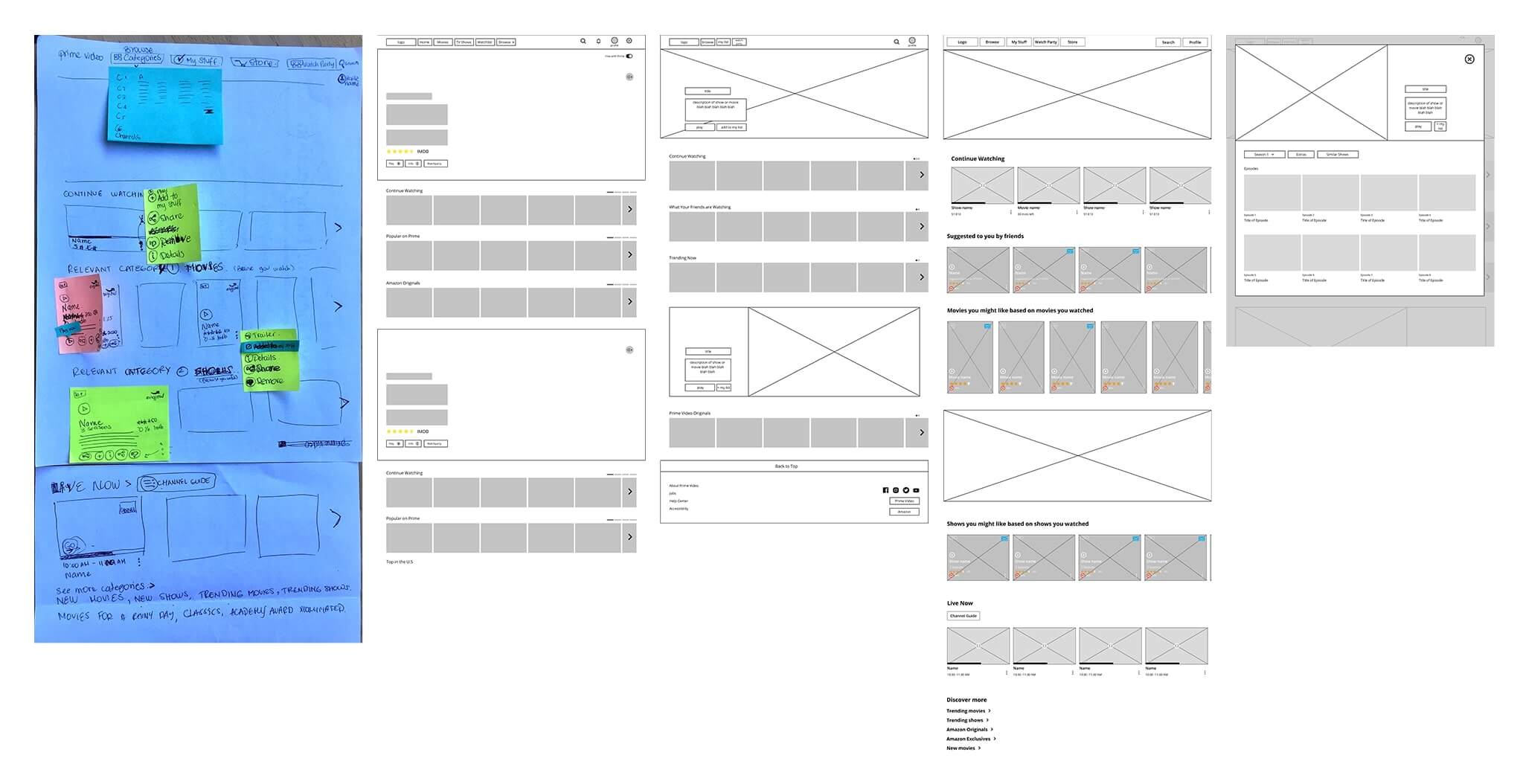
Since one of the site’s main usability issues was the display of irrelevant information, we decided to conduct a card sorting exercise to redefine the site’s information architecture.


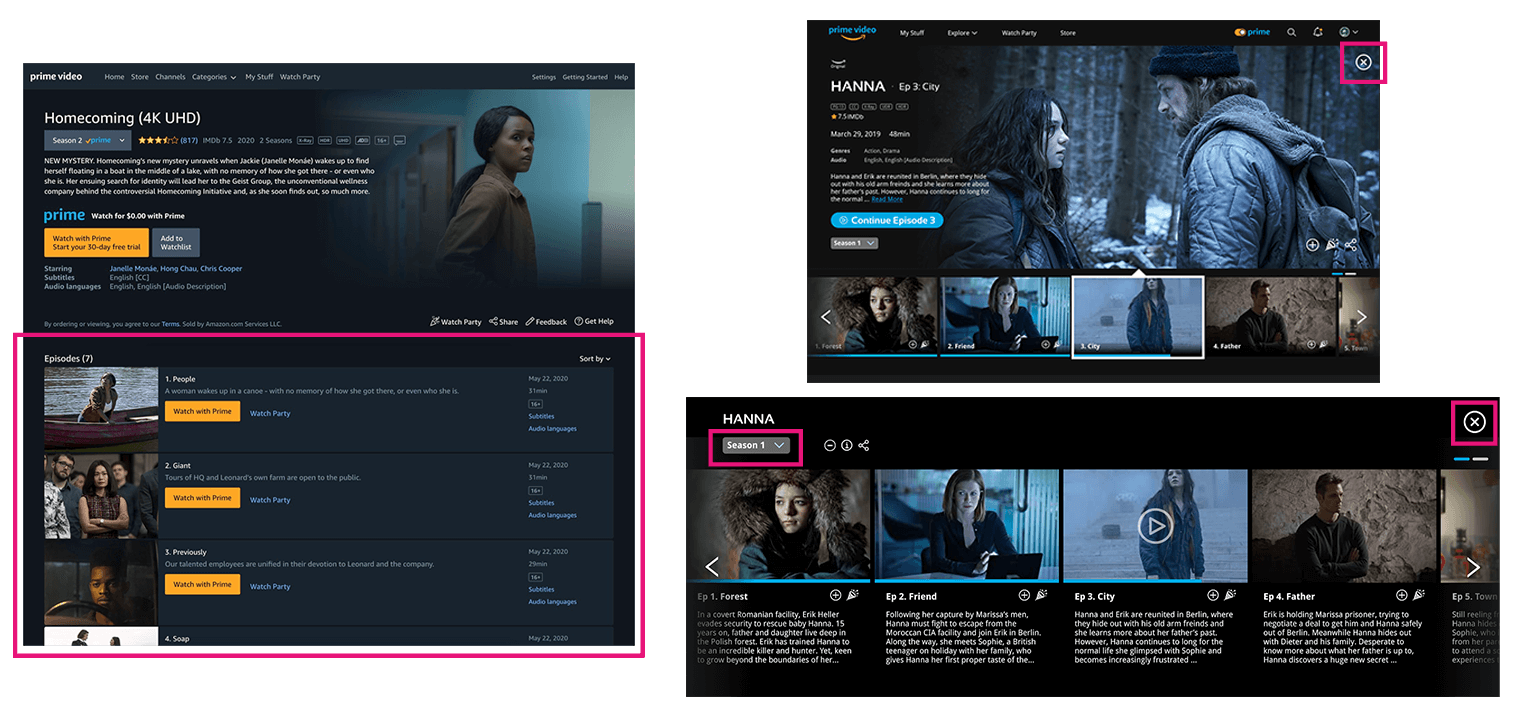
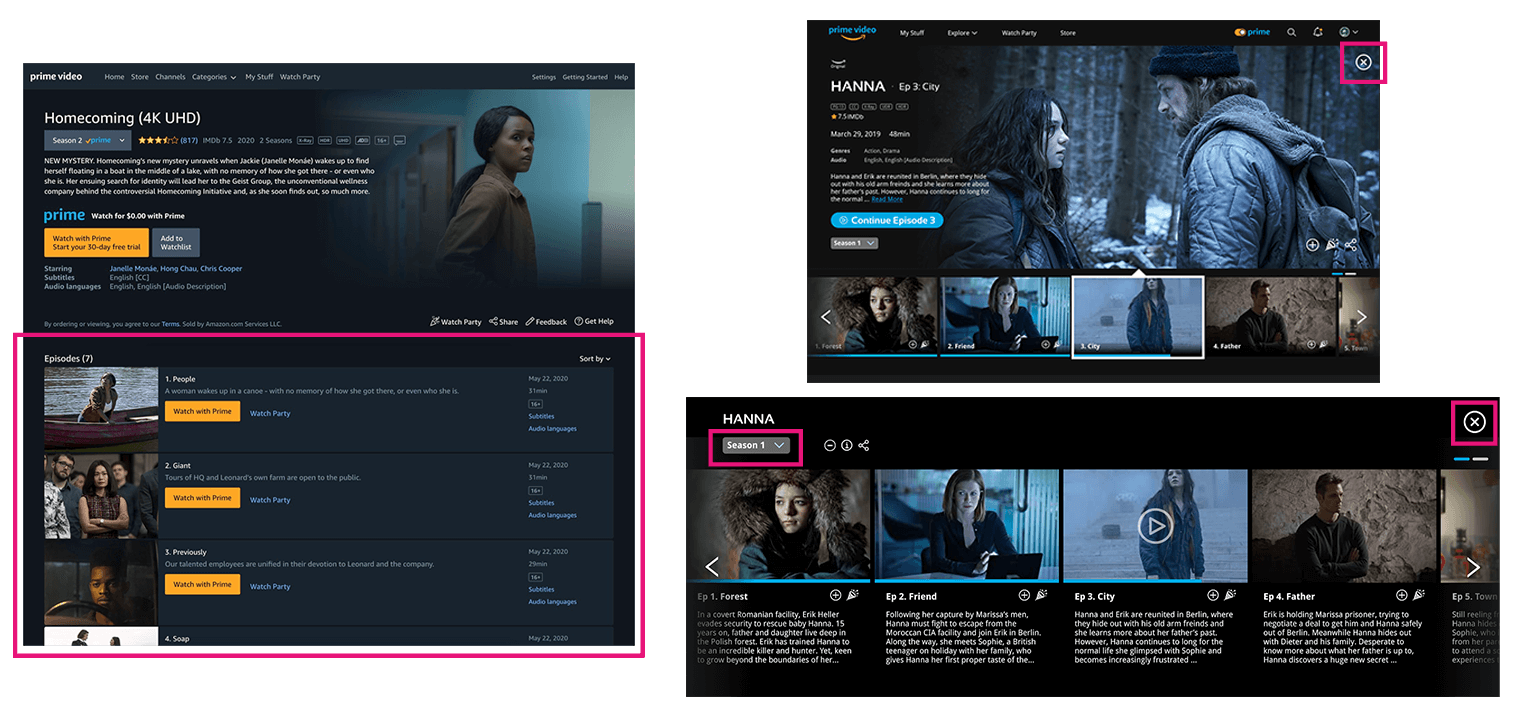
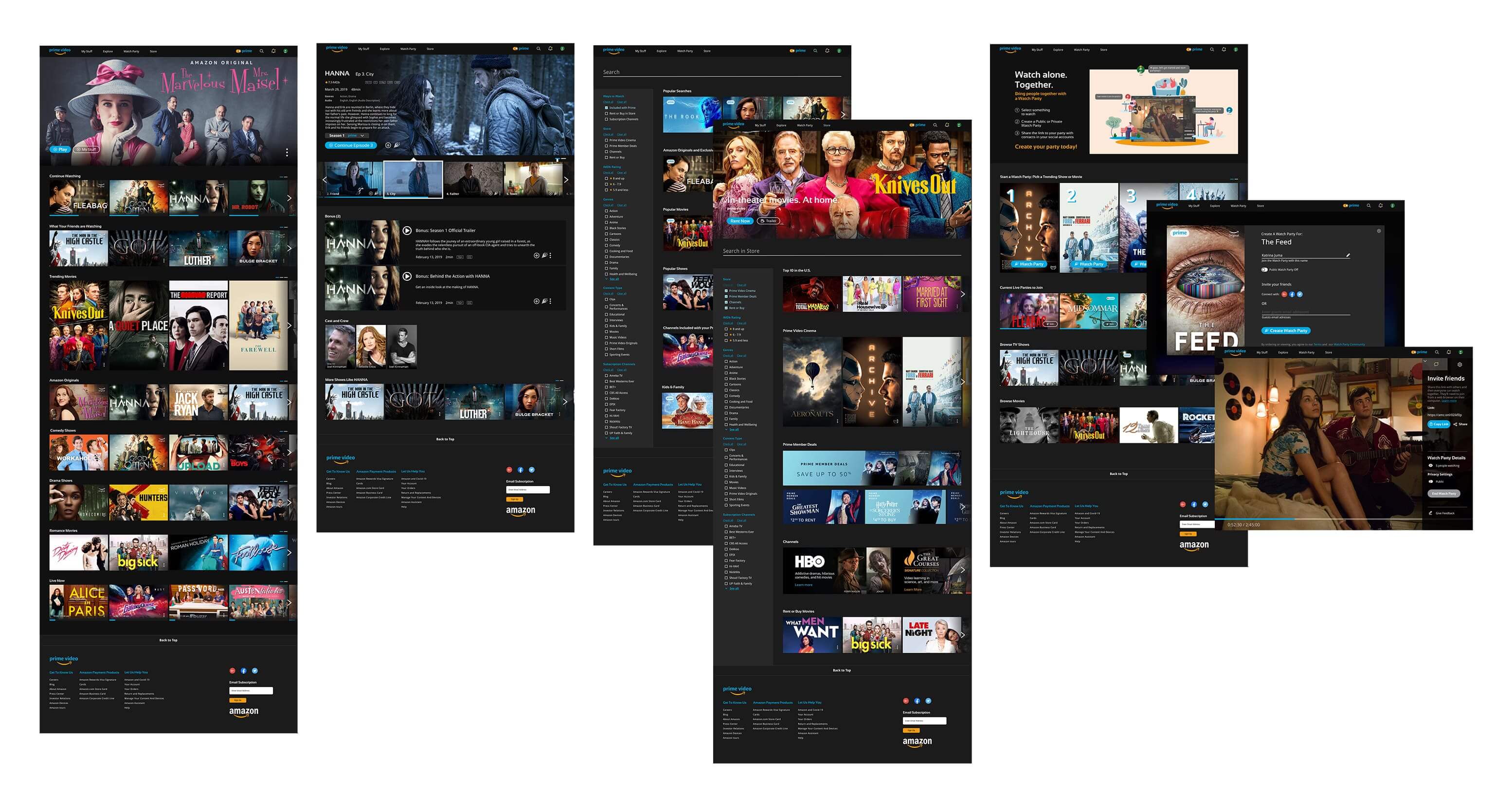
- Create layout consistency across pages with a similar purpose
- Figure out what information to display on the show/movie cards
- Redesigning the grid by introducing vertical elements and full span hero images to break up the monotonous grid arrangement

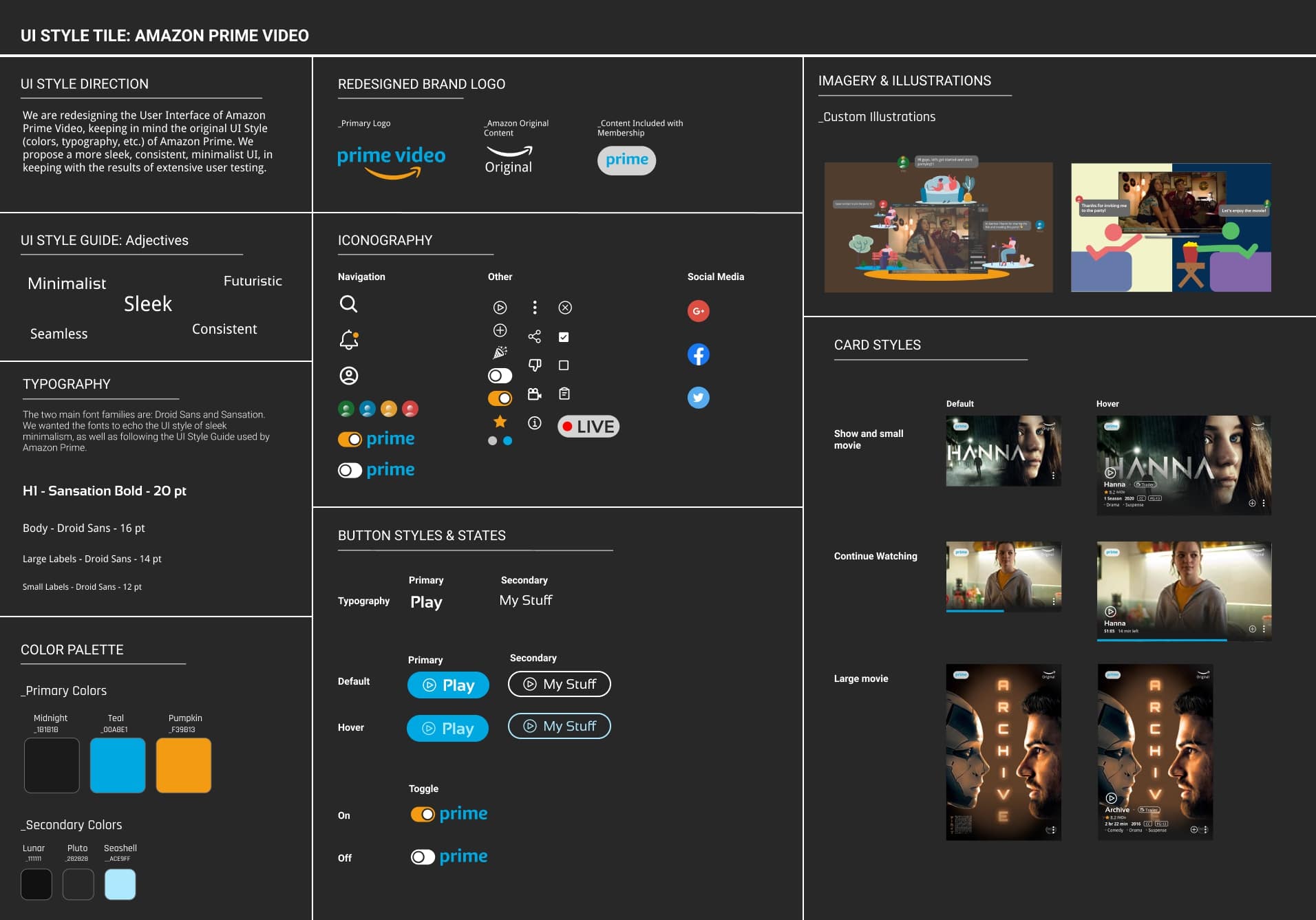
I lead the process of redefining our UI redesign adjectives and visual style, which I then consolidated on a style tile. I made sure to reference Amazon Prime’s UI Style Guide, so as to not deviate/ make the user feel disoriented while navigating the redesigned Prime Video website

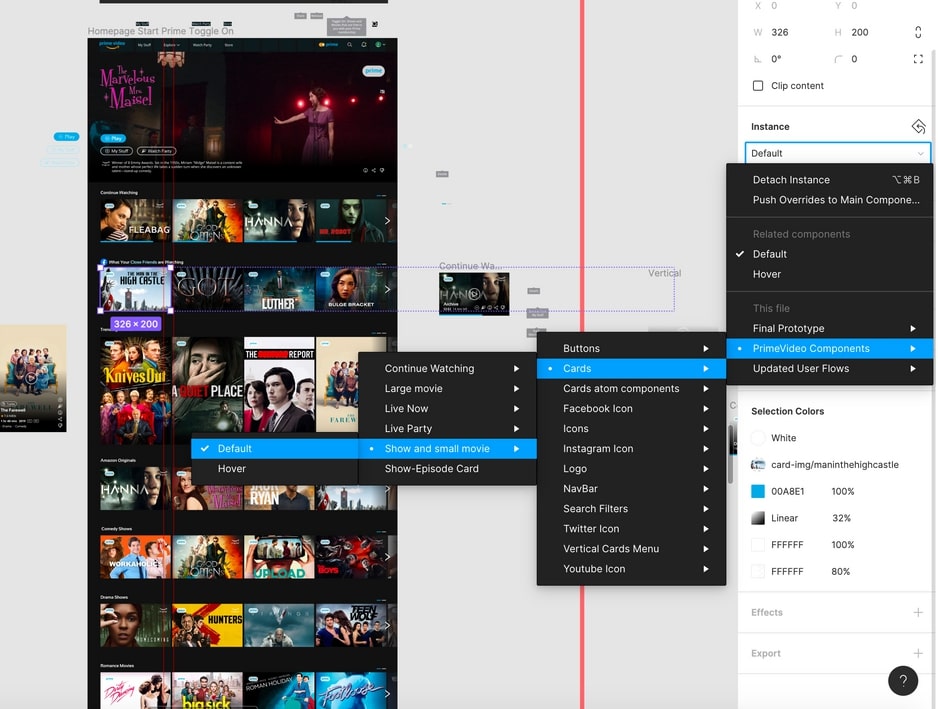
- Create atom elements: Define text and color Figma styles, Select and convert icons into components
- Create simple to more complex nested components
- Consistently name components to exchange instances on the property panel efficiently

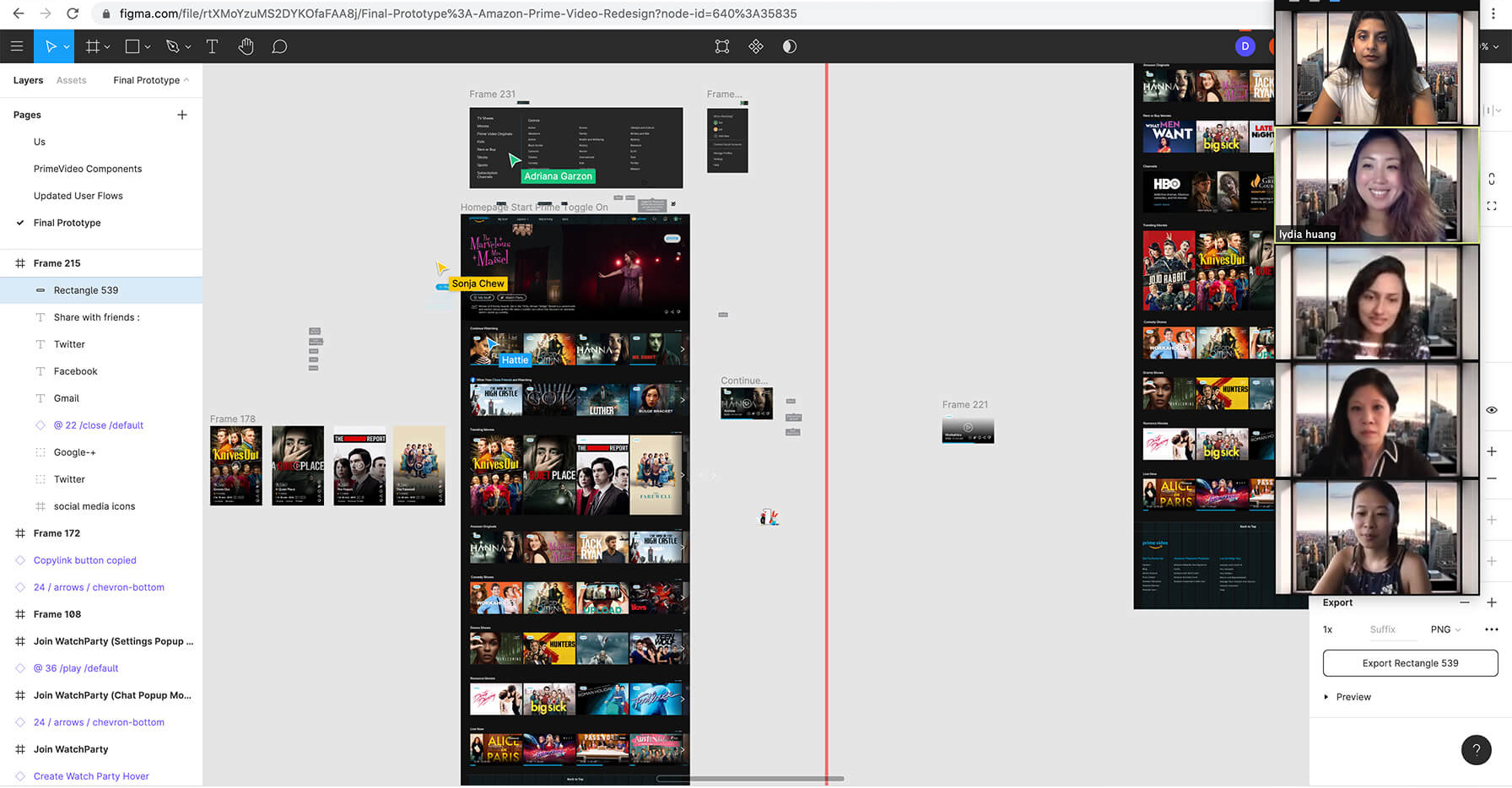
& Iteration

- Log in and connect to Facebook
- Browse the hompage and use Prime Toggle
- Search for a specific movie
- Create a WatchParty and chat with friends

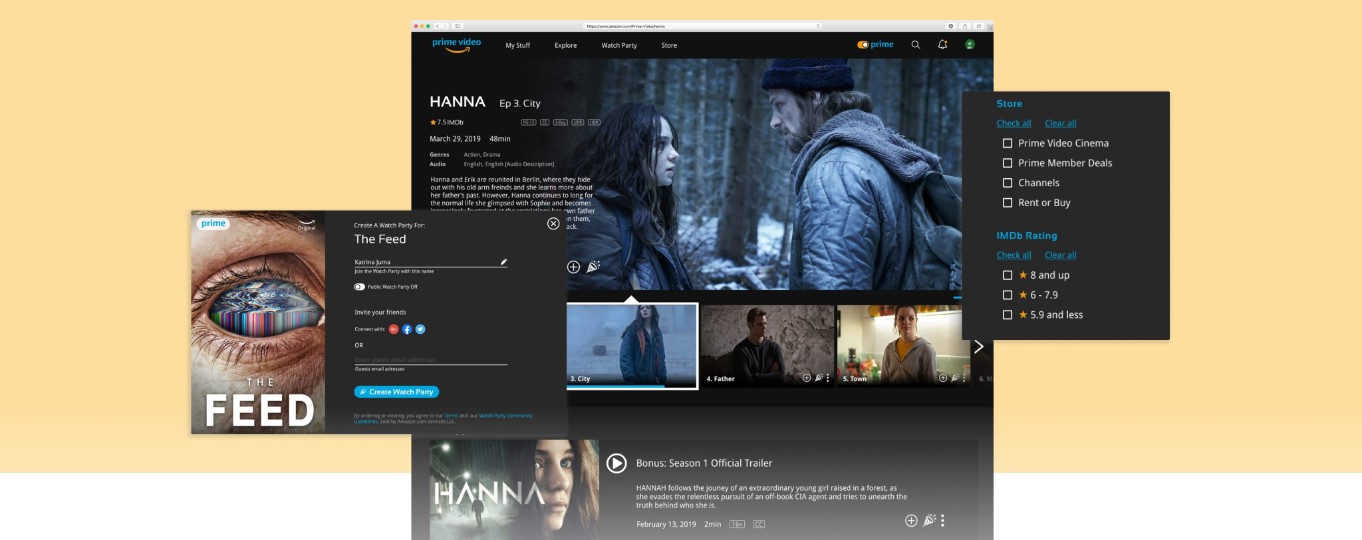
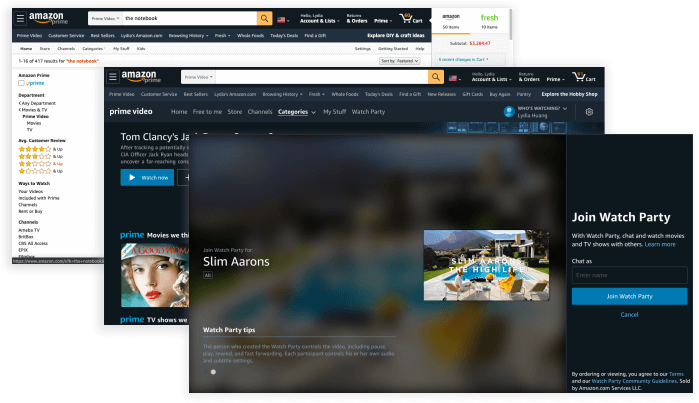
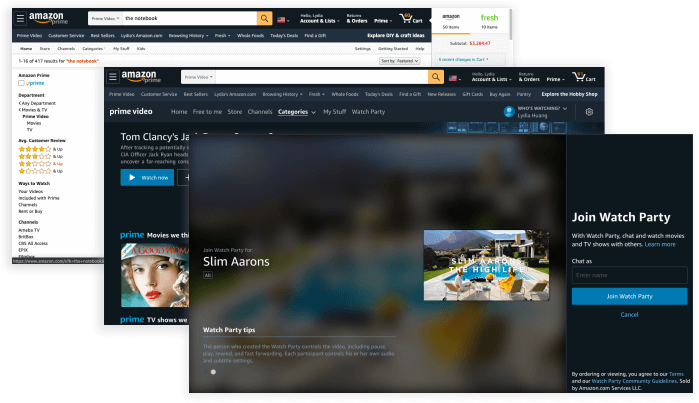
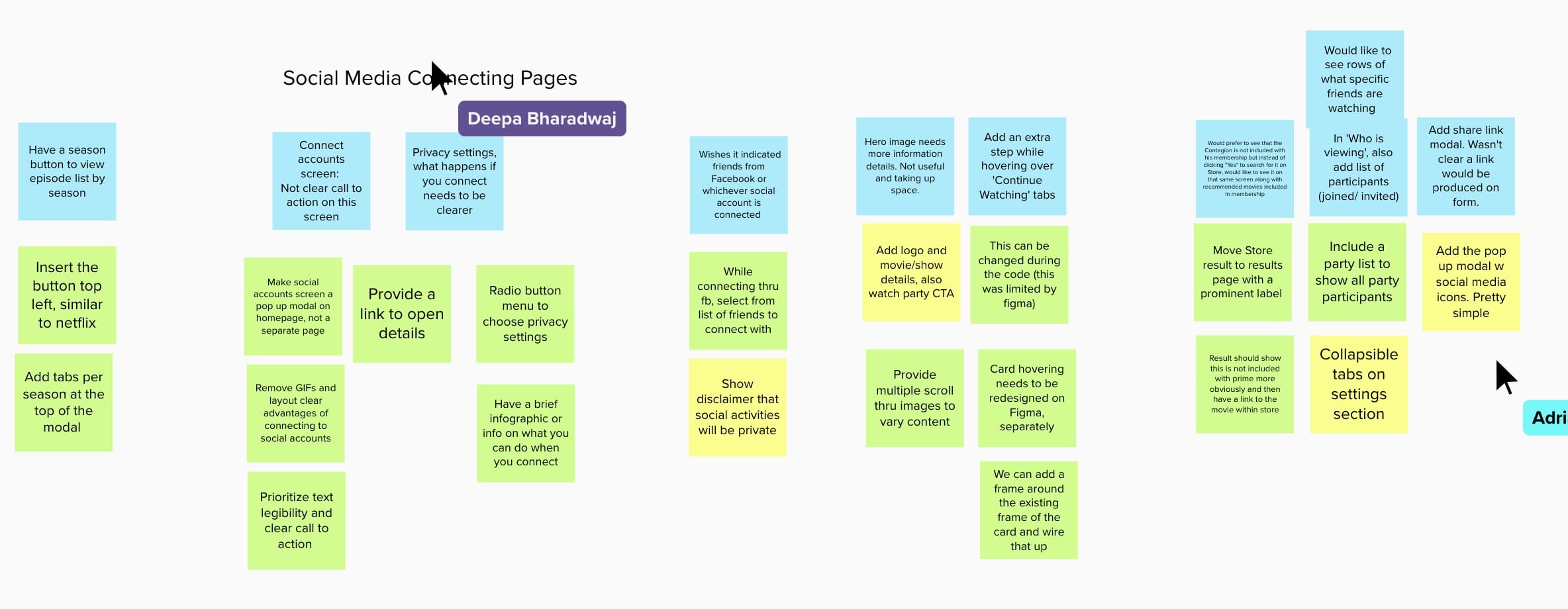
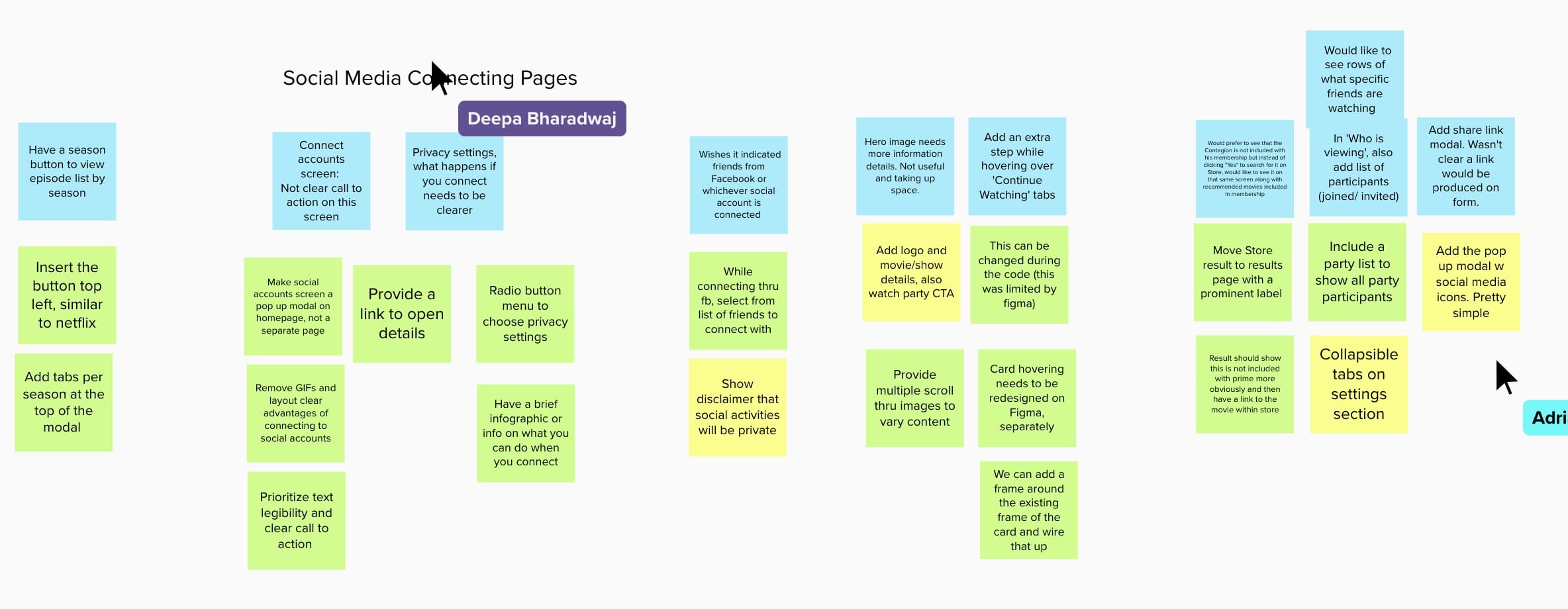
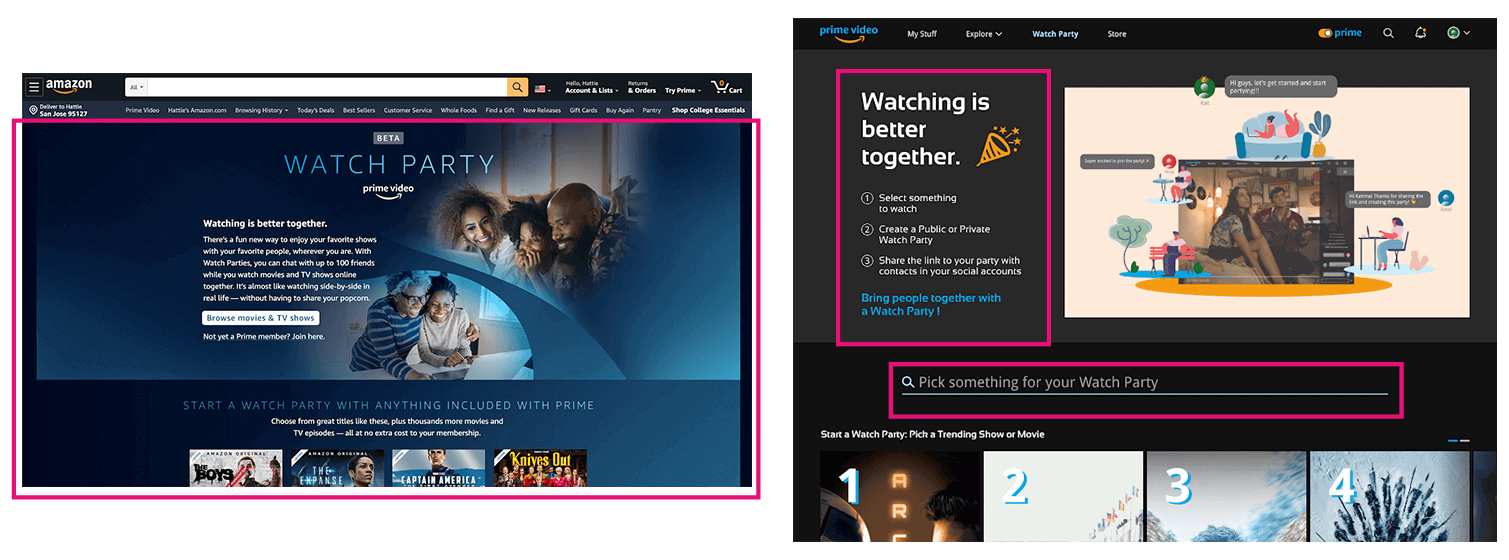
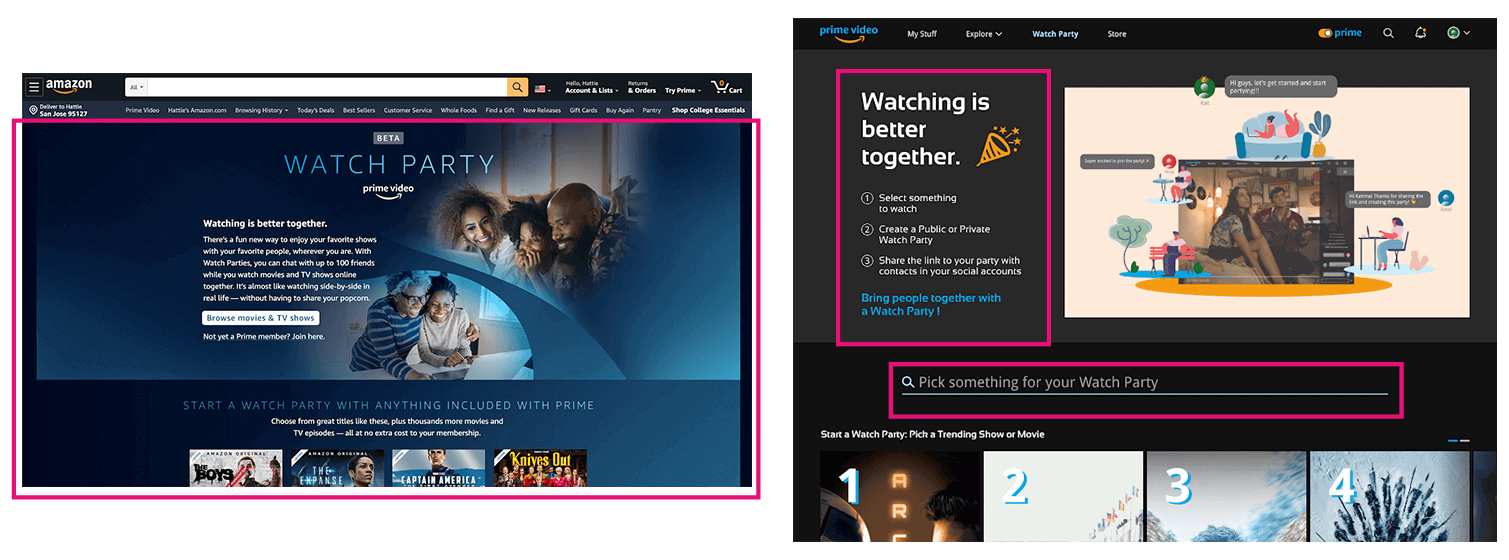
The wording and form design on the Watch Party screens were also confusing to users.
The wording and form design on the Watch Party screens were confusing to users with many not understanding what having a Watch Party would entailed.
- Simplify the onboarding screens while still informing users of the benefits of connecting their social media accounts
- Clarify the concept of a Watch Party with better wording and better form design.












-
Improved perception of Prime Video among users
We tested our hi-fi prototype on 10 users, 90% of users preferred the redesigned interface. -
Integration of Filters
We had a 100% success rate with the redesigned prime toggle feature. Further explore the integration of filters directly on the homepage to further personalize users’ experience and suggest content based specific needs (i.e. language, subtitles, content duration, and rating/advisory). -
Reinforce Social Media component
Continue to explore ways to leverage Prime Video’s integration to social accounts while protecting users privacy and giving them total control over what they share and whom they share it with.